由于找不到应用程序或没有安装兼容的.NET SDK,所以无法执行。
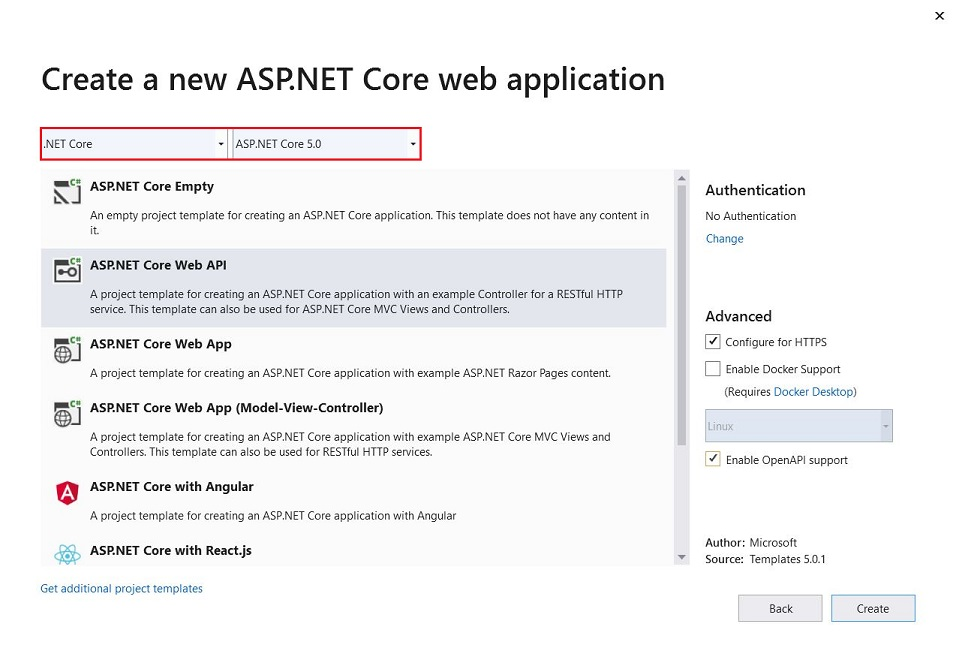
我使用ASP.NET核心5创建了一个基本的Rest,我想要用它来运行。该应用程序在IIS Express上运行良好。

为了启动应用程序,我还想创建一个docker容器。
在项目文件夹中,我创建了一个带有多个文件的Docker文件夹。这里是我的App.dockerfile:
FROM mcr.microsoft.com/dotnet/aspnet:5.0
ARG WEBAPP_VERSION=0.0.1
LABEL maintainer=anymail@email_server.com \
Name=webapp \
Version=${WEBAPP_VERSION}
ARG URL_PORT
WORKDIR /app
ENV NUGET_XMLDOC_MODE skip
ENV ASPNETCORE_URLS http://*:${URL_PORT}
ENTRYPOINT [ "dotnet", "WebApplication.dll" ]我还有一个Build.docker文件:
FROM mcr.microsoft.com/dotnet/aspnet:5.0
## Can be Debug or Release.
ARG BUILD_CONFIG=Debug
ARG BUILDER_VERSION=0.0.1
LABEL maintainer=some_email@email_server.com \
Name=webapp-build-${BUILD_CONFIG} \
Version=${BUILDER_VERSION}
## Will be the path mapped to the external volume.
ARG BUILD_LOCATION=/app/out
ENV NUGET_XMLDOC_MODE skip
WORKDIR /app
COPY *.csproj .
