如何切换活动类的标签在反应?
提问于 2022-05-22 00:19:01
我做了两个按钮‘登录’和‘注册’。如果用户想登录或注册,我想在这些按钮上切换active类。这是密码。
const [buttonStatus, setButtonStatus] = useState('');
const buttonStatusHandler = () =>{
if(buttonStatus === ''){
setButtonStatus('active')
}
else{
setButtonStatus('')
}
}JSX
<div className='button_wrap'>
<button className={buttonStatus} onClick={buttonStatusHandler}>Login</button>
<button className={buttonStatus} onClick={buttonStatusHandler}>Register</button>
</div>我在尝试输出

活动类将是黄色按钮。
回答 1
Stack Overflow用户
回答已采纳
发布于 2022-05-22 00:24:46
您可以切换状态并使用类合并函数有条件地切换相应按钮的活动类。
import { useState } from "react";
export default function App() {
const [buttonStatus, setButtonStatus] = useState("login");
return (
<div className="button_wrap">
<button
className={cm(buttonStatus, buttonStatus === "login" && "active")}
onClick={() => setButtonStatus("login")}
>
Login
</button>
<button
className={cm(buttonStatus, buttonStatus === "register" && "active")}
onClick={() => setButtonStatus("register")}
>
Register
</button>
</div>
);
}
function cm(...args) {
return args.filter((v) => v).join(" ");
}cm 函数的解释
类合并函数接受任意数量的参数作为数组args。之后,它在过滤类名时进行迭代。每个类名都会被检查是否真实,如果它不真实,就会被过滤。因此,可以将条件表达式作为参数传递,如果条件为false,则将筛选类名。在此之后,过滤的类数组将与" "连接,从而产生一个有效的html类属性值。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72335871
复制相关文章
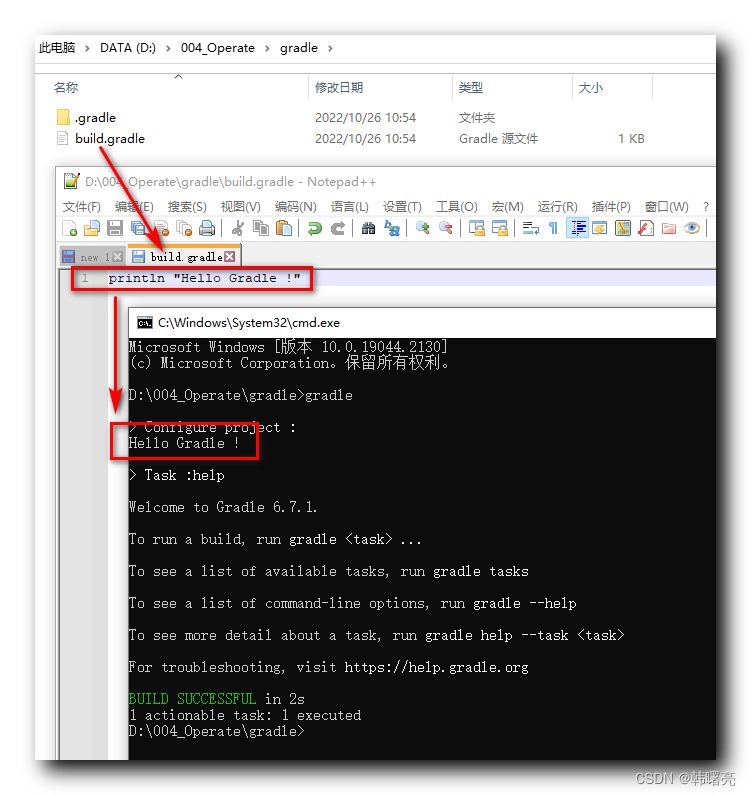
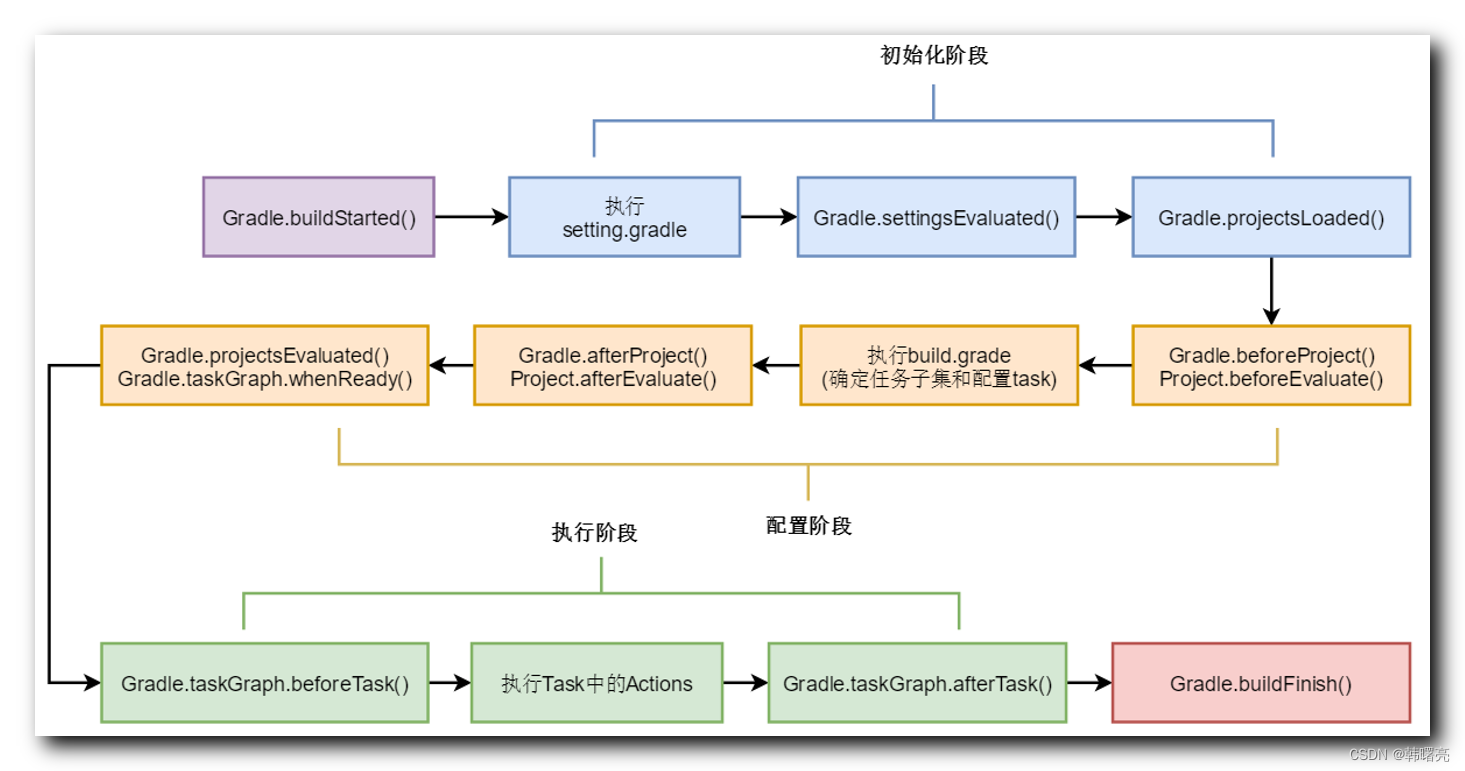
【Android Gradle 插件】Gradle 构建机制 ① ( 空白工程 Gradle 构建文件 | IntelliJ IDEA 工程构建文件 | Android Studio 工程构建文件 )