UIScrollView的一步步实现1 简介1.1 工作原理1.2 UIScrollView常见的几个重要控件1.3 UIScrollView常见的重要属性1.4 手工代码实现拖动2 三个重要属性的进
UIScrollView的一步步实现1 简介1.1 工作原理1.2 UIScrollView常见的几个重要控件1.3 UIScrollView常见的重要属性1.4 手工代码实现拖动2 三个重要属性的进
1 简介
UIScrollView 是负责滚动的视图。苹果最强大的地方就在于其良好的UI展示,和UE体验。如果不会很好的使用UIScrollView,就等于丧失了苹果一般的法力。 移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也相当有限。当展示的内容较多,超出一个屏幕时,用户可通过滚动手势来查看屏幕以外的内容。
- 普通的 UIView 不具备滚动功能,不能显示过多的内容。
- UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
1.1 工作原理
在缩放的时候,原理是操作被缩放控件的的transform数值。
- 缩放结束后 scrollView 本身的 frame 并没有发生变化
- 缩放结束后 imageView 本身的 bounds 也没有发生变化
- 缩放结束后 imageView 的 center 发生了变化
1.2 UIScrollView常见的几个重要控件
- UITableView
- UICollectionView
- UITextView
1.3 UIScrollView常见的重要属性
属性名 | 作用 |
|---|---|
contentSize | 设置UIScrollView的滚动范围 |
contentOffset | UIScrollView当前滚动的位置 |
contentInset | 增加滚动视图四周的增加滚动范围 |
bounces | 是否有弹簧效果,默认是开启的 |
scrollEnabled | 是否能滚动 |
showsHorizontalScrollIndicator | 是否显示水平方向的滚动条 |
showsVerticalScrollIndicator | 是否显示垂直方向的滚动条 |
indicatorStyle | 设定滚动条的样式 |
dragging | 是否正在被拖拽 |
tracking | 按住手指还没有开始拖动的时候值是YES,否则NO |
decelerating | 是否正在减速 |
zooming | 是否正在缩放 |
pagingEnabled | 滚动视图是否被分割成多个独立的页面 |
1.4 手工代码实现拖动
// 创建scrollView
UIScrollView *scrollView = [[UIScrollView alloc]initWithFrame:self.view.bounds];
// 创建UIImageView
UIImageView *imageView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"002"]];
_imageView = imageView;
// 把scrollVIew添加到View上
[self.view addSubview:scrollView];
// 把imageVIew添加到scrollview
[scrollView addSubview:imageView];
// 设置scrollView的滚动范围
scrollView.contentSize = imageView.bounds.size;1.5 ScrollView的手势缩放步骤
- 设置 UIScrollView 的 id<UISCrollViewDelegate> delegate 代理对象。
- 设置 缩放比例
- 让代理对象返回需要缩放的视图控件
// 设置最小缩小比例
scrollView.minimumZoomScale = 0.2;
