骡子设计中心定义400响应,但尝试不返回相同的响应。
提问于 2022-11-17 20:00:27
我在Mule Anypoint平台设计中心的RAML中定义了我的api合同。以下是简单的合同:
#%RAML 1.0
title: test_experiment
version: v1
mediaType: application/json
/test:
put:
headers:
trackingId:
type: string
description: "Track each request"
minLength: 3
responses:
200:
body:
application/json:
example:
{
"msg": "successfully done"
}
400:
body:
application/json:
example:
{
"msg": "something bad was submitted",
"id" : "001"
}接下来,我正在文档选项卡中尝试‘测试它’,当我故意不输入一个trackingId时,我确实得到了一个400个响应代码,但是响应有效负载是不同的。
我已经将响应有效负载定义为:(预期有效载荷)
{
"msg": "something bad was submitted",
"id" : "001"
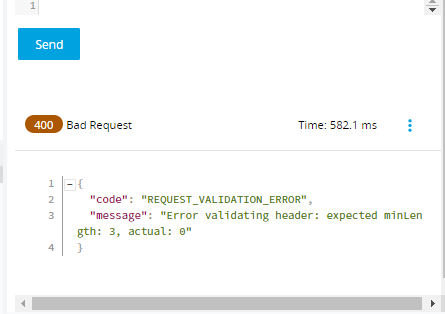
}然而,设计中心的“尝试它”中的有效载荷响应是:
{
"code": "REQUEST_VALIDATION_ERROR",
"message": "Error validating header: expected minLength: 3, actual: 0"
}那么,为什么400响应没有像我在raml中定义的那样被返回呢?

Edit1 :这种行为都是在设计中心观察到的,我没有提供一个实现,然后测试它,我使用的是设计中心文档和“尝试它”功能,如下所示:

回答 1
Stack Overflow用户
回答已采纳
发布于 2022-11-18 04:46:46
因为它是一个模拟,而不是一个真正的实现。当您在设计中心进行测试时,您正在使用模拟响应的嘲弄服务。您所得到的错误是因为请求与规范不匹配。模拟服务通常只使用它在API RAML中找到的第一个状态代码。如果希望它返回错误,请使用行为头,如MS2-状态-代码设置错误代码。例如,将头MS2状态代码设置为200,400。虽然我不确定它是否会覆盖模拟服务中的验证错误。你得试试。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74484800
复制











