HTML Type="file“按钮过大,不能更改按钮宽度
提问于 2021-09-19 07:13:05
我在HTML中创建了这个按钮来上传文件:
<input type="file" id="myFile" name="filename" accept=".jpg, .jpeg, .png">
我有两个问题,我不知道如何解决它们
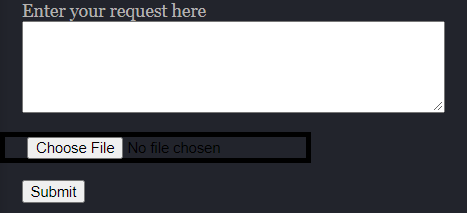
- 在按钮的右边,上面写着“没有选择的文件”,我对它的存在没有问题,但出于某种原因,我可以点击“没有选择的文件”文本,甚至在文本的右边一点,它会打开上传屏幕,就像我点击按钮本身一样。如何更改它,使其只单击按钮?
这是按钮,边界内的任何东西都算作点击它。

- 如何更改按钮的宽度?我尝试同时使用
maxlength = "4"和width = 40px,但它似乎对按钮宽度没有任何影响。
回答 1
Stack Overflow用户
发布于 2021-09-19 07:48:23
也许这会帮你
<style>
div{
background-color: gray;
width: 400px;
}
input{
box-sizing: content-box;
max-width:180px;
border:2px solid red;
}
</style>
<div>
<input type="file" id="myFile" name="filename" accept=".jpg, .jpeg, .png">
</div>
,让我知道这对你有用吗,。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/69244534
复制相关文章
点击加载更多