LLM 效果不好?可能是 Prompt 写错了!Prompt Engineering 技术的最全综述
原创LLM 效果不好?可能是 Prompt 写错了!Prompt Engineering 技术的最全综述

一、绪论
生成式人工智能(GenAI)系统,特别是基于Transformer架构的大型语言模型(LLM),正在迅速崛起并被广泛应用于各个行业和研究领域。这些模型能够通过文本、图像、音频或视频等多种形式的“提示”(prompt)进行交互,并根据提示生成相应的文本、图像、音频或视频输出。 LLM 从撰写营销邮件到解决数学问题,其应用范围不断拓展。 但是,想要有效地利用LLM需要掌握提示工程(prompt engineering)技术,即设计和优化提示以获得最佳结果。 这门新兴领域正快速发展,新的提示技术层出不穷,但同时也面临着术语混乱和缺乏系统性理解等挑战。
Prompt Engineering 并非简单的“随便问问”,而是精心设计、优化提示词的过程,旨在引导 LLM 产生目标明确、质量优异的结果。
为什么 Prompt Engineering 如此重要?
LLM 的输出质量高度依赖于输入提示词的质量。一个模糊、不明确的提示词往往会得到泛泛而谈、不准确甚至无意义的答案。而精心设计的提示词则能引导 LLM 聚焦关键信息,产出更精确、相关、有用的结果。
通过 Prompt Engineering,可以引导 LLM 扮演不同的角色,采用不同的写作风格,甚至遵循特定的格式。
LLM 可能会产生虚假信息,即“幻觉”。通过在提示词中提供明确的背景信息、限制条件或要求引用来源,可以显著降低模型幻觉的风险,提高输出的可信度。
良好的提示词可以更有效地利用 LLM 的资源,节省时间和成本。
《The Prompt Report: A Systematic Survey of Prompt EngineeringTechniques》论文对提示工程技术进行了系统的调查,是迄今为止对该领域最全面的综述。

论文的主要发现:
提示工程现状: 提示工程虽然被广泛采用并得到广泛研究,但由于其出现时间较短,术语存在冲突,对有效提示的本体论理解也支离破碎。
该论文确定了 58 种基于文本的 LLM 提示技术和 40 种其他模态(图像、音频、视频等)的技术。
研究表明,更好的提示会在各种任务中带来更好的结果。
提示工程中存在安全和一致性问题,例如提示注入攻击、模型输出中的偏差和不确定性。
通过对 MMLU 基准的评估,论文对几种提示工程技术进行了比较,发现复杂的技术通常会提高准确性,但也不是绝对的。
论文中一个关于识别文本中自杀危机的案例研究说明了提示工程是一个复杂的过程,需要提示工程师和领域专家的合作。
论文系统地组织了提示工程的各个方面:
定义了提示的概念,讨论了术语,并简要回顾了提示工程的历史。
对现有文献进行了系统的回顾,总结并分类了 58 种基于文本的提示技术(包括少样本提示、零样本提示、思维链提示、分解技术、集成技术和自我批评技术),并分析了这些技术的应用和使用频率。
探讨了多语言和多模态提示技术,指出多语言和多模态提示技术通常是基于英语文本提示技术的扩展。4.讨论了代理(Agent)技术,这些技术允许 LLM 使用外部工具(如计算器、互联网搜索和代码解释器),以及用于评估代理和提示技术输出的各种方法。
讨论了提示工程中的安全问题(如提示注入和越狱攻击)以及一致性问题:偏差、刻板印象、文化差异、歧义和过度自信等。
对选定的提示技术在 MMLU 基准上的性能进行了基准测试,并对一个现实世界的案例研究(识别文本中的自杀危机信号)进行了详细的提示工程过程的描述。
二、Prompt Engineering 基础知识
2.1、什么是 Prompt?
论文中将 Prompt 定义为输入生成式AI模型的输入,用于引导其输出。Prompt可以包含文本、图像、声音或其他媒体。
更广泛的讲,它是指向大型语言模型 (LLM) 提供的指令或输入,旨在引导模型生成特定的输出。 它可以是一个问题、一个命令、一段描述,甚至是一组示例,用于触发模型进行文本生成、代码编写、图像创作等任务。
更通俗地说,Prompt 是与 LLM 交流的语言,通过 Prompt 告诉模型我们想要什么。
Prompt 不仅仅局限于文本形式。随着多模态 LLM 的发展,Prompt 也可以是图像、音频、视频等多种模态的输入。
不同模态的 Prompt :
文本 Prompt: 以文字形式呈现的指令。这是最常见和最容易理解的 Prompt 类型。
示例:
简单问题: “中国的首都是哪里?”
代码生成: “用 Python 编写一个函数来计算斐波那契数列。”
内容创作: “写一篇关于人工智能未来发展的 500 字文章。”
翻译: “将这句话翻译成中文:‘Hello, world!’”