RUN dotnet restore
COPY . /app
RUN dotnet publish --output ${BUILD_LOCATION} --configuration ${BUILD_CONFIG}最后,我有了一个对接者-Compose.yml
version: '3'
services:
webapp:
container_name: webapp.test
image: webapp:${WEBAPP_VERSION}
build:
context: ../
dockerfile: ./Docker/App.dockerfile
args:
WEBAPP_VERSION: ${WEBAPP_VERSION}
URL_PORT: ${URL_PORT}
ports:
- "5000:${URL_PORT}"
volumes:
- appbuild:/app
links:
- mysql
environment:
MYSQL_SERVER_NAME: ${MYSQL_SERVER_NAME}
env_file:
- secrets.env
depends_on:
- builder
builder:
container_name: builder
image: webapp:${BUILDER_VERSION}.${BUILD_CONFIG}
build:
context: ../
dockerfile: ./Docker/Build.dockerfile
args:
BUILDER_VERSION: ${BUILDER_VERSION}
BUILD_CONFIG: ${BUILD_CONFIG}
BUILD_LOCATION: ${BUILD_LOCATION}
volumes:
- appbuild:${BUILD_LOCATION}
mysql:
container_name: ${MYSQL_SERVER_NAME}
image: mysql/mysql-server:8.0.23
restart: always
volumes:
- dbvol:/var/lib/mysql
environment:
MYSQL_RANDOM_ROOT_PASSWORD: root
env_file:
- secrets.env
volumes:
appbuild:
dbvol:最后,启动以下命令行:
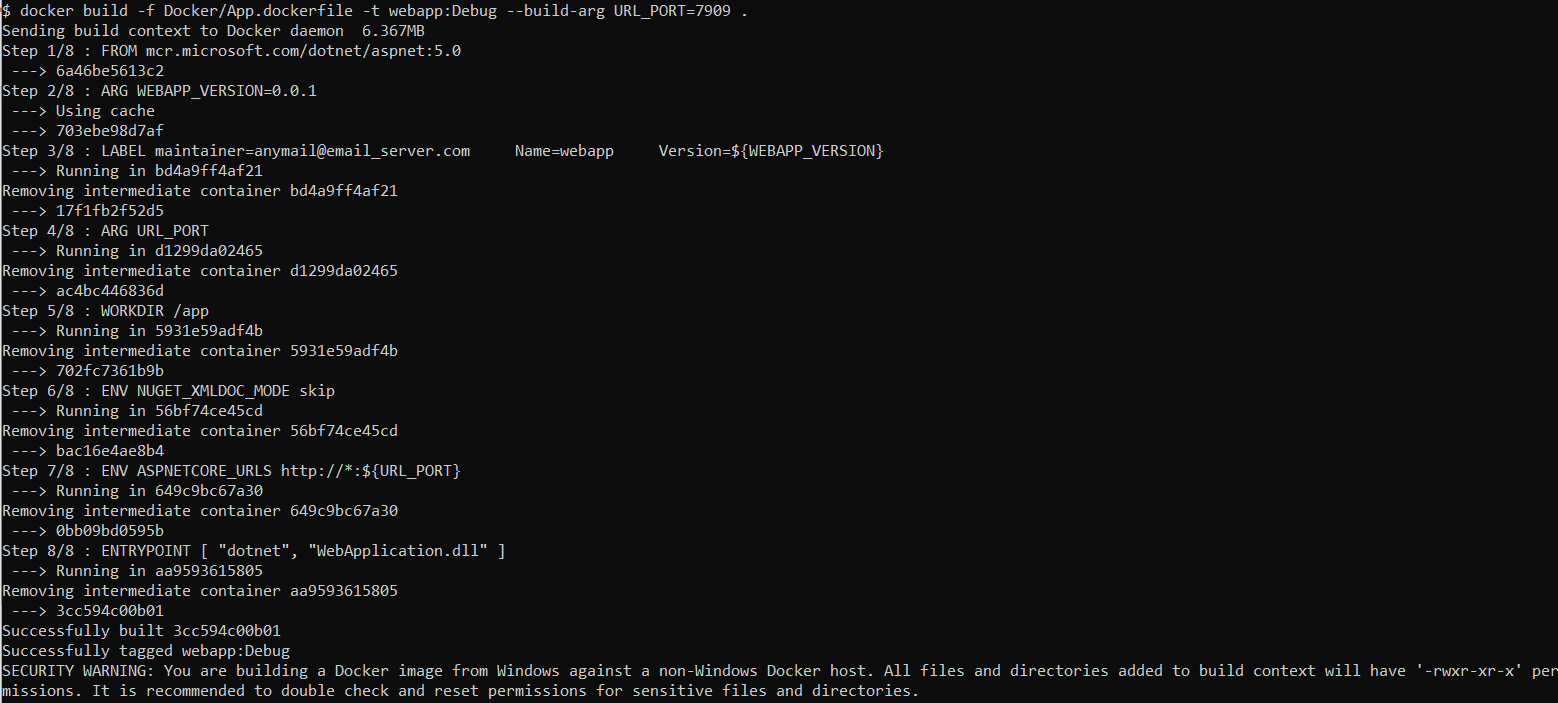
docker build -f Docker/App.dockerfile -t webapp:Debug --build-arg URL_PORT=7909 .

这个过程相当快。我还启动了以下命令行:
docker run --name webapp.test -p 5000:7909 -it webapp:Debug我不幸地得到了一条错误信息。
Could not execute because the application was not found or a compatible .NET SDK is not installed.
Possible reasons for this include:
* You intended to execute a .NET program:
The application 'WebApplication.dll' does not exist.
