模态弹出在ASP.NET核心5中没有显示
模态弹出在ASP.NET核心5中没有显示
提问于 2022-09-29 05:05:28
我正在开发一个ASP.NET Core5MVC应用程序,我正在尝试显示一个引导模式弹出。我使用了以下代码:
Index.cshtml:
<button type="button" class="btn btn-info" data-toggle="modal" data-target="#addEmp">
Ajouter
</button>
<table class="table table-bordered table-hover text-center">
...
</table>_EmployeePartialView.cshtml:
@model Employee
<div class="modal fade" id="addEmp" aria-labelledby="addEmpLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="addEmpLabel">Employee</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form asp-action="Create">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Name" class="control-label"></label>
<input asp-for="Name" class="form-control" />
<span asp-validation-for="Name" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Profession" class="control-label"></label>
<input asp-for="Profession" class="form-control" />
<span asp-validation-for="Profession" class="text-danger"></span>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>EmployeeController:
public IActionResult Index()
{
List<Employee> emp = _dbcontext.Employees.ToList();
return View(emp);
}
[HttpGet]
public IActionResult Create()
{
Employee emp = new Employee();
return PartialView("_EmployeePartialView", emp);
}但是当我点击按钮时,模态弹出并没有显示任何错误。有什么建议吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2022-09-29 18:23:53
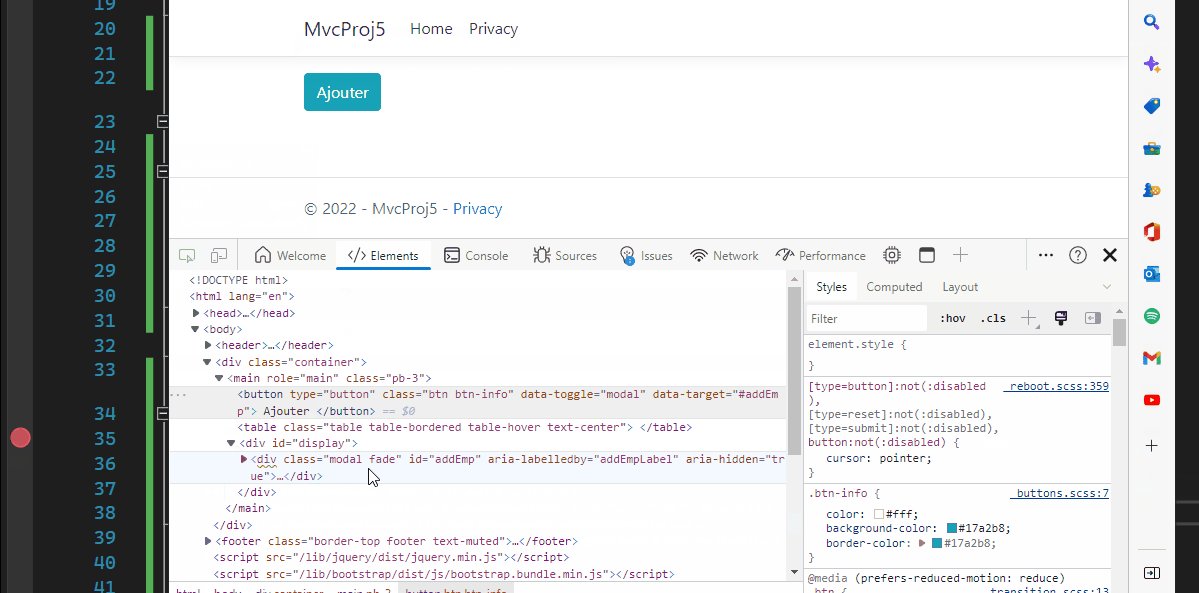
1.请首先检查部分视图是否正确加载到html页面。您可以在浏览器中F12并检查Elements面板。
2.然后请检查您的引导版本,因为如果您使用引导程序v5.0,它使用的是data-bs-target而不是data-target。
3.确保部分视图位于Views/Shared/或Views/Employee/文件夹中。
不确定如何呈现部分视图,下面我分享两种呈现部分视图的方法。
使用html助手显示的部分视图:
@model List<Employee>
<button type="button" class="btn btn-info" data-toggle="modal" data-target="#addEmp">
Ajouter
</button>
<table class="table table-bordered table-hover text-center">
//...
</table>
@await Html.PartialAsync("_EmployeePartialView", new Employee())使用ajax调用 Create 操作来显示的部分视图:
@model List<Employee>
<button type="button" class="btn btn-info" data-toggle="modal" data-target="#addEmp">
Ajouter
</button>
<table class="table table-bordered table-hover text-center">
</table>
<div id="display">
</div>
@section Scripts
{
<script>
$(function(){
$.ajax({
type: "get",
url: "/Employee/Create",
success: function (data) {
$("#display").html(data);
}
})
})
</script>
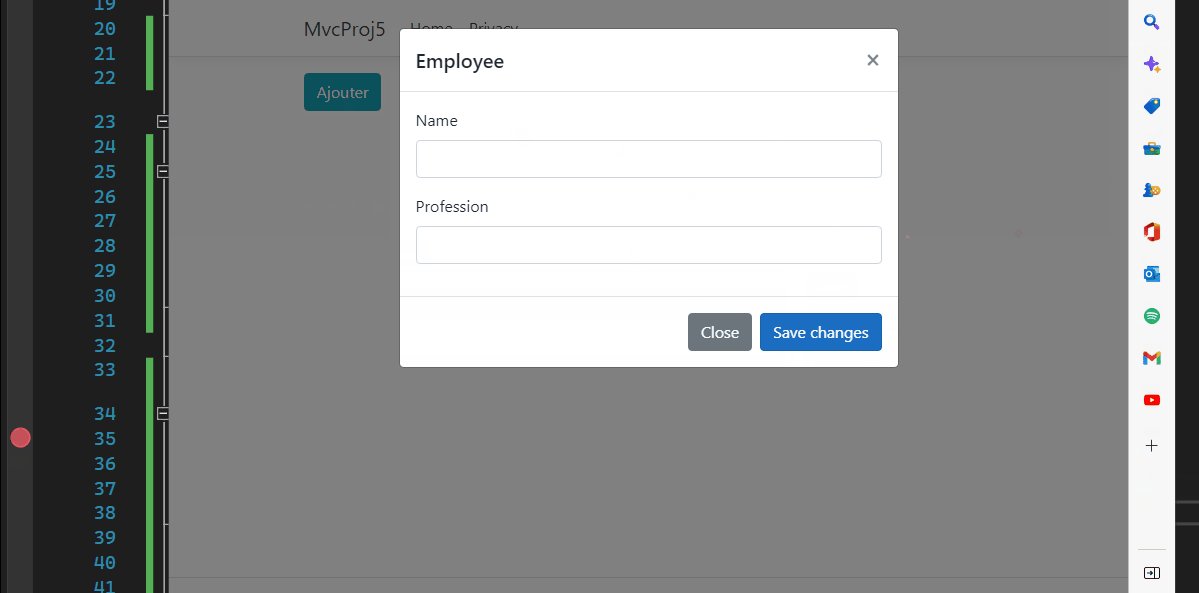
}结果:

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73896063
复制相关文章
相似问题





![SpringBoot之引导类[Application]](https://ask.qcloudimg.com/http-save/yehe-10074098/cc2569f3cb8b8cf44655a773cb5849f9.png)