更复杂的 prompt,包括角色扮演和风格要求: “你是一位专业的科幻小说作家。请以第一人称视角,用充满悬念的文笔,描写一个宇航员在探索未知星球时发现了一个神秘信号的情景,字数 300 字左右。”
图像 Prompt: 利用图像作为指令,引导 LLM 生成新的图像或对图像进行编辑。
音频 Prompt: 使用音频作为指令,引导 LLM 进行语音识别、语音合成、音乐创作等任务。
视频 Prompt (目前相对较新,但潜力巨大) : 利用视频作为指令,引导 LLM 进行视频生成、视频编辑、动作识别等任务。
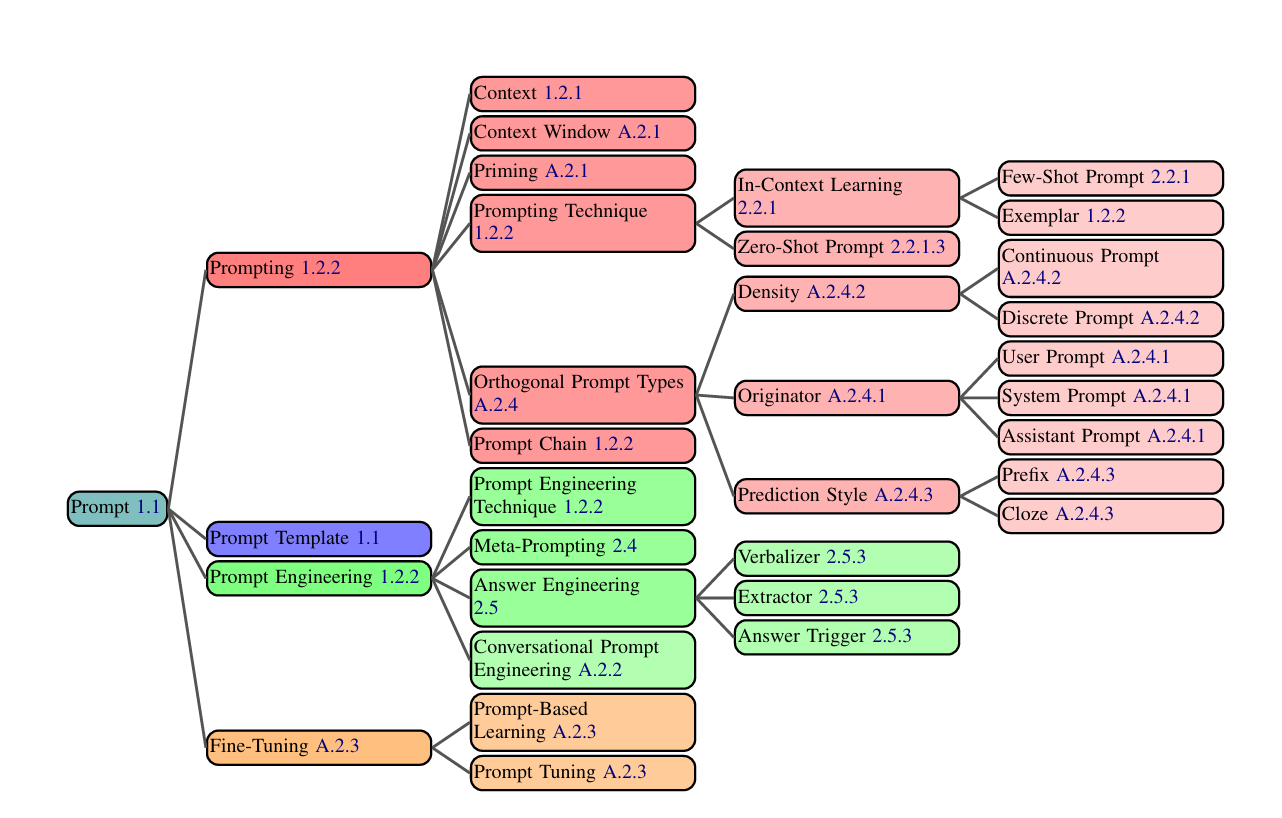
2.2、Prompt 的组成部分
指令 (Directive): 指令是prompt的核心,以指令或问题的形式出现,表明prompt的目的或意图。它可以是显式的,例如“写一首关于树的诗”;也可以是隐式的,例如在翻译任务中,只提供“Night: 晚上”这样的示例,隐含的指令是进行英语到中文的翻译。指令有时也简称为“意图”,明确告诉 LLM 需要做什么。它是一个动词短语,清楚地表达了任务的目标和期望。 重要性: 指令的清晰程度直接决定了 LLM 理解任务的能力。
示例 (Examples): 示例也称为范例或样本 (exemplars or shots),它们是任务完成的示范,引导生成式AI完成任务。示例的数量可以是零 (zero-shot prompting)、一个 (one-shot prompting) 或多个 (few-shot prompting)。示例的质量、数量、顺序、标签分布和格式都会影响模型的性能。
输出格式 (Output Formatting): 为了获得特定格式的输出,用户可以在prompt中指定输出格式,例如CSV、Markdown、XML或自定义格式。指定输出格式可以提高某些任务的性能,但也有可能降低其他任务的性能。
角色设定 (Role): 角色设定,也称为角色扮演 (persona),为生成式AI赋予特定的角色或身份,例如“一位牧羊人”、“一位旅行作家”等。这可以影响生成的文本风格和内容,并在某些任务中提高准确性。
附加信息 (Additional Information): 除了指令、示例和角色设定外,prompt中还可以包含其他相关信息,以提供更多上下文或约束条件。例如,如果指令是写一封电子邮件,那么附加信息可能包括发件人的姓名、职位、收件人信息等。这些信息有时也被称为“上下文 (context)”,但由于该词在prompting领域中含义较为模糊,因此作者建议避免使用。
一个高质量的 Prompt 并非简单地抛出一个问题,而是由多个精心设计的组成部分构成,协同作用,才能有效地引导 LLM 产生期望的结果。
2.3、Prompt 模板
Prompt 模板 (Prompt Template) 是一个包含一个或多个变量的函数,这些变量会被一些媒体(通常是文本)替换,从而创建一个 Prompt。 换句话说,它是一个Prompt的蓝图,定义了Prompt的结构和组成部分。 这些变量充当占位符,在创建Prompt实例时会被实际内容替换。旨在简化 Prompt 的创建过程,提高 Prompt 的一致性,并增强 Prompt 的可维护性。
假如需要经常让 LLM 生成不同产品的描述。 每次都从头开始编写 Prompt 很费时费力。 使用 Prompt 模板,就可以创建一个通用的 Prompt 结构,例如:
[角色设定:你是一位专业的文案撰写人]
[指令:请为以下产品撰写一段吸引人的描述]
产品名称:[产品名称]
产品特点:[产品特点]
目标受众:[目标受众]
字数限制:[字数限制]
这个模板定义了角色设定、指令,以及需要填充的变量(产品名称、产品特点、目标受众、字数限制)。 每次需要生成新产品的描述时,只需要将这些变量替换为具体的值,就可以快速生成一个完整的 Prompt。
Prompt 模板的主要作用是简化和标准化Prompt的创建过程。通过预先定义Prompt的结构,可以使用模板快速生成大量不同的Prompt,而无需每次都手动编写。这在需要处理大量数据或进行大规模实验时尤其有用。 它使得Prompt Engineering更加高效,易于进行实验和迭代。
减少重复劳动,快速生成 Prompt 实例。
保证 Prompt 的结构和风格一致,提高输出质量的可预测性。
方便对 Prompt 进行修改和更新,例如修改角色设定或指令。
方便团队成员共享和使用 Prompt,降低学习成本。
使用变量来动态生成 Prompt,提高灵活性。
一旦创建了适用于特定任务的模板,便可以重复使用它来创建许多相似的 Prompts。
如何使用模板创建 Prompt 实例?