* You intended to execute a .NET SDK command:
It was not possible to find any installed .NET SDKs.
Install a .NET SDK from:
https://aka.ms/dotnet-download回答 6
Stack Overflow用户
发布于 2021-04-07 08:54:54
您的使用ASP.NET核心运行时容器映像:
FROM mcr.microsoft.com/dotnet/aspnet:5.0这个容器没有SDK,只有运行时。当您构建它时,它会失败:
RUN dotnet restoreCould not execute because the application was not found or a compatible .NET SDK is not installed. and The application 'restore' does not exist因为dotnet restore命令是SDK命令。如果您只是使用运行时,它是不可用的。
您应该将SDK容器用于构建Dockerfile (而不是运行时Dockerfile,这很好):
FROM mcr.microsoft.com/dotnet/sdk:5.0Stack Overflow用户
发布于 2021-10-18 03:58:34
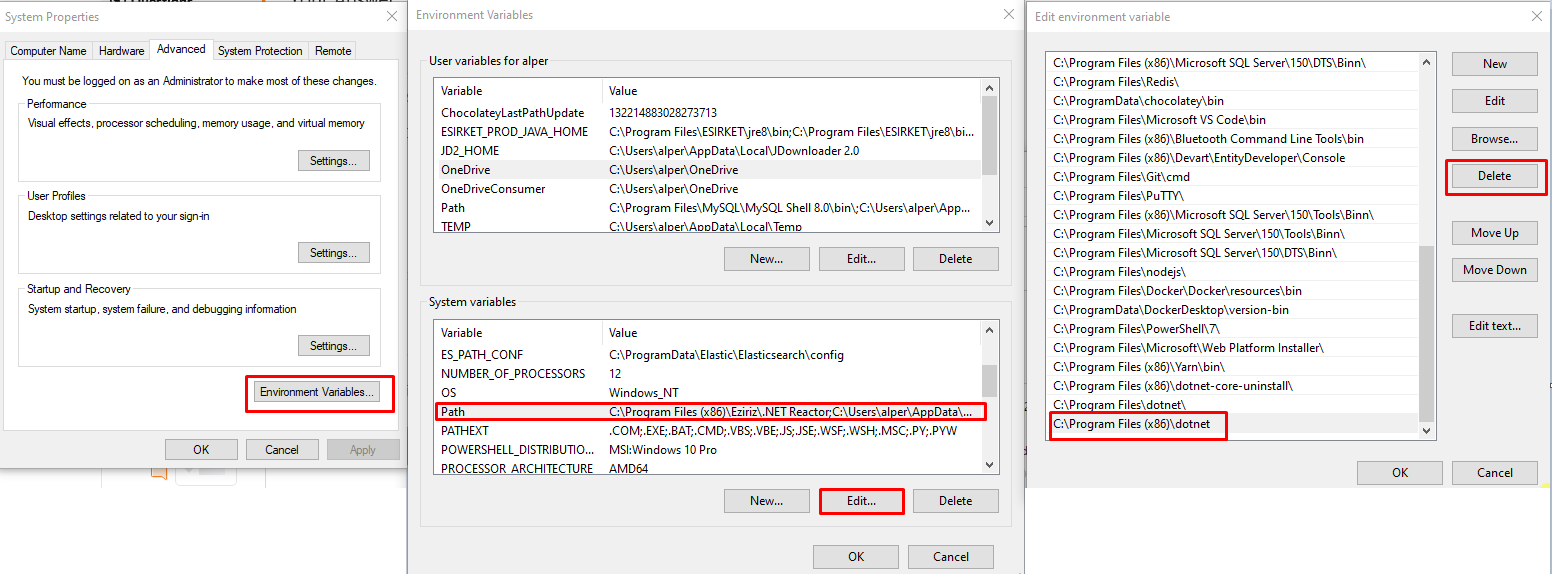
如果您已经安装了SDK,并且您有x64机器;
从System Variables > Path中删除以下项目
C:\Program Files (x86)\dotnet

Stack Overflow用户
发布于 2021-12-22 01:39:26
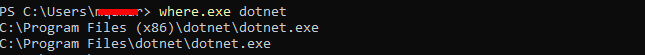
在我的例子中,点网络SDK被安装在不同的位置。powershell上的一个简单where.exe dotnet返回以下内容

在系统环境变量中有两个条目,即带有x86的条目在上面,所以它是优先的,所以我交换了这两个条目,并使它们开始工作。特别感谢https://www.hanselman.com/blog/dotnet-could-not-execute-because-the-application-was-not-found-or-a-compatible-net-sdk-is-not-installed
https://stackoverflow.com/questions/66988943
复制相似问题