利用 CSS Overview 面板重构优化你的网站
利用 CSS Overview 面板重构优化你的网站
本文将向大家介绍 Chrome 87 开始支持的 CSS Overview Panel,并且介绍如何更好地利用这个面板。通过 CSS Overview Panel,可能可以帮助我们:
- 更准确(高保真)的还原设计稿,辅助设计走查环节
- 更好的精简我们的 CSS 代码
- 辅助进行网站的可访问性提升
- 对网站样式的整体概况有更清晰的认识
什么是 CSS Overview Panel
CSS Overview Panel 直译过来就是 CSS 概览面板,它是从 Chrome 87 开始支持的一项实验室功能。
属于控制台 DevTool 下的一个 TAB:

默认这个实验室功能是关闭的,也就是我们打开控制台是看不到的,那么我们如何打开呢?两种方式:
- 从 DevTools 的 Setting 下的 Experiment 菜单中,启用 CSS Overview
- 打开 DevTools,通过
Cmd + Shift + P呼出 Command Menu,输入Show CSS Overview
CSS Overview Panel 有什么功能?
OK,打开 CSS Overview 之后,去到你希望审查的网站下。点击按钮:

几秒之后,该插件机会对当前页面的 CSS 进行分析,输出一份简单的报告(有点类似于 LightHouse):
这里我找到了一个 GIF 图,进行一个简单的演示:

可以看到,整个面板分为几个模块(下面我切到 DevTool 中文模式贴图展示):
- Overview Summary(整体概述):整体 CSS 信息概况,例如元素数量,样式表数量,样式规则数量等等。

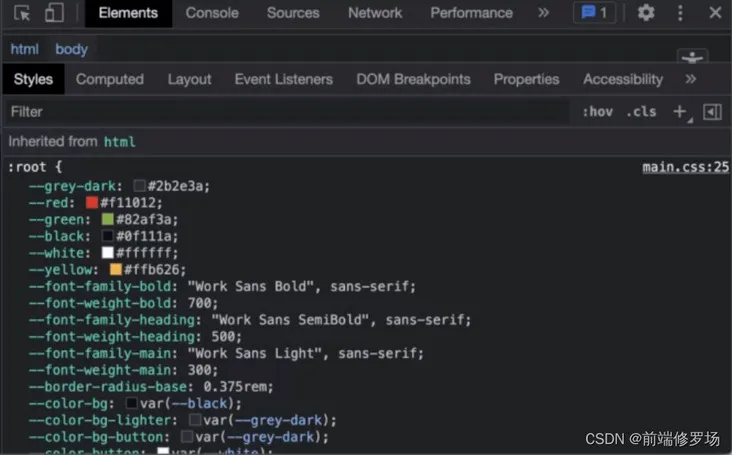
- Colors(使用颜色概况):罗列出了页面中使用到的所有颜色相关信息,背景色使用了哪些、文字色使用了哪些、边框使用了哪些颜色、文本与其背景色颜色对比度,可以通过点击追溯到具体某个颜色使用在哪个元素

- Font info(字体信息):衡量字体的使用情况以及它们在样式表中出现的频率。包括字体重量和行高指标,可以选择字体指标来显示受影响的元素,可以通过点击溯源

- Unused declarations(未使用的样式规则):未使用的 CSS 规则,可以通过点击追溯到具体样式代码。

- Media queries(媒体查询):CSS媒体查询的细节(如最小/最大宽度值)以及它们在样式表中出现的频率。可以通过点击查看具体媒体查询相关代码

如何更好的利用 CSS Overview?
那么,我们应该在什么时候开始使用它或者它能够帮助我们做些什么呢?我个人认为一些比较核心的点:
更准确(高保真)的还原设计稿,辅助设计走查环节
在对设计稿还原有更高要求的页面上,在设计走查环节,非常适合利用这个面板去查看页面的颜色使用、字体使用是否合乎规范。
因为通常设计师会制定一系列规范,譬如什么地方用什么颜色/字体。但是由于前端在重构设计稿的过程中,因为某些原因(譬如取色器不够精确,想当然的认为某些色值是黑色或者白色)。
那么利用 Color 和 Font 模块,可以明确的找到不在规范内的颜色或字体,进行修改。
更好的精简我们的 CSS 代码
这一点非常好理解,利用 Unused declarations(未使用的样式规则)模块,我们可以很好的找到未被使用的 CSS 代码,在确定后剔除掉。
辅助进行网站的可访问性提升
这一点我认为还是非常有意义的。可访问性(Accessibility),又称为 A11Y 我网站开发过程中非常重要的一环。它的另外一个叫法是无障碍设计。
提升网站可访问性的通常意义在于帮助一些残障人士,更好的使用我们的网站。当然,做好可访问性相关的内容其实是对所有人都更友善的。因为在一些,特殊场景下,我们也可能是残障人士,如下图:

而在 CSS Overview 面板中,唯一与可访问性相关的是 Color 模块下的对比度(Contrast issues):

这里它罗列出来了页面上有文本展示的地方,它的文字颜色和背景颜色是否符合 WCAG AA 规范所规定需要达到的对比度数值。
最权威的互联网无障碍规范 —— WCAG AA规范规定,所有重要内容的色彩对比度需要达到 4.5:1 或以上(字号大于18号时达到 3:1 或以上),才算拥有较好的可读性。
这里就有一个概念 -- 颜色对比度,简单地说,描述就是两种颜色在亮度(Brightness)上的差别。运用到我们的页面上,大多数的情况就是背景色(background-color)与内容颜色(color)的对比差异。
借用一张图 -- 知乎 -- 助你轻松做好无障碍的15个UI设计工具推荐:

很明显,上述最后一个例子,文字已经非常的不清晰了,正常用户都已经很难看得清了。
而利用好 CSS Overview 里面的这个功能,我们可以轻松的找到不达标的地方,进行修改,增强我们页面的可访问性。
关于 Web 可访问性的更多内容,你可以浏览我的这篇文章获取更多信息 -- 前端优秀实践不完全指南
对网站样式的整体概况有更清晰的认识
最后这一点,通过整体面板的信息,我们能够对我们的网站有一个更深刻的认识,它也可以反过来辅助我们对页面进行各项优化,指导我们的性能优化、页面重构的新方向。
最后
当然,CSS Overview Panel 的功能远不止上述几点,还有更多场景等待我们继续挖掘。我认为这个 Panel 是我们打开了就不愿意再关掉的一个功能,合理利用,多多利用它,能够成为我们开发环节中非常好的一个工具。
本文到此结束,希望对你有帮助 😃
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
- 什么是 CSS Overview Panel
- CSS Overview Panel 有什么功能?
- 如何更好的利用 CSS Overview?
- 更准确(高保真)的还原设计稿,辅助设计走查环节
- 更好的精简我们的 CSS 代码
- 辅助进行网站的可访问性提升
- 对网站样式的整体概况有更清晰的认识
- 最后

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有