创建一个Prompt实例的过程是将实际内容替换到Prompt模板中的变量。 例如,论文中给出的一个二元分类tweet的Prompt模板:
Classify the tweet as positive or negative:{TWEET}
在这个模板中,“{TWEET}”就是一个变量。要创建一个Prompt实例,只需将一个具体的tweet文本替换到“{TWEET}”中即可。例如:
Classify the tweet as positive or negative:“This is a wonderful day!”
这便是一个根据模板生成的Prompt实例。 一个Prompt模板可以生成无数个Prompt实例,只需要改变模板中的变量值即可。 这对于自动化Prompt生成和A/B测试不同Prompt策略至关重要。
流程:

确定 Prompt 的关键组成部分,并使用占位符表示可变的部分。
明确每个占位符的含义和数据类型。
将占位符替换为具体的值,生成 Prompt 实例。
使用生成的 Prompt 实例进行测试,并根据结果对模板进行优化。
Prompt 模板的优势:
确保所有 Prompt 都遵循相同的结构和风格。
易于修改和更新 Prompt 的各个部分。
方便添加新的功能和特性。
可以结合编程语言和工具,自动生成 Prompt 实例。
2.4、关键术语
论文对 Prompt Engineering 领域进行了系统的综述,定义了许多关键术语,不仔细区分容易造成混淆。

Prompt (提示词): 对生成式AI模型的输入,用于指导模型的输出。提示词可以是文本、图像、音频、视频或它们的组合。通常包含文本成分,但随着非文本模态的普及,这可能会改变。
Prompt Template (提示词模板): 包含一个或多个变量的函数,这些变量会被一些媒体(通常是文本)替换,从而创建提示词。提示词可以被认为是模板的一个实例。例如,
“将以下推文分类为正面或负面:{TWEET}”就是一个提示词模板,其中{TWEET}是变量。Prompt Chaining (提示词链): 将两个或多个提示词模板连续使用。第一个提示词模板生成的输出被用来参数化第二个模板,依此类推,直到所有模板都用完。
Prompting Technique (提示词技术): 描述如何构建提示词、提示词序列或多个提示词动态序列的蓝图。提示词技术可以包含条件或分支逻辑、并行性或跨越多个提示词的其他架构考虑因素。例如,少样本提示、零样本提示、思维链提示等都属于提示词技术。
Prompt Engineering Technique (提示词工程技术): 改进提示词的策略。文献中通常指自动化技术,但在用户场景中,用户通常手动进行提示词工程,无需任何辅助工具。例如,元提示、自动提示词工程师等都属于提示词工程技术。
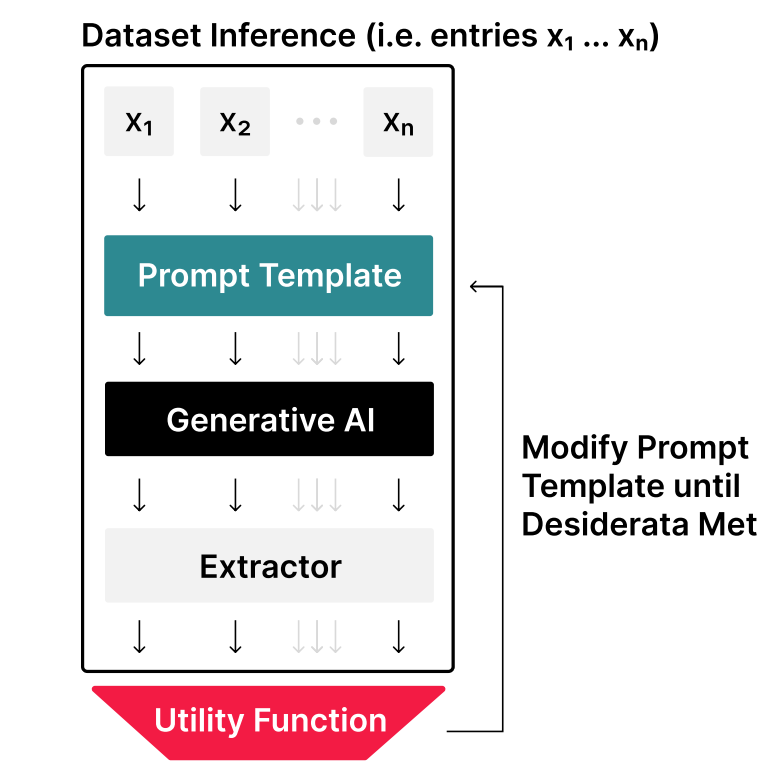
Prompt Engineering (提示词工程): 通过修改或更改所使用的提示词技术来迭代开发提示词的过程。它是一个迭代过程,包括:1) 对数据集进行推理;2) 评估性能;3) 修改提示词模板。
Exemplar (示例): 在提示词中向模型展示的任务完成示例。用于指导模型完成任务。
In-Context Learning (ICL,上下文学习): 通过在提示词中提供示例和/或相关指令来指导生成式AI学习技能和任务的能力,无需更新模型权重/重新训练。 论文中指出“学习”一词具有误导性,ICL 可能是任务规范,技能可能并非全新的,可能已经在训练数据中包含了。
Few-Shot Prompting (少样本提示): 使用少量示例(示例)来指导生成式AI完成任务,属于上下文学习的一种特例。
