CSS3 -在精灵图像的“背景位置”之间褪色
CSS3 -在精灵图像的“背景位置”之间褪色
提问于 2013-04-09 02:47:24
我想淡出之间的‘背景位置’的雪碧图像仅与CSS。我发现了很多教程,但我没有发现像这样简单的东西:
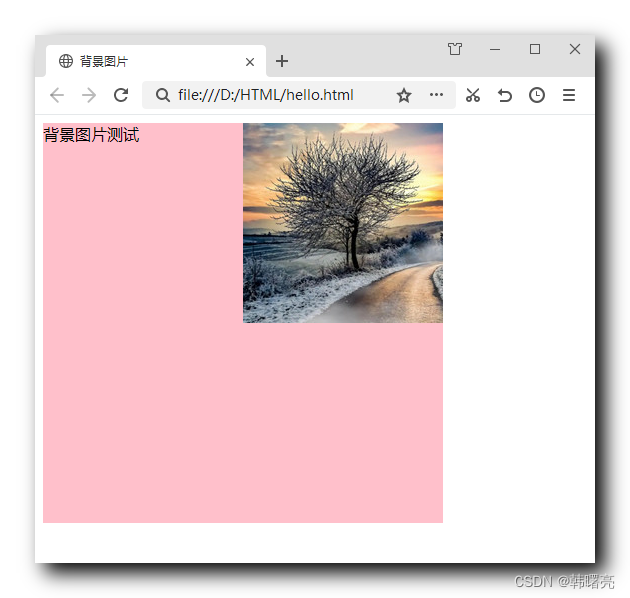
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3 - Fade between 'background-position' of a sprite image</title>
<style type="text/css">
div{
width: 120px;
height: 60px;
background-image: url('sprite.jpg');
background-repeat: no-repeat;
background-position: 0 0;
}
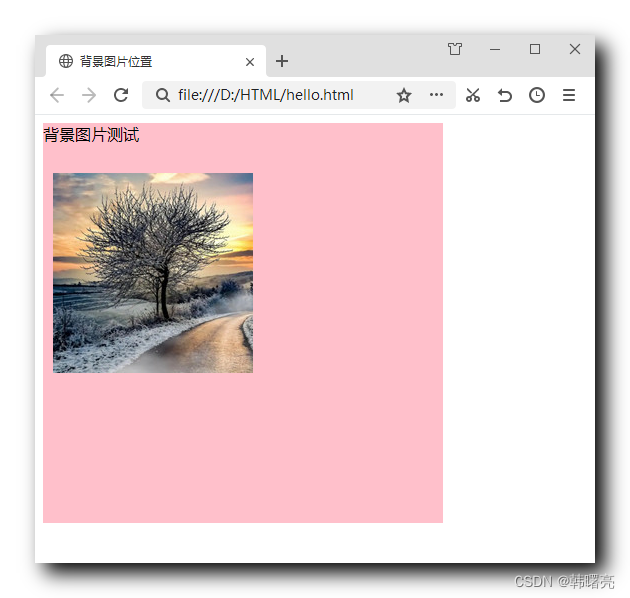
div:hover{
background-position: 0 -60px;
}
</style>
</head>
<body>
<div></div>
</html>谢谢。
回答 4
Stack Overflow用户
回答已采纳
发布于 2013-04-09 03:11:04
我找到了答案,不管怎样,谢谢。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3 - Fade between 'background-position' of a sprite image</title>
<style type="text/css">
#button{
float: left;
background-image: url('sprite.jpg');
background-position: 0 -60px;
background-repeat: no-repeat;
width: 120px;
height: 60px;
}
#button a{
background-image: url('sprite.jpg');
background-position: 0 0;
background-repeat: no-repeat;
width: 120px;
height: 60px;
display: block;
text-indent: -9999px;
transition: opacity 0.3s ease-in-out;
-moz-transition: opacity 0.3s ease-in-out;
-webkit-transition: opacity 0.3s ease-in-out;
-o-transition: opacity 0.3s ease-in-out;
}
#button a:hover,
#button a:focus{
opacity: 0;
}
</style>
</head>
<body>
<div id="button"><a href="#"></a></div>
</html>Stack Overflow用户
发布于 2013-04-09 02:55:42
因此,基本上,您需要在:hover上执行两件事
background-position变化fadein效应
在这种情况下,CSS3转换将不起作用。您可以使用CSS3动画属性。
动画属性接受动画和持续时间的name。可以用逗号分隔多个动画名称。
您需要定义这些动画names.They可以是您选择的任何字符串,但您需要定义它们。因此,考虑一下这个css:
div:hover{
animation: fadein 10s, bp 0.5s;
-moz-animation: fadein 10s, bp 0.5s; /* Firefox */
-webkit-animation: fadein 10s, bp 0.5s; /* Safari and Chrome */
-o-animation: fadein 10s, bp 0.5s;
background-position:0 0;
}
@-webkit-keyframes fadein { /* Safari and Chrome */
from {
opacity:0;
}
to {
opacity:1;
}
}
@-webkit-keyframes bp { /* Safari and Chrome */
from {
background-position:-200px 0;
}
to {
background-position:0 0;
}
}有关支持浏览器的完整动画,请参见此小提琴。
注意:它肯定不会在IE<9中工作!而且在IE9中也有可能(不确定)。
Stack Overflow用户
发布于 2013-04-09 03:18:59
您可以将CSS3 Animation与@keyframes结合使用
div:hover{
animation: logo 2s 0 linear;
}
@keyframes logo{
0% { opacity: 1; }
5% { opacity: 0; }
50% { background-position: 0 -60px; opacity: 0; }
100% { background-position: 0 -60px; opacity: 1; }
}当然,现在你必须调整你想要实现的时间和效果。
希望这对你有帮助或者指引你正确的方向。
祝好运。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/15899865
复制相关文章
相似问题