JavaScript中Array怎么用?
原创JavaScript中Array怎么用?
原创
一、Array
Array 是 JavaScript 的全局数组对象,其元素可以是不同类型,如果需要元素是同一类型,可使用 TypedArray。
二、怎么用?
<!DOCTYPE html>
<html lang='zh-CN'>
<head>
<meta charset="utf-8">
<title>Symbol</title>
<script>
// 创建数组
let fruits = ['Apple', 'Banana'];
// 访问数组
console.log(fruits[0]);
// 遍历数组
fruits.forEach(function (item, index, array) {
console.log(item, index)
})
// 增加元素到数组末尾
fruits.push('Orange')
console.log(fruits);
// 删除数组末尾的元素
fruits.pop();
console.log(fruits);
// // 删除数组头部元素
fruits.shift()
console.log(fruits);
// // 添加元素到数组的头部
fruits.unshift('Strawberry')
console.log(fruits);
// // 找出某个元素在数组中的索引
console.log(fruits.indexOf('Banana'));
// // 通过索引删除元素
fruits.splice(0, 1)
console.log(fruits);
// // 复制一个数组
console.log(fruits.slice());
</script>
</head>
<body>
<h1>Symbol : 打开 Console 看结果!</h1>
</body>
</html>三、ArrayBuffer
1、是什么?
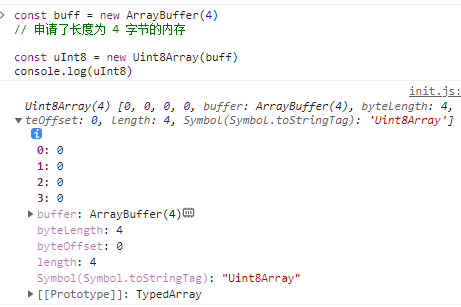
表示通用的、固定长度的原始二进制数据缓冲区。不能直接使用ArrayBuffer,需要转换成 类型数组对象(TypedArray) 或 DataView 对象,才能使用。
// 转换ArrayBuffer 为类型数组 Int32Array
var buffer = new ArrayBuffer(8);
var view = new Int32Array(buffer);2、使用 ArrayBuffer 的WebAPI
四、TypedArray
TypedArray(类型数组对象)包含:Int8Array、Uint8Array、Uint8ClampedArray、Int16Array、Uint16Array、Int32Array、Uint32Array、Float32Array、Float64Array、BigInt64Array、BigUint64Array。
五、DataView
可以从 二进制ArrayBuffer 对象中读写多种数值类型的底层接口,使用它时,不用考虑不同平台的字节序问题。
// create an ArrayBuffer with a size in bytes
const buffer = new ArrayBuffer(16);
// Create a couple of views
const view1 = new DataView(buffer);
const view2 = new DataView(buffer, 12, 4); //from byte 12 for the next 4 bytes
view1.setInt8(12, 42); // put 42 in slot 12
console.log(view2.getInt8(0));
// expected output: 42六、参考文档
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
- 一、Array
- 二、怎么用?
- 三、ArrayBuffer
- 1、是什么?
- 2、使用 ArrayBuffer 的WebAPI
- 四、TypedArray
- 五、DataView
- 六、参考文档

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有