带获取的节点错误
带获取的节点错误
提问于 2022-12-01 03:36:48
我试图提出一个JavaScript提取请求,我写了定制,然后我采取了邮递员版本,它工作在邮递员,但不是在vscode。
我在VSC中看到的使用控制台的错误是: Uncaught ReferenceError: Header未定义且没有可用的调试器,无法发送“变量”
因此,这在邮递员中有效,所以我知道请求可以工作,但无论如何我会添加代码。我还尝试在我的package.json文件中添加:"console":"integratedTerminal",并从“节点-提取”导入导入fetch;
完整代码如下所示:
import fetch from "node-fetch";
// added
import { Headers} from "node-fetch";
import { Buffer } from 'buffer';
const SAUCE_USERNAME = process.env.SAUCE_USERNAME;
const SAUCE_ACCESS_KEY = process.env.SAUCE_ACCESS_KEY;
let euUrl = `https://api.eu-central-1.saucelabs.com/rest/v1/${SAUCE_USERNAME}/jobs`;
let usUrl = `https://api.us-west-1.saucelabs.com/rest/v1/${SAUCE_USERNAME}/jobs`;
// What information do you want to fetch?
// gets all jobs
// /rest/v1/{username}/jobs <- returns an empty object, you need to specify a time range
// this gets the last week of jobs, you need to use a unix time stamp
// see https://www.unixtimestamp.com/ for more info
let timeRange = '?from=604800';
// gets specific job
// /rest/v1/{username}/jobs/{job_id}
let myHeaders = new Headers();
myHeaders.set("Authorization", "Basic " + Buffer.from(SAUCE_USERNAME + ":" + SAUCE_ACCESS_KEY).toString('base64'));
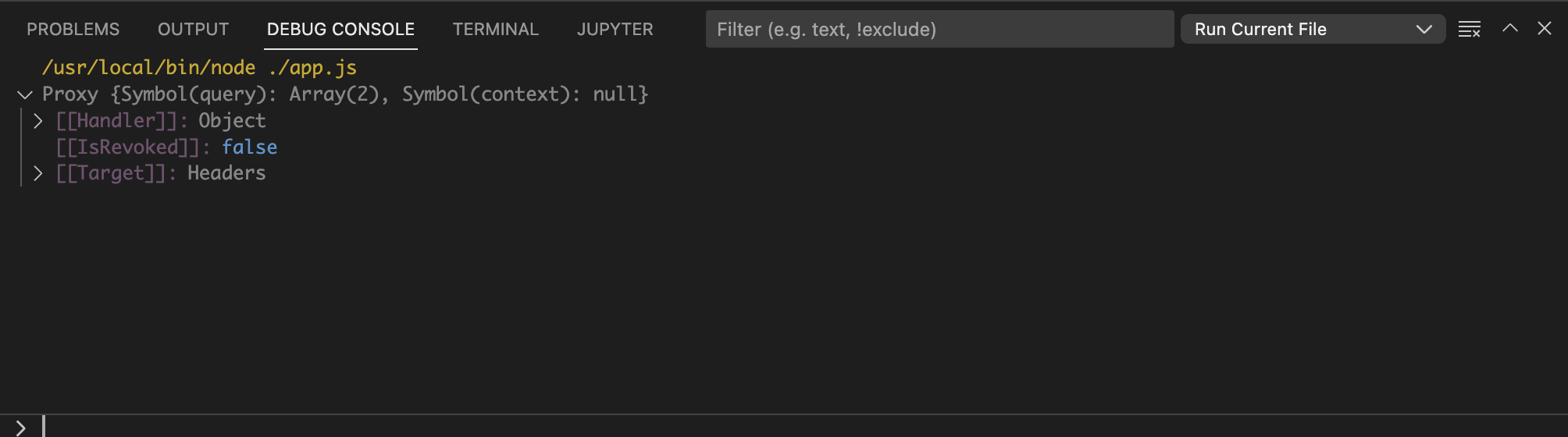
console.log(myHeaders)
let requestOptions = {
method: 'GET',
headers: myHeaders,
redirect: 'follow'
};
fetch(euUrl + timeRange, requestOptions)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.log('error', error));不确定我可能丢失了什么,花了一段时间查看这个和其他堆栈溢出,这些溢出提示断点等等,正如我所看到的:没有可用的调试器,无法发送代码1退出的“变量”进程。
我使用代码行旁边的红色点添加了断点,现在就卡住了。会很感激你的帮助。

另一个编辑:添加了额外的断点,在提取完成后给我一个细分,但它没有显示任何数据.有什么原因吗?

回答 1
Stack Overflow用户
发布于 2022-12-01 09:20:33
我通过添加:从‘缓冲区’导入{ Buffer }来解决这个问题;
请参阅以上编辑的代码以获得最终答案。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74641254
复制相关文章
点击加载更多
相似问题








