css在表格单元格中的绝对位置:奇怪的Firefox显示
我有一个简单的水平菜单,有两个层次。此菜单扩展到包装器的100%宽度。这是小提琴:http://jsfiddle.net/gpsgv/
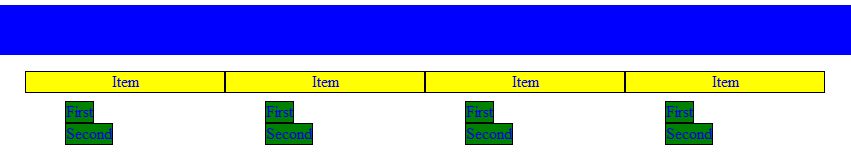
如果您在火狐以外的任何浏览器中运行此小提琴,它将如预期的那样显示以下内容:

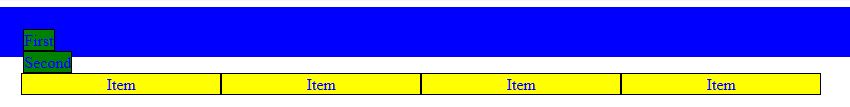
如果您在Firefox中运行此小提琴,它将显示以下内容:

查看代码,第二级列表绝对位于第一级项中(具有display: relative样式)。因此,将left: 10px样式设置为二级列表时,应该将其从相对定位的祖先的左侧定位为10 of。同样适用于top: 30px。但是在火狐中,它把它放在左边和顶部,我不知道是什么,也许是身体?
我的问题是,是否有任何解决方案使其在火狐中正确显示,而不更改
我使用display: table-cell,因为菜单必须沿100%的容器宽度均匀分布。
回答 3
Stack Overflow用户
发布于 2013-07-23 02:56:28
而不改变html -无论如何。
position:absolute forces display: block,在这里阅读:http://www.w3.org/TR/CSS2/visuren.html#dis-pos-flo
解决方案:将菜单项内容包装到其他元素:
<li>
<div class="menu-item-container">
<a href="#">Item</a>
<ul>
<li>
<a href="#">First</a>
</li>
<li>
<a href="#">Second</a>
</li>
</ul>
</div>
</li>以及包装器的css:
.menu-item-container {
position: relative;
}Stack Overflow用户
发布于 2013-12-11 11:01:40
不要使用left:10px;,而是使用left:auto;
这是解决办法,不是真正的解决办法。
Stack Overflow用户
发布于 2013-07-23 02:55:55
您应该给最上面的ul一个相对位置,否则它确实会使用窗口本身(或物体)作为定位偏移量。
查看一下:http://jsfiddle.net/gpsgv/13/
编辑
经过一些激烈的争论(见下面的评论),firefox似乎在处理类似于表的块方面更加严格。除了在包含第二级列表的列表项中添加一个包装器-div之外,我找不到跨浏览器的解决方案。当我创建菜单时,我总是使用浮动技术。在调整列表项的大小方面,您需要做更多的工作(因为表本身填满了空间)。基本上你会这样做:
Html:
<ul class="nav">
<li>
First level 1
<ul>
<li>Second level 1</li>
<li>Second level 2</li>
</ul>
</li>
<li>First level 2</li>
<li>First level 3</li>
<li>First level 4</li>
</ul>Css:
ul.nav {
float: left; /* Needed as a kind of clearfix. Other clearfix techniques also possible */
}
/* be sure to add the > to prevent from second level li's to float */
ul.nav > li {
float: left;
position: relative;
}
ul.nav > li > ul {
position: absolute;
top: 30px;
left: 10px;
}要想创建与OP想要的结果相同的结果,请检查这个小提琴(在chrome和FF中签入,没有IE,但应该很好):http://jsfiddle.net/gpsgv/17/
https://stackoverflow.com/questions/17808033
复制相似问题