React + Strapi:无法在前端显示数据,但它显示在控制台(f12)中
React + Strapi:无法在前端显示数据,但它显示在控制台(f12)中
提问于 2022-04-03 21:08:04
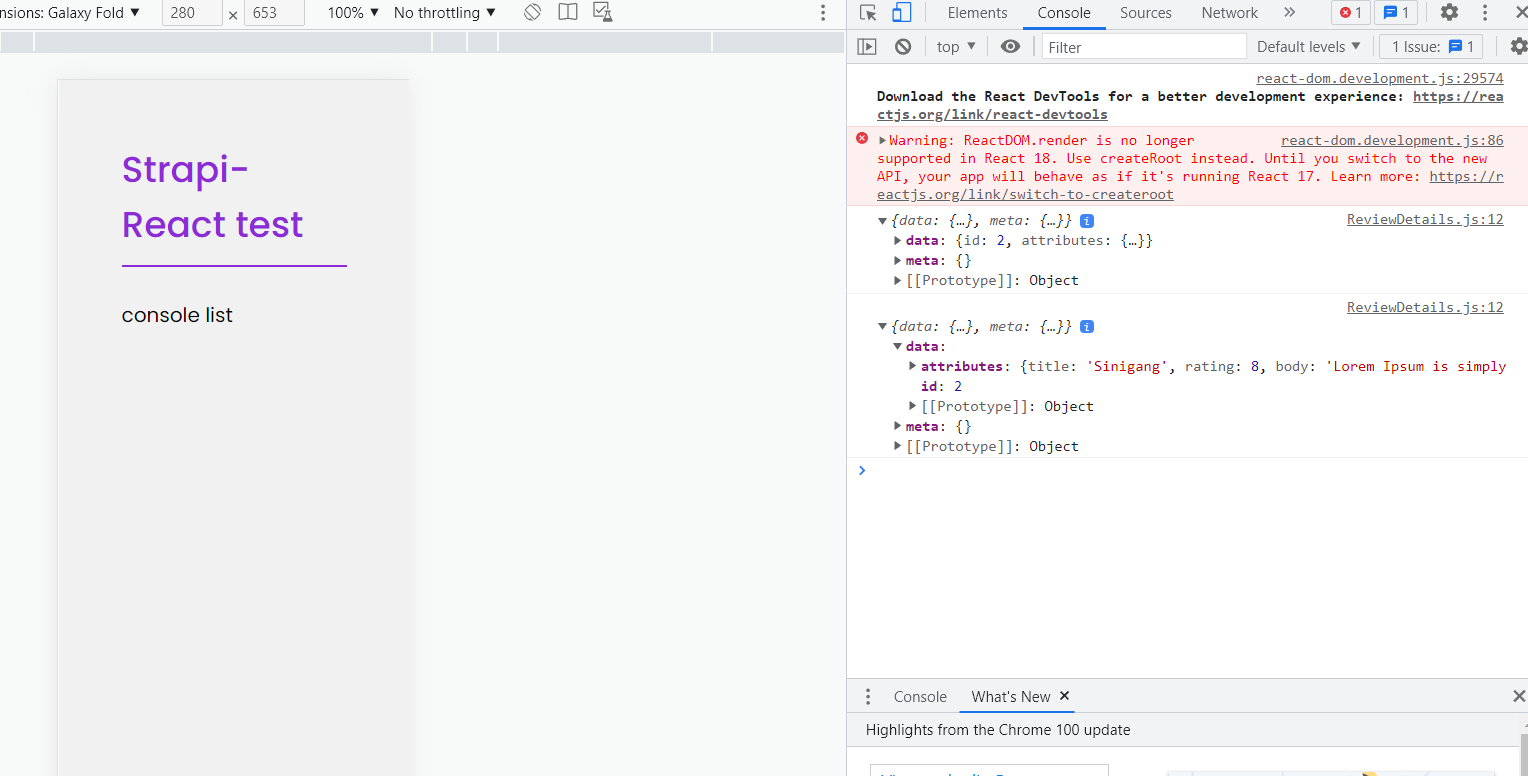
我无法在我的ReactJS应用程序(前端)中显示评级和标题,但当我安慰f12时,它会显示数据:

这是我的密码:
import React from 'react'
import { useParams } from 'react-router-dom'
import useFetch from '../hooks/useFetch'
export default function ReviewDetails() {
const { id } = useParams()
const { loading, error, data } = useFetch('http://localhost:1337/api/reviews/' + id)
if (loading) return <p>Loading...</p>
if (error) return <p>Error :(</p>
console.log(data)
return (
<div className="review-card">
<div className="rating">{data.rating}</div>
<h2>{data.title}</h2>
<small>console list</small>
<p>{data.body}</p>
</div>
)
}回答 1
Stack Overflow用户
回答已采纳
发布于 2022-04-03 21:23:06
将我的映射从{data.rating}更改为{data.data.attributes.rating},它起了作用。对我想要得到的其他数据做了这个。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71732274
复制相关文章
点击加载更多
相似问题