Zero-Shot Prompting (零样本提示): 使用零示例来指导生成式AI完成任务,属于上下文学习的一种特例。
Chain-of-Thought (CoT,思维链): 一种提示词技术,鼓励LLM在给出最终答案之前阐明其推理过程。它通常包括一个包含问题、推理路径和正确答案的示例。
Answer Engineering (答案工程): 迭代开发或选择算法,从LLM输出中提取精确答案的过程。它包括三个设计决策:答案空间、答案形状和答案提取器。
Verbalizer (言语器): 一种答案工程组件,用于将标记、跨度或其他类型的输出映射到标签,反之亦然。
Agent (智能体): 通过与生成式AI自身之外的系统交互来实现用户目标的生成式AI系统。通常使用LLM作为核心,并与计算器、搜索引擎等外部工具交互。
Retrieval Augmented Generation (RAG,检索增强生成): 从外部资源检索信息并将其插入到提示词中,增强知识密集型任务的性能。当检索本身用作外部工具时,RAG 系统被认为是智能体。
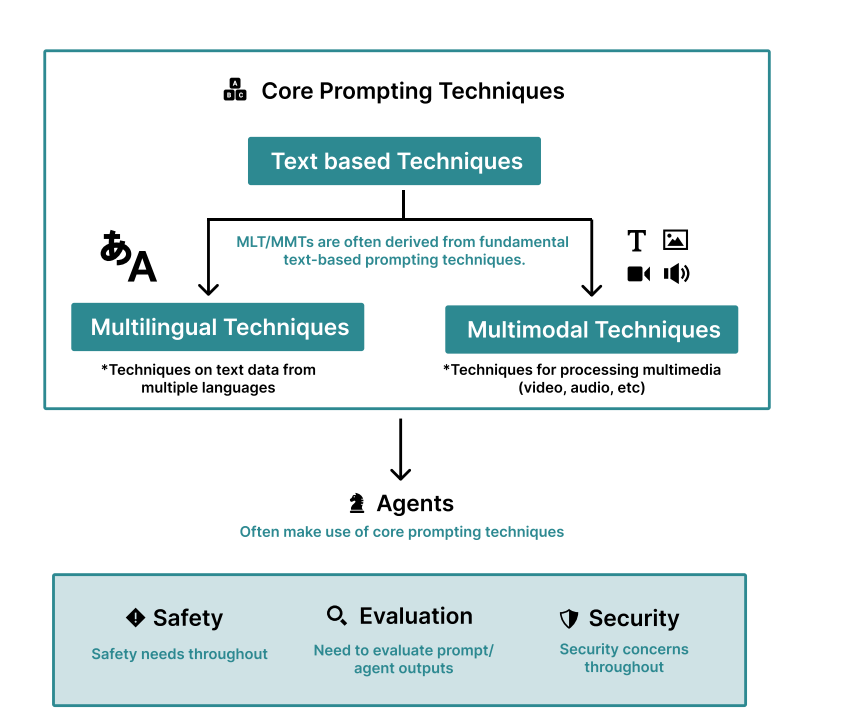
三、核心 Prompting 技术
提示领域的类别是相互关联的。论文讨论了 7 个核心类别。

3.1、基于文本的技术
论文的核心部分是基于文本的提示工程技术。论文将这些技术分为六大类:In-Context Learning (ICL)、Chain-of-Thought (CoT)、Decomposition、Ensembling、Self-Criticism以及其他一些方法。
In-Context Learning (ICL): ICL 指的是大型语言模型 (LLM) 通过在提示中提供示例和/或相关指令来学习技能和任务的能力,而无需更新模型权重/重新训练。它根据提供的示例数量分为零样本、少样本和多样本学习:
零样本 (Zero-Shot): 不提供任何示例,仅依靠指令引导模型。
指令: 将“苹果”翻译成法语。
少样本 (Few-Shot): 提供少量示例来指导模型。
示例: 英文: 猫,法语: chat 英文: 狗,法语: chien 英文: 苹果,法语: ?
多样本 (Many-Shot): 提供大量示例。 这在论文中没有明确区分,而是被认为是少样本学习的扩展,随着示例数量的增加,性能通常也会提升,但效率会受到上下文窗口大小的限制。
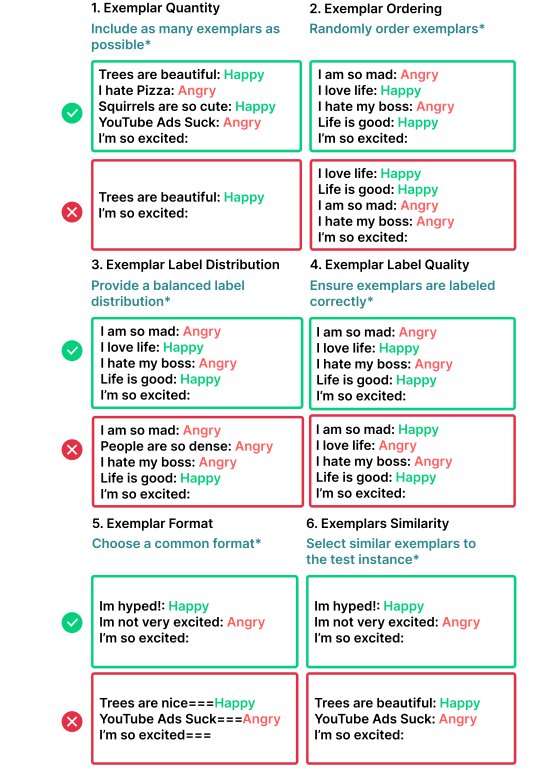
ICL 的应用非常广泛,例如文本分类、翻译、问答等。 论文中还讨论了几个影响少样本学习效果的设计决策,例如示例数量、顺序、标签分布、质量和相似性等。
设计示例:

Chain-of-Thought (CoT): 一种提示工程技术,它鼓励 LLM 在给出最终答案之前阐明其推理过程。核心思想是将复杂问题分解成多个步骤,逐步推理,最终得出答案。
零样本 CoT (Zero-Shot CoT): 直接在提示中添加引导词,例如 “让我们一步一步地思考。”
问题:如果 A 比 B 多 3,B 比 C 少 2,那么 A 比 C 多多少? 提示:让我们一步一步地思考。首先,B 比 C 少 2。然后,A 比 B 多 3。因此,A 比 C 多 3 + 2 = 5。
少样本 CoT (Few-Shot CoT): 提供包含推理步骤的示例。
示例: 问题:2 + 2 * 2 = ? 推理:首先计算 2 * 2 = 4,然后计算 2 + 4 = 6。 答案:6 问题:3 + 5 * 2 = ? 推理:首先计算 5 * 2 = 10,然后计算 3 + 10 = 13。 答案:13 问题:1 + 2 * 3 = ? 推理:? 答案:?
