明知山
作者相关精选
Axios调用后台接口
前往小程序,Get更优阅读体验!
立即前往
Axios调用后台接口

明知山
发布于 2020-09-03 02:48:28
发布于 2020-09-03 02:48:28
1.5K00
代码可运行
举报
运行总次数:0
代码可运行
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
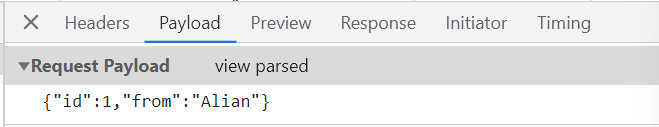
axios.post('http:phpapi.com', {
key: key,
type: 'getdata',
data: {
id: 1
}
})
.then(function (res) {
// 成功的回调
console.log(res)
})
.catch(function (error) {
// 失败的回调
console.log(error);
});本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2019/11/20 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
快速理解 Axios
1390
Axios 前后端交互工具学习
7390
Axios入门与源码解析
3K0
axios
1.5K0
axios 使用详解
5340
axios的基本使用
7250
axios介绍与使用说明 axios中文文档
83.5K0
相关推荐
一篇文章带你了解axios网络交互-Vue
更多 >领券
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2