// 设置最大放大比例
scrollView.maximumZoomScale = 2;
// 设置代理
scrollView.delegate = self;让代理对象返回需要缩放的视图控件
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{
return self.imageView;正在缩放时调用的方法
- (void)scrollViewDidZoom:(UIScrollView *)scrollView缩放完成时调用的方法
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView2 三个重要属性的进一步加强contentOffset,contentSize, contenInset
2.1 contentOffset
- scrollView 通过修改 contentOffset 调整内部视图的坐标位置,从而给用户产生一种视觉上的滚动的效果
- contentOffset 的值本质上就是 bounds 的原点(origin) 值,苹果在为了方便程序员的理解,增加了这个属性
- 文档释义:contentOffset:内容视图原点(origin)所在的偏移位置,相对于 scroll view 的 origin,默认是 CGPointZero
2.1.1 方法:以恒定速度移动到新的offset
-(void)setContentOffset:(CGPoint)contentOffset animated:(BOOL)animated; 2.1.2 方法:滚动到可见区域
滚动到可见区域(靠近边缘-不会滚动到边缘外侧),如果当前区域完全可见,则什么也不做
如果指定的区域已经在可视范围,不会滚动 如果指定的区域完全超出contentSize的范围,不会滚动 如果指定的区域超越了当前可视区域,但没有超出contentSize的区域,可以滚动
-(void)scrollRectToVisible:(CGRect)rect animated:(BOOL)animated; 2.2 contentSize
- contentSize 的数值比scrollView自己的size大的时候才可以滚动
- scrollView 要滚动就必须设置了滚动视图的 contentSize contentSize 的 width 决定了水平方向滚动距离 contentSize 的 height 决定了垂直方向滚动距离
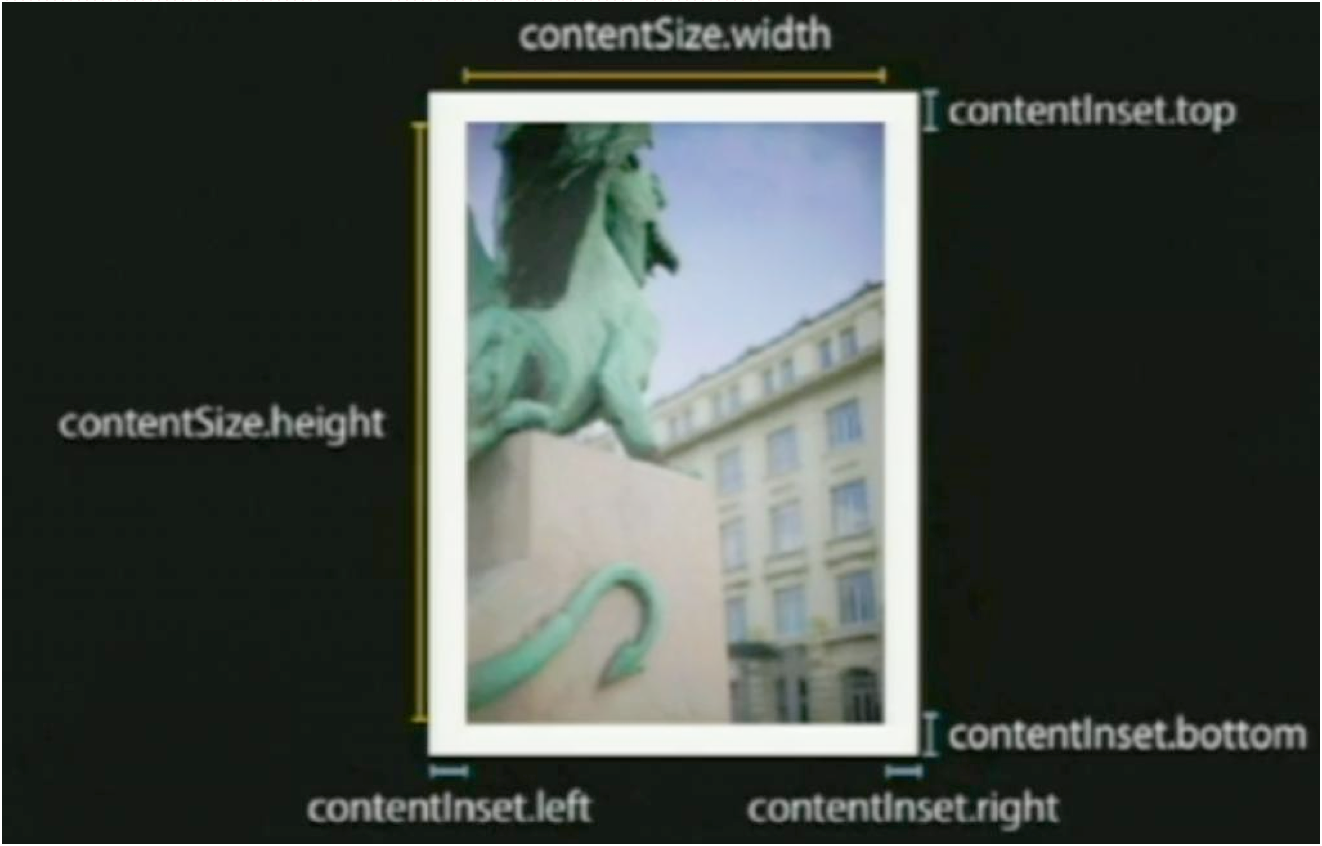
2.3 contenInset
contentInset是用来设置内边距。和普通的内边距作用相反,不是让内容向里面缩进。是在不改变原有的contentSize基础上,让scrollView中的内容向四周多滚动一些。
- scrollView 通过修改 contentInset 调整内部和边缘的偏移
- 设置边距之后,初始没有效果,需要拖拽一下才有效果
- 可以通过设置 contentOffset 调整初始位置
contengInset 有一个重要属性: UIEdgeInsetsMake 用来描述内部控件最终可以弹回的位置属性,里面的值是上、左、下右
- 1 简介
- 1.1 工作原理
- 1.2 UIScrollView常见的几个重要控件
- 1.3 UIScrollView常见的重要属性
- 1.4 手工代码实现拖动
- 1.5 ScrollView的手势缩放步骤
- 2 三个重要属性的进一步加强contentOffset,contentSize, contenInset
- 2.1 contentOffset
- 2.1.1 方法:以恒定速度移动到新的offset
- 2.1.2 方法:滚动到可见区域
- 2.2 contentSize
- 2.3 contenInset
- 2.1 contentOffset

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有