CSS浮动:3个浮动框
提问于 2015-02-28 17:53:04
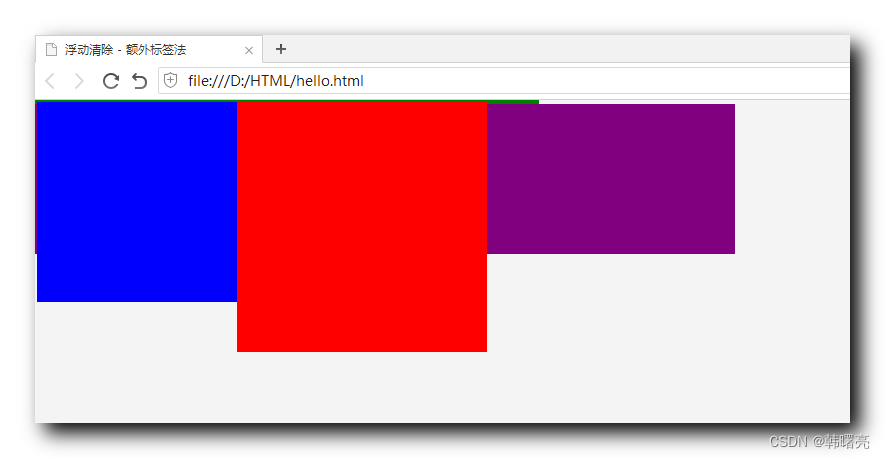
我在CSS中遇到了一些浮动框的问题。
<div class="container">
<div class="one">One</div>
<div class="two">Two</div>
<div class="tre">Three - The HTML structure should stay like this, but this box should be starting to the left of the red box.</div>
</div>这是笔:
http://codepen.io/anon/pen/myKzMd
我希望左边的绿色盒子和红色的一样高。HTML结构应该保持原样。谢谢你,萨沙
回答 5
Stack Overflow用户
回答已采纳
发布于 2015-02-28 17:57:39
下面的代码将得到您想要的结果。
HTML
<div class="container">
<div class="one">One</div>
<div class="two">Two</div>
<div class="tre">Three - The HTML structure should stay like this, but this box should be starting to the left of the red box.</div>
</div>CSS
.container {
height:400px;
border: 5px solid green;
}
.one {
height: 100px;
background: red;
width: 60%;
float: right;
margin-bottom: 10px;
}
.two {
height: 100px;
background: blue;
width: 60%;
float: right;
}
.tre {
height: 150px;
background: green;
width: 40%;
}编辑:用完整的代码更新了答案,以避免混淆,因为OP已经更新了问题中的演示。因此,对我来说,在.tre上不浮动是最好的解决方案。
Stack Overflow用户
发布于 2015-02-28 19:29:00
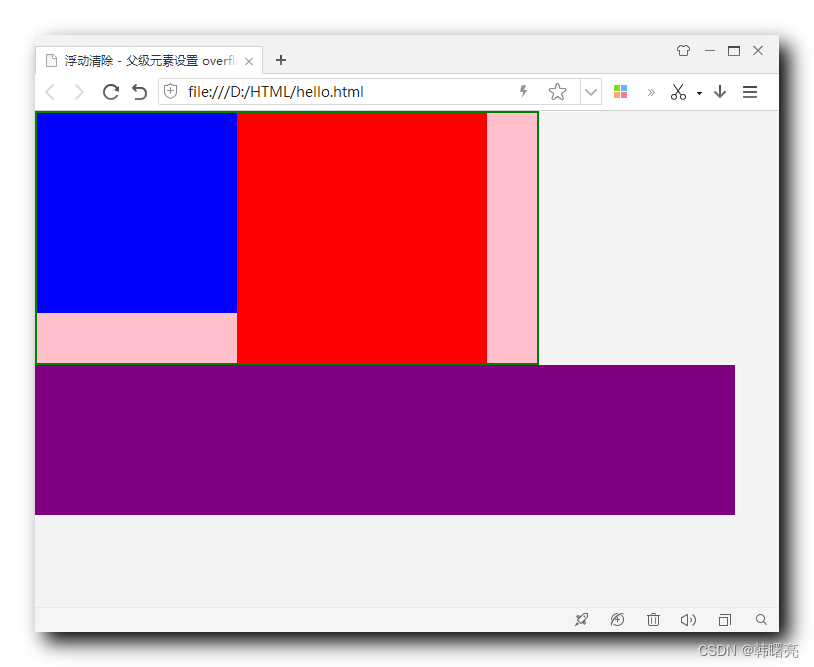
.tre {
float: left;
}不要忘记将溢出:隐藏在父div ( ie .container )中,因为一旦浮动子元素,就必须将溢出:隐藏在其
Stack Overflow用户
发布于 2015-02-28 17:59:03
试试这个:
.container {
height:400px;
border: 5px solid green;
}
.one {
height: 100px;
background: red;
width: 60%;
float: right;
margin-left:40%;
margin-bottom: 10px;
}
.two {
height: 100px;
background: blue;
width: 60%;
float: right;
}
.tre {
height: 150px;
background: green;
width: 40%;
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/28789217
复制