分解法 (Decomposition): 分解法将复杂问题分解成更简单的子问题,逐个解决,最终组合得到最终答案。论文中介绍了多种分解方法,例如:
Least-to-Most: 从最简单的子问题开始解决,逐步增加难度。
Tree-of-Thought: 以树状结构探索不同的解决路径,选择最佳路径。
Program-of-Thought: 将问题转化为程序代码,由代码执行得到答案。
集成方法 (Ensembling): 集成方法通过结合多个提示的结果来提高准确性。 常见方法包括:
Self-Consistency: 多次生成不同的推理路径,选择出现频率最高的答案。
Demonstration Ensembling: 使用不同的示例子集生成多个提示,然后聚合结果。
Mixture of Reasoning Experts: 使用不同的提示策略生成多个答案,选择最佳答案。
自我批评 (Self-Criticism): 自我批评技术让 LLM 对自身的输出进行评估和改进。 例如:
Self-Refine: 迭代地改进答案,LLM 生成初始答案后,再对答案进行反馈,并根据反馈改进答案,直到满足停止条件。
Chain-of-Verification: 生成答案后,生成一系列验证问题,并根据验证结果修改答案。
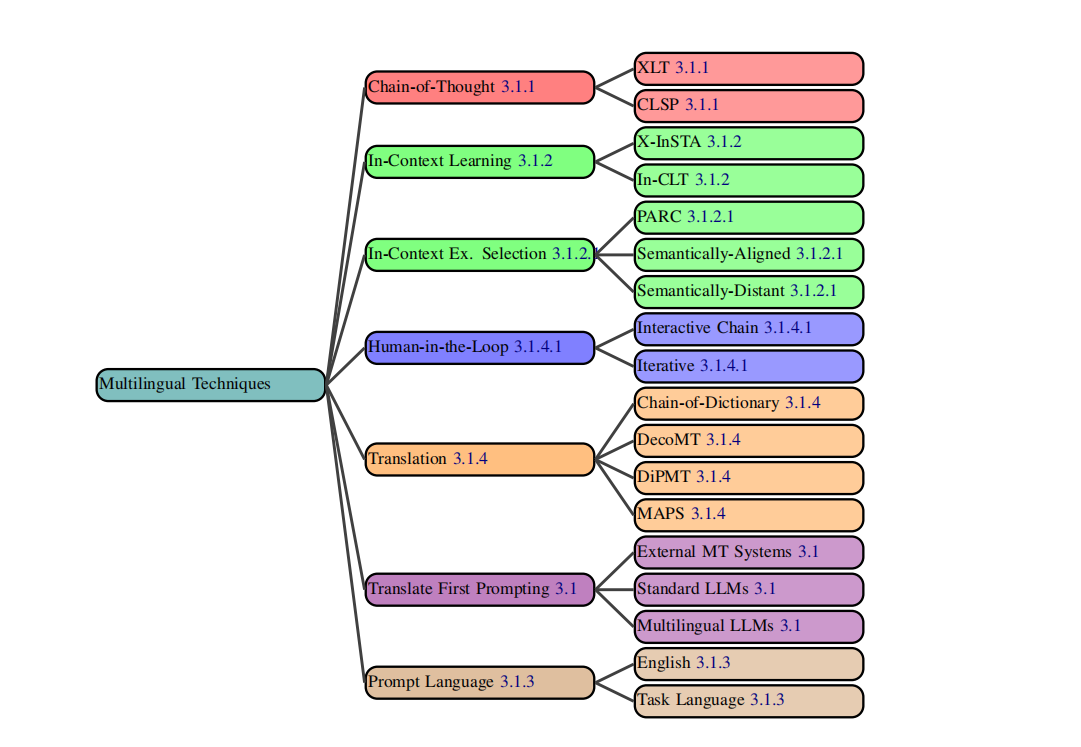
3.2、多语言技术
最先进的生成式 AI 模型通常主要使用英语数据集进行训练,导致其在英语以外的语言(尤其是资源匮乏的语言)中的输出质量存在显著差异。这使得在非英语环境中获得与英语相当的性能变得困难。

为了改善非英语环境下的模型性能,研究人员开发了几种多语言提示工程技术,这些技术主要围绕几个方面:
翻译优先提示: 这是最简单的策略,它首先将非英语输入示例翻译成英语。通过将输入翻译成英语,模型可以利用其在英语方面的优势来更好地理解内容。翻译工具的选择有很多种,例如外部机器翻译系统、多语言大型语言模型或直接提示大型语言模型进行翻译。
思维链 (CoT): 思维链提示技术也被扩展到多语言环境中。例如,“跨语言思维 (XLT)”提示技术使用一个由六个单独指令组成的提示模板,包括角色分配、跨语言思维和思维链。 “跨语言自洽提示 (CLSP)”则是一种集成技术,它构建不同语言的推理路径来回答同一个问题。
上下文学习 (ICL): 上下文学习也被扩展到多语言环境。例如,“X-InSTA”提示技术探索了三种不同的方法来对齐上下文示例与输入句子,以用于分类任务;“In-CLT”提示则利用源语言和目标语言来创建上下文示例,而不是传统的使用源语言示例。
上下文示例选择: 上下文示例的选择对大型语言模型的多语言性能有很大影响。选择与源文本语义相似的上下文示例非常重要,但使用语义上不相似的示例有时也能提高性能。对于歧义句子,选择具有多义词或罕见词义的示例可能会提高性能。“PARC”框架则从高资源语言中检索相关的示例,以增强跨语言迁移性能,特别是在低资源目标语言方面。
提示模板语言选择: 提示模板语言的选择会显著影响模型性能。使用英语提示模板通常比使用任务语言更有效,这可能是因为大型语言模型的预训练中英语数据占主导地位。
3.3、多模态技术
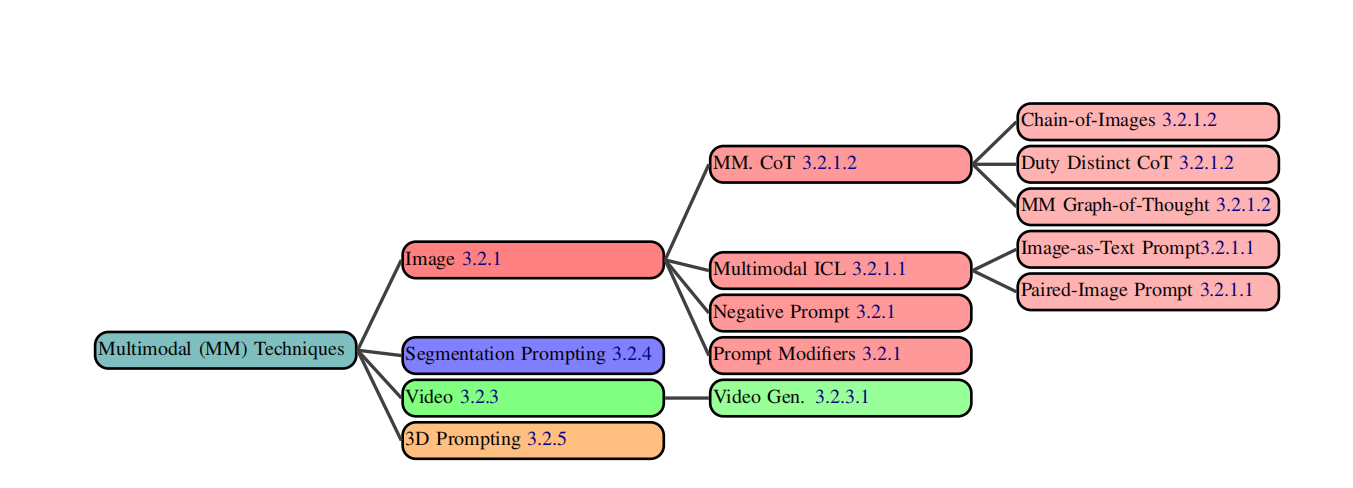
论文的“多模态技术 (Multimodal Techniques)”部分探讨了如何将不同模态的信息(图像、音频、视频等)与提示工程结合使用,以提高大型语言模型(LLM)的性能和功能。 它并没有详细介绍每种技术的具体实现细节,而是提供了技术分类和概述。

