CSS网格中的列表不按预期对齐
CSS网格中的列表不按预期对齐
提问于 2018-11-14 16:32:58
问题/误解:
我创建了一个用于无线电选择的input type="radio"。无线电选项应与第3栏开头的左边对齐,但它们应位于中间,在第3栏和第4栏之间。
预期行为:
无线电输入选项应位于第3栏的开头,与名称标签的文本输入栏对齐。
下面是最小、完整和可验证的代码。
MCV.html代码:
<link rel="stylesheet" href="MCP.css">
<div class="grid-container">
<form id="survey-form">
<label for="name" id="name-label">Name:</label>
<input type="text" id="name">
<div class="radio-title">
<p>Gender:</p>
</div>
<div class="radio-options">
<ul>
<li>
<input type="radio" id="choice-1">
<label for="choice-1">Option A</label>
</li>
<li>
<input type="radio" id="choice-1">
<label for="choice-1">Option B</label>
</li>
</ul>
</div>
</form>
</div>MCV.css代码:
.grid-container {
display: grid;
grid-template-areas:
". . . ."
". c c ."
". . . .";
grid-template-columns: 0.7fr 1.5fr 1.5fr 0.7fr;
grid-template-rows: 0.7fr 1.5fr 0.7fr;
}
#survey-form {
display: grid;
grid-area: c;
grid-template-columns: repeat(4, 1fr);
grid-gap: 5px;
}
label {
grid-column: 2 / 3;
text-align: right;
}
input {
text-align: left;
}
ul {
list-style: none;
}
.radio-title {
grid-column: 2;
text-align: right;
}
.radio-options {
grid-column: 3 / 4;
text-align: left;
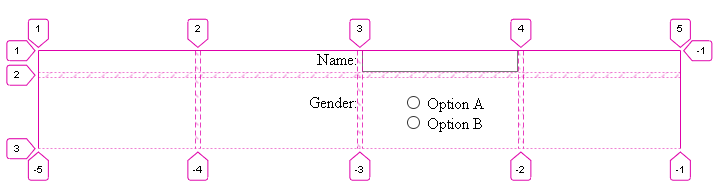
}下面是一个包含行号和表格网格的图像:

非常感谢您的反馈,谢谢!
注意:这个问题已经在How do I remove the first empty column in a css grid?中得到了解答。看一下第二个答案。
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-11-14 16:44:52
我相信这更像是一个清单问题。大多数浏览器都会在元素上附加某种填充/页边距,所以大多数人在开始新页面之前清除这些内容。
去使用你的密码:
//css
.gender ul {
padding: 0;
}你会看到按钮移到你想要的位置。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/53310807
复制相关文章
点击加载更多
相似问题


![eclipse设置中没有server选项[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/7fe4c89b70274db70b8d423c73ba7134.png)









