IT工作者
作者相关精选
vue react img标签引入图片的几种方式
原创前往小程序,Get更优阅读体验!
立即前往
vue react img标签引入图片的几种方式
原创
IT工作者
发布于 2022-05-10 01:58:39
发布于 2022-05-10 01:58:39
1.9K00
代码可运行
举报
运行总次数:0
代码可运行
react
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
import imgURL from './../images/photo.png';
<img src={imgURL } />代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<img src={require('./../images/photo.png')} />React src里面引入图片的几种方式es6不支持在<img />标签内直接写图片的路径,即<img src="../images/photo.png”/>
以下是错误的

正确引入方法

vue
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
import imgURL from './../images/photo.png';
<img :src="imgURL" />代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<img :src="require('./../images/photo.png')" />使用动态路径import、require
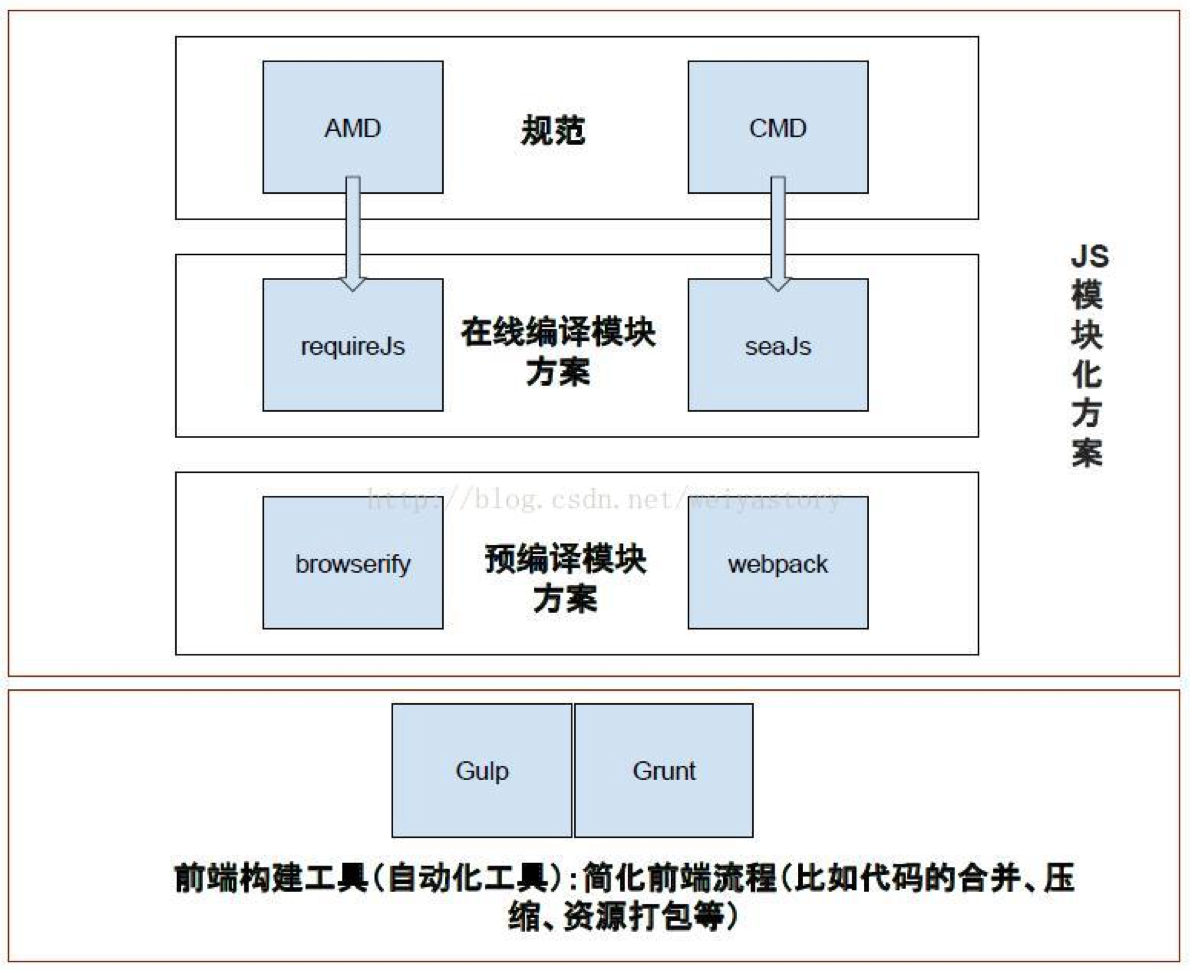
首先讲讲这两个兄弟,在ES6之前,JS一直没有自己的模块语法,为了解决这种尴尬就有了require.js,在ES6发布之后JS又引入了import的概念
import之后需要在data中注册一下,否则显示不了
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<script>
import lf1 from '@/assets/images/cityOfVitality/lf1.png'
import lf2 from '@/assets/images/cityOfVitality/lf2.png'
import lf3 from '@/assets/images/cityOfVitality/lf3.png'
import lf4 from '@/assets/images/cityOfVitality/lf4.png'
import lf5 from '@/assets/images/cityOfVitality/lf5.png'
import lf6 from '@/assets/images/cityOfVitality/lf6.png'
import lf7 from '@/assets/images/cityOfVitality/lf7.png'
import top1 from '@/assets/images/cityOfVitality/icon_top1.png'
import mixins from './mixins'
export default {
name: 'LeftPiece',
mixins: [mixins],
data () {
return {
lf1,
lf2,
lf3,
lf4,
lf5,
lf6,
lf7,
top1
}
}
}
</script>使用require引入
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<script>
import top1 from '@/assets/images/cityOfVitality/icon_top1.png'
import mixins from './mixins'
export default {
name: 'RightPiecr',
mixins: [mixins],
data () {
return {
rt1: require('@/assets/images/cityOfVitality/rt1.png'),
rt2: require('@/assets/images/cityOfVitality/rt2.png'),
rt3: require('@/assets/images/cityOfVitality/rt3.png'),
rt4: require('@/assets/images/cityOfVitality/rt4.png'),
rt5: require('@/assets/images/cityOfVitality/rt5.png'),
rt6: require('@/assets/images/cityOfVitality/rt6.png'),
top1
}
}
}
</script>原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
vue引入各类ui库
原
6.2K0
Vue引入静态资源
1.1K0
vue如何动态加载本地图片
4.3K0
React Native组件只Image
1.8K0
vue-cropper裁剪图片
1.4K0
React技巧之导入并使用Image
1.7K0
相关推荐
vue引入图片url变量
更多 >目录
- 使用动态路径import、require
- 使用require引入

领券
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2
目录