如何在统一C#中对线条渲染器进行动画制作
提问于 2022-12-03 17:38:31
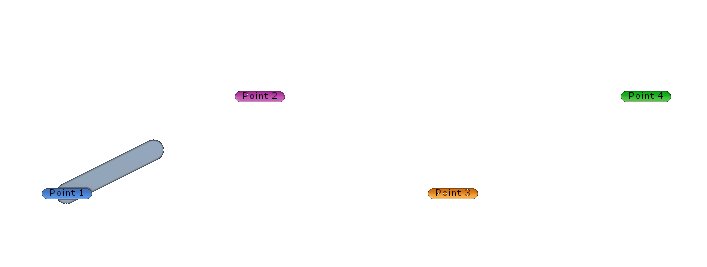
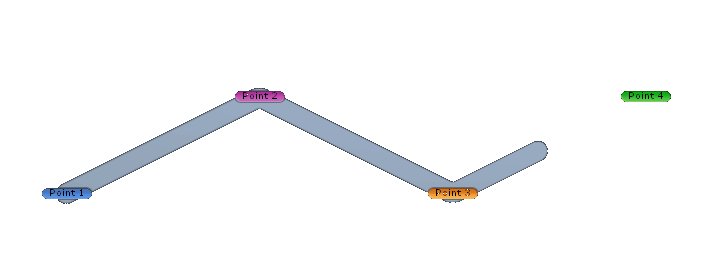
有任何方法来添加动画到这个行渲染器吗?我的意思是,我想画一条从第1点到point3的线,这条线应该像一个进度条一样移动。如何在下面的脚本中完成
public class DrawLineRenderer : MonoBehaviour
{
public Transform Point1;
public Transform Point2;
public Transform Point3;
public LineRenderer linerenderer;
public float vertexCount = 12;
public float Point2Ypositio = 2;
// Start is called before the first frame update
void Start()
{
linerenderer.SetWidth(10, 10);
}
// Update is called once per frame
void Update()
{
}
public void buttonPress()
{
Point2.transform.position = new Vector3((Point1.transform.position.x + Point3.transform.position.x)/2, Point2Ypositio, (Point1.transform.position.z + Point3.transform.position.z) /2);
var pointList = new List<Vector3>();
for(float ratio = 0;ratio<=1;ratio+= 1/vertexCount)
{
var tangent1 = Vector3.Lerp(Point1.position, Point2.position, ratio);
var tangent2 = Vector3.Lerp(Point2.position, Point3.position, ratio);
var curve = Vector3.Lerp(tangent1, tangent2, ratio);
pointList.Add(curve);
}
linerenderer.positionCount = pointList.Count;
linerenderer.SetPositions(pointList.ToArray());
}}
回答 1
Stack Overflow用户
发布于 2022-12-04 03:48:33
若要使用线性插值来绘制线条渲染器,可以使用Lerp()方法在直线点之间进行插值。
以下是如何实现这一目标的示例:
#region Serialized Fields
[SerializeField] private LineRenderer lineRenderer;
[SerializeField] private Transform[] positions;
[SerializeField] [Range(1, 4)] private float animationSpeed = 2f;
#endregion
private int _currentPosition;
private float _interpolation;
private bool _isAnimating;
#region Event Functions
private void Update()
{
if (!_isAnimating) return;
var startPoint = positions[_currentPosition].position;
var endPoint = positions[_currentPosition + 1].position;
var currentPoint = Vector3.Lerp(startPoint, endPoint, _interpolation);
lineRenderer.positionCount = _currentPosition + 2;
lineRenderer.SetPosition(_currentPosition, startPoint);
lineRenderer.SetPosition(_currentPosition + 1, currentPoint);
// Increment interpolation value over time
_interpolation += Time.deltaTime * animationSpeed;
// If the end of the line has been reached, move to the next position
if (_interpolation >= 1.0f)
{
_interpolation = 0.0f;
_currentPosition++;
// Stop animating if all positions have been visited
if (_currentPosition >= positions.Length - 1)
_isAnimating = false;
}
}
#endregion
/// <summary>
/// Resets then starts the animation of the line renderer
/// </summary>
public void ButtonPress()
{
_isAnimating = true;
_interpolation = 0;
_currentPosition = 0;
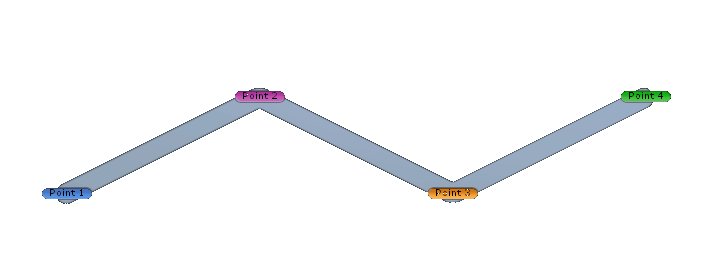
}此脚本使用Lerp()在Update()循环中设置行呈现器的位置,并通过在调用ButtonPress()函数时将_isAnimating标志设置为true启动动画。这将导致线动画从起点到终点,每次按下按钮。

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74672251
复制