多模态提示工程的总体目标 是超越仅限于文本提示的范畴,利用图像、音频和视频等多种模态的信息来指导LLM的输出。 这些多模态提示工程技术是对文本提示技术的扩展,但也有一些是完全新颖的方法。
主要的多模态技术分类及举例:
图像提示 (Image Prompting): 涵盖了照片、绘画或文本截图等数据。常用的任务包括图像生成、标题生成、图像分类和图像编辑。 论文中提到的具体技术包括:
提示修改器 (Prompt Modifiers): 在提示中添加词语来改变生成的图像(例如,“在画布上”、“光线充足的场景”)。
负面提示 (Negative Prompting): 允许用户对提示中的某些词语进行数值加权,以便模型更重视或更少重视这些词语。
多模态上下文学习 (Multimodal In-Context Learning): 利用图像对(例如,变换前后的图像)作为示例,指导模型进行图像转换任务。 这可以包含或不包含文字说明。 文中还提到了“图像作为文本提示 (Image-as-Text Prompting)” 的方法,即将图像转换成文本描述再添加到文本提示中。
多模态链式思维 (Multimodal Chain-of-Thought): 将链式思维扩展到图像领域,例如,用图像和文字指令“一步一步地解决这个问题”来指导模型进行推理。 文中提到的具体技术包括:链式图像 (Chain-of-Images)、职责区分链式思维 (Duty Distinct CoT) 和多模态图式思维 (MM Graph-of-Thought)。
音频提示 (Audio Prompting): 该领域的研究尚处于早期阶段,但文中提到了一些尝试将上下文学习应用于音频模型的例子,结果好坏参半。
视频提示 (Video Prompting): 用于文本到视频生成、视频编辑和视频到文本生成等任务。文中提到图像相关的技术,例如提示修改器,也常用于视频生成。 文中还提到了视频生成技术 (Video Gen.)。
分割提示 (Segmentation Prompting): 用于图像分割任务,例如语义分割。
3D 提示 (3D Prompting): 用于3D建模领域,包括3D物体合成、3D表面纹理和4D场景生成(3D场景动画)。 输入提示的模态包括文本、图像、用户标注(边界框、点、线)和3D物体。
四、Prompt Engineering 的高级应用
LLM Agent 是一个能够通过与外部系统交互来实现用户目标的生成式AI系统;这个系统以大型语言模型(LLM)为核心。Agent 的核心在于它能够超越 LLM 自身的局限,仅仅依靠 LLM 自身的知识库,往往难以解决需要特定领域知识或实际操作的任务;通过利用外部工具来增强其能力,例如进行复杂的计算、推理或访问外部知识。 这需要精心设计的提示和提示链来指导 Agent 的行为。

简单来说,Agent 将 LLM 的文本处理能力与执行行动的能力相结合,使其能够解决现实世界的问题。
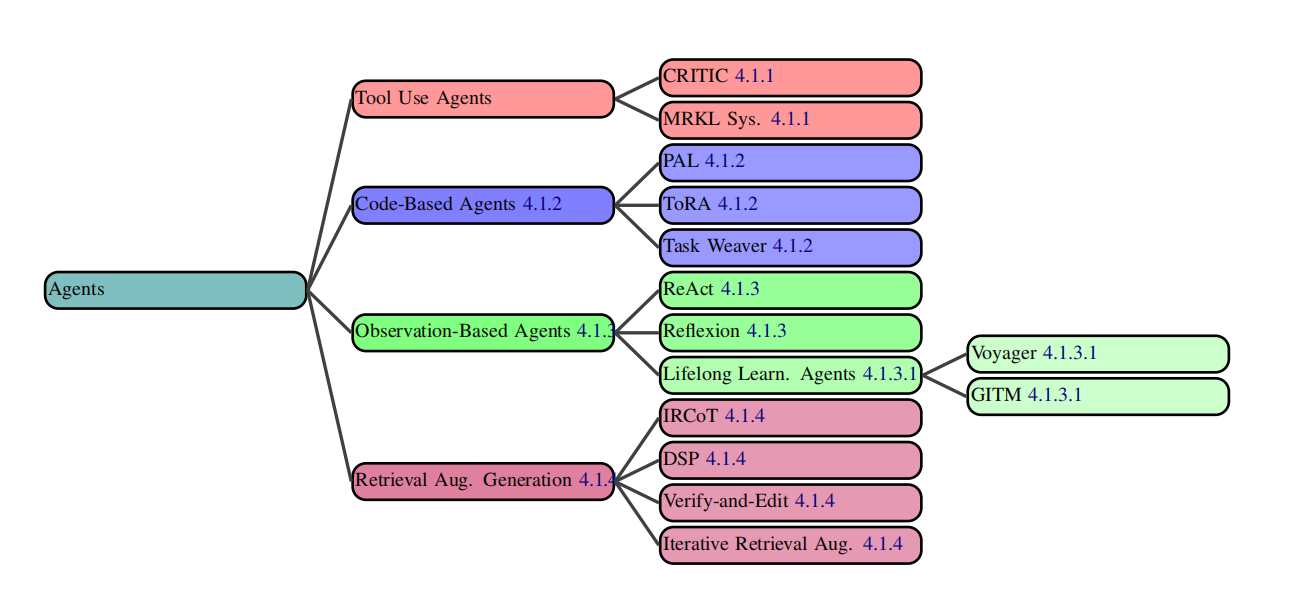
一些主要的 Agent 技术:
工具使用代理: 这些 Agent 使用外部工具来辅助 LLM 完成任务。工具可以是符号化的(例如计算器、代码解释器)或神经网络类型的(例如另一个 LLM)。 一个关键的挑战在于路由问题:选择哪个工具来使用。
Modular Reasoning, Knowledge, and Language (MRKL) System: 这是一个相对简单的 Agent,包含一个 LLM 路由器,可以访问多个工具(如天气 API 或日期 API),并将获取的信息整合到最终回复中。 许多类似的系统,例如 Toolformer, Gorilla, Act-1 等,都采用了类似的方法,当然了,很多都涉及某种程度的微调。
