带键值对的IGX网格下拉菜单
带键值对的IGX网格下拉菜单
提问于 2020-01-10 02:00:07
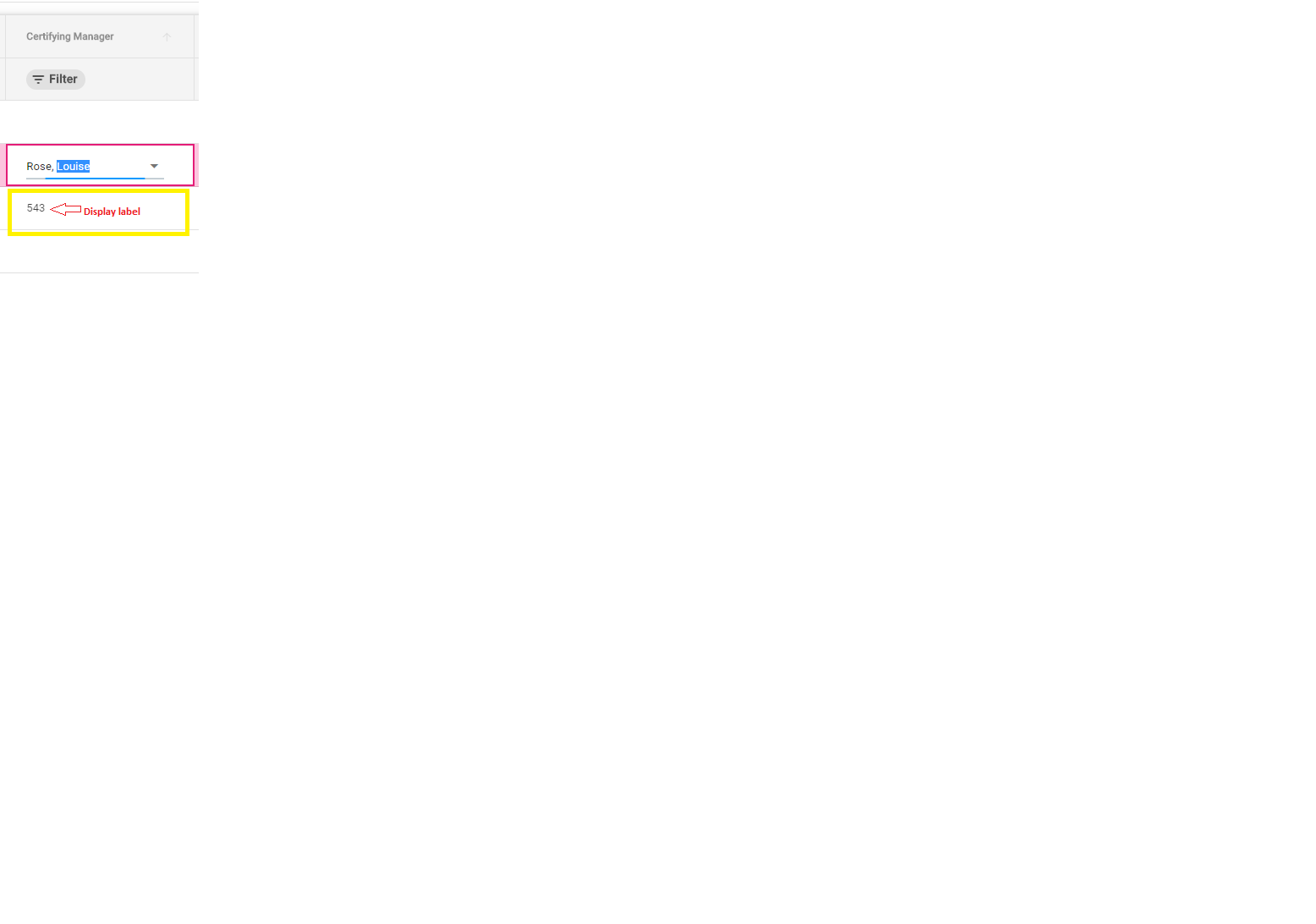
我正在动态地加载网格列,大约有100列,每列都有其文本或下拉类型,如果是下拉的话,我有一个键值对形式的数据,例如,当我实现网格时,下拉列标签DATA : { " key ":123," value ":"New“}中的键键显示],请告诉我如何将该值显示为标签。
<igx-grid #myGrid
rowSelection="single"
[data]="gridSource.data"
[autoGenerate]="false"
displayDensity="comfortable"
width="100%"
(onRowSelectionChange)="handleRowSelection($event)"
height="730px" [paging]="true" [perPage]="20" [allowFiltering]="true">
<ng-container *ngFor="let header of gridSource.headersMeta;">
<div *ngIf="header.headerType==='readonly';">
<igx-column [field]="header.headerKey" [header]="header.headerValue" [dataType]="'string'" [sortable]="true"
[editable]="false" [resizable]="true">
</igx-column>
</div>
<div *ngIf="header.headerType==='textbox';">
<igx-column [field]="header.headerKey" [header]="header.headerValue" [dataType]="'string'" [sortable]="true"
[editable]="true" [resizable]="true">
</igx-column>
</div>
<div *ngIf="header.headerType==='dropdown';">
<igx-column [field]="header.headerKey" [header]="header.headerValue" width="12%" [editable]="true" [filterable]="true" [sortable]="true">
<ng-template igxCell let-cell="cell">
{{ cell.value }}
</ng-template>
<ng-template igxCellEditor let-cell="cell" let-value>
<igx-select [(ngModel)]="cell.editValue" [igxFocus]="cell.focused">
<igx-select-item *ngFor="let option of header.headerData" [value]="option.key">{{ option.value }}
</igx-select-item>
</igx-select>
</ng-template>
</igx-column>
</div>
</ng-container>
</igx-grid>

回答 2
Stack Overflow用户
发布于 2020-01-20 07:01:26
如我所见,您正在使用igx-select。您的html定义看起来很好,您能尝试通过更新这个样本来重现这个问题吗?
<igx-select-item *ngFor="let item of items" [value]="item.key" [text]="item.value">
{{item.value}}
</igx-select-item>public items = [{ key: 1, value: "Orange" }, { key: 1, value: "Mango" },...];Stack Overflow用户
发布于 2020-08-28 07:43:05
也许你现在解决了你的问题,但这对任何新手都有帮助。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/59679401
复制相关文章
相似问题









