Nivo Slider:第一张图像在第一次显示时不成比例地缩放。
提问于 2013-02-14 02:25:21
我在一个div中使用Nivo插件,它的大小比我显示的图像要小。当滑雪板滑到第二个图像时,图像上的一个将被正确地缩小。
但是,当第一个图像第一次显示时(在加载页面后直接显示),它只在宽度上进行缩放,而不是在高度上。我怎么才能改变呢?
比方说,我所有的图像都有1024*768像素。div的宽度为400 of。我在滑块里有3张照片。
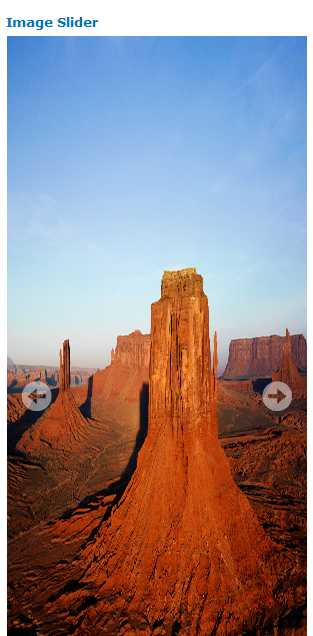
- 直接加载后,图像1用400*768像素显示(错)
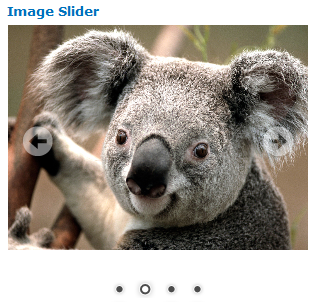
- 然后滑到400*300像素的图像2。
- 然后转到400*300像素的图像3
- 然后转到400*300像素中的图像1(右)
- ..。


编辑:我刚刚注意到,这只发生在IE中,在Firefox中没有这样的错误。
回答 2
Stack Overflow用户
回答已采纳
发布于 2013-02-25 10:26:22
我也遇到了同样的问题--我将height: auto !important;添加到.nivo-main-image中。
Stack Overflow用户
发布于 2013-05-07 13:51:52
在nivo-幻灯片. add添加
.nivoSlider { height:520px; }//specifies the height页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/14872634
复制相关文章