Self-Correcting with Tool-Interactive Critiquing (CRITIC): CRITIC 先让 LLM 生成一个回答,然后 LLM 自我批评可能存在的错误,最后利用工具(如互联网搜索或代码解释器)来验证或修改回答的部分内容。
代码生成代理 : 这些 Agent 通过生成并执行代码来解决问题。 它们将问题转化为代码,然后由代码解释器执行代码并返回结果。
Program-aided Language Model (PAL): 直接将问题转换为代码,然后发送给 Python 解释器。
Tool-Integrated Reasoning Agent (ToRA): 在解决问题的过程中交替进行代码生成和推理步骤。
TaskWeaver: 将用户请求转换为代码,还可以使用用户定义的插件。
基于观察的代理: 这些 Agent 通过与模拟环境(如游戏环境)交互来解决问题。 Agent 接收环境的观察结果,将其整合到提示中,并根据观察结果采取行动。
Reasoning and Acting (ReAct): 在解决问题的过程中循环执行“思考-行动-观察”的过程,并将这些信息存储在提示中作为记忆。
Reflexion: 在 ReAct 的基础上增加了反思步骤,根据行动结果进行自我反思,并将反思添加到提示中作为工作记忆。
检索增强生成 (RAG): RAG 从外部知识库中检索信息,并将检索到的信息添加到提示中,从而增强 LLM 的知识和推理能力。 当检索本身被用作外部工具时,RAG 系统就被认为是 Agent。
Verify-and-Edit: 生成多个推理链,然后通过检索相关信息来编辑这些链,并最终选择最佳答案。
Demonstrate-Search-Predict: 将问题分解成子问题,使用查询来解决子问题,并结合其结果生成最终答案。
Interleaved Retrieval guided by Chain-of-Thought (IRCoT): 交替进行 CoT 推理和信息检索,CoT 指导检索哪些文档,检索结果帮助规划 CoT 的推理步骤。
Iterative Retrieval Augmentation (例如 FLARE 和 IRP): 在长篇生成过程中多次执行检索,通常迭代执行三个步骤:1) 生成临时句子作为下一个输出句子的内容计划;2) 使用临时句子作为查询检索外部知识;3) 将检索到的知识注入临时句子以创建下一个输出句子。
Agent 技术的优势:
能够解决 LLM 自身无法解决的问题。
能够自动化执行复杂任务。
能够利用外部信息做出更明智的决策。
可以将 LLM 应用于更广泛的领域。
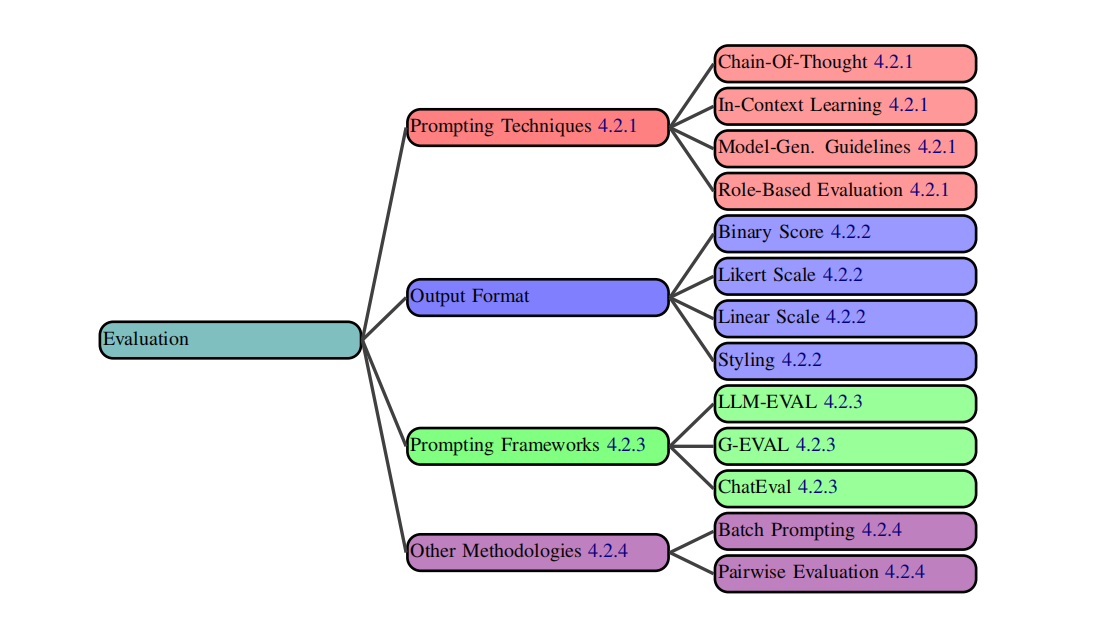
论文介绍了多种评估 Prompt 的有效性和生成输出质量的方法,主要分为四个方面:
Prompting 技术本身的评估:
Chain-of-Thought (CoT) 和 In-Context Learning (ICL) 的评估: 这两种技术在评估 Prompt 中被频繁使用,其有效性本身也需要评估。 通过观察在不同任务和模型上的表现来评估其有效性。
基于角色的评估 (Role-based Evaluation): 通过赋予 LLM 不同的角色来进行评估,从而获得多样化的评估结果。
模型生成的指导原则 (Model-Generated Guidelines): 让 LLM 生成评估的指导原则,以减少评分标准和输出空间不明确导致的评估不一致问题。
输出格式的评估: 评估方法会根据 LLM 输出的格式而有所不同。常见的输出格式包括:
二元评分 (Binary Score): 例如 Yes/No 或 True/False,适合简单的分类任务。
李克特量表 (Likert Scale): 例如 1-5 或 1-10 的等级评分,可以更细致地评估输出质量。
线性量表 (Linear Scale): 类似李克特量表,但可以是连续的数值。
样式化输出 (Styling): 使用 XML 或 JSON 等结构化格式,方便对 LLM 输出进行解析和评估。
论文中提到了几种评估框架:
LLM-EVAL: 一个简单的框架,使用单个 Prompt 包含多个评估变量(例如语法、相关性等),LLM 为每个变量输出特定范围内的分数。
G-EVAL: 在 LLM-EVAL 的基础上,在 Prompt 中加入 AutoCoT 步骤,根据评估指令生成并插入最终 Prompt 中。
ChatEval: 使用多智能体辩论框架,每个智能体具有不同的角色,对输出进行评估。
除了直接 Prompt LLM 生成质量评估外,还有一些间接的评估方法:
批量 Prompting (Batch Prompting): 同时评估多个实例,提高计算效率,但可能降低性能。
成对评估 (Pairwise Evaluation): 直接比较两个文本的质量,但顺序可能会影响结果。
隐式评分 (Implicit Scoring): 通过模型的预测置信度、生成输出的可能性或模型的解释来推断输出质量。

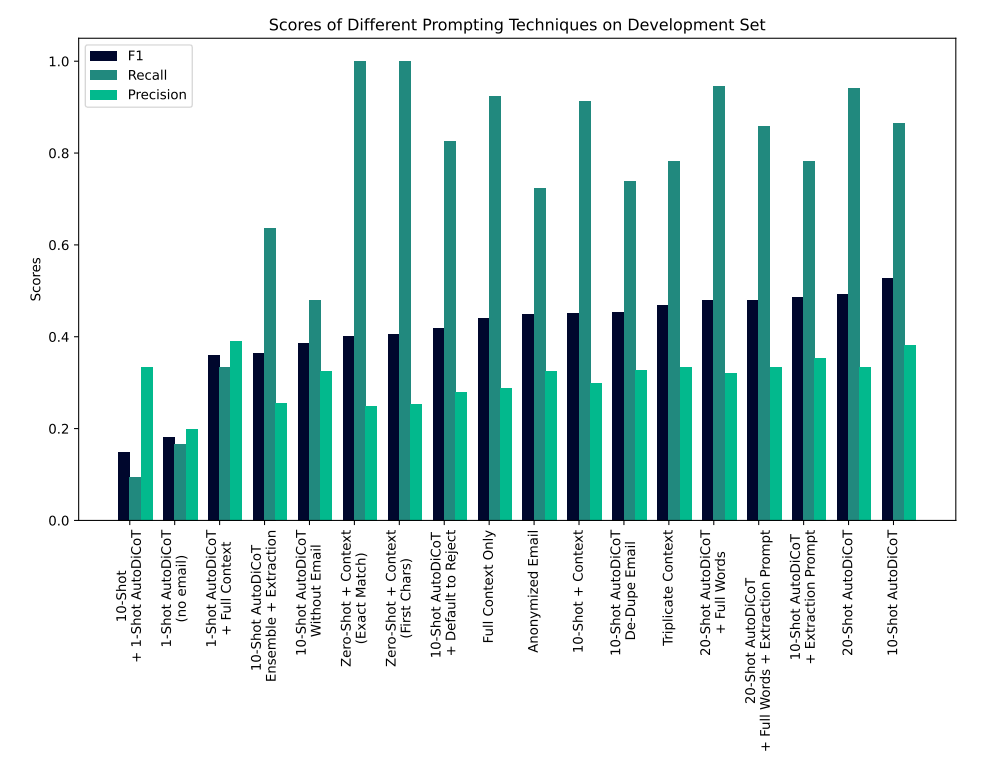
虽然论文没有明确列出所有指标,但文中提到的指标包括:准确率 (Accuracy)、F1 分数 (F1 score)、精确率 (Precision)、召回率 (Recall)。 在实际应用中,选择合适的评估指标需要根据具体任务和应用场景来确定,例如在评估自杀风险预测时,召回率可能比精确率更重要,因为漏报的代价更高。

五、总结
《Prompt Report: A Systematic Survey of Prompt Engineering Techniques》论文阐述了Prompt的概念、术语和简史,区分了Prompt和Prompt Template,并定义了Prompting、Prompt Chain、Prompting Technique和Prompt Engineering等关键术语。
核心部分是对Prompting技术的全面分类和分析。论文基于PRISMA流程,系统地回顾了相关文献,构建了一个包含58种基于文本的Prompting技术和40种其他模态(多语言、多模态)Prompting技术的分类体系。这些技术涵盖了零样本、少样本Prompting,以及Chain-of-Thought、分解、集成、自我批评等多种高级Prompting策略。论文还探讨了多语言和多模态Prompting技术,以及Agent技术。

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
- 一、绪论
- 二、Prompt Engineering 基础知识
- 2.1、什么是 Prompt?
- 2.2、Prompt 的组成部分
- 2.3、Prompt 模板
- 2.4、关键术语
- 三、核心 Prompting 技术
- 3.1、基于文本的技术
- 3.2、多语言技术
- 3.3、多模态技术
- 四、Prompt Engineering 的高级应用
- 五、总结

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有