如何在引导列中对项进行居中,使每个项相对于X轴处于相同的位置?
提问于 2021-11-26 16:09:22
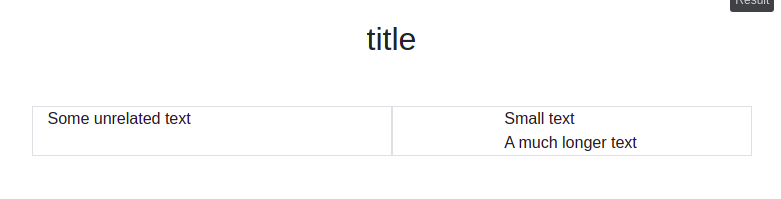
为了复制我的问题,我用两个引导列编写了一个简单的<p>,我希望我的第二列有多个<p>项,每个条目在另一个下面,但是当<p>标记中包含的字符串的长度不同时,问题就出现了,因为我希望它们位于列的中心,但也开始于相对于X轴的相同位置。
<body>
<h2 class="text-center my-5">
title
</h2>
<div class="container">
<div class="row">
<div class="col-md-6 ">
Some unrelated text
</div>
<div class="col-md-6">
<p>Small text</p>
<p>A much longer text</p>
</div>
</div>
</div>本质上,我希望字符串"A更长的文本“正好在”小文本“下面,这样看起来就像这样:
Small text
A much longer text而不是
Small text
A much longer text我试着用文本对齐:居中对列进行样式化,以及使用柔性盒和对齐项:center,但它们都产生了相同的结果。
回答 3
Stack Overflow用户
回答已采纳
发布于 2021-11-29 11:14:32
首先,您需要将一个d-flex justify-content-center类添加到您的列中,然后将一个div父类添加到您的p标记中,这样您的代码就会像这样
<div class="container">
<div class="row">
<div class="col-md-6 ">
Some unrelated text
</div>
<div class="col-md-6 d-flex justify-content-center">
<div>
<p>Small text</p>
<p>A much longer text</p>
</div>
</div>
</div>
</div>Stack Overflow用户
发布于 2021-11-28 10:19:20
使用引导4 flex框应该可以解决这个问题。在运行下面的代码时,您会发现引导响应将col-md-6放在2行中。在堆栈溢出之外运行代码会给出您想要的结果。
编辑:添加了一些javascript代码,按照OP的注释对文本进行居中
$( document ).ready(function() {
let divLeft = $('#div-center-text').position().left;
let min = 0;
$('.center-text').each(function(i, obj) {
let p = $(obj);
let pLeft = p.position().left;
if (min==0 || min>pLeft)
min = pLeft;
});
$('.center-text').each(function(i, obj) {
$(obj).offset({left: divLeft + min});
});
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous" />
</head>
<body>
<h2 class="text-center my-5">
title
</h2>
<div class="container">
<div class="row">
<div class="col-md-6 border">
Some unrelated text
</div>
<!-- .col-md-6 -->
<div class="col-md-6 border" id="div-center-text">
<div class="d-flex flex-column align-items-center w-100">
<p class="mb-0 center-text">Small text</p>
<p class="mb-0 center-text">A much longer text</p>
</div>
<!-- .flex-column -->
</div>
<!-- .col-md-6 -->
</div>
<!-- .row -->
</div>
<!-- .container -->
</body>
</html>

Stack Overflow用户
发布于 2021-11-28 10:26:59
使用引导重新分配您的问题,您可以对齐内容在中间的页面水平。试试下面的例子。
<div class="pricing4 bg-light" style="margin-top: -20px;padding-bottom: 25px;margin-bottom: -32px;">
<div class="container">
<!-- Row -->
<h2 style="text-align: center;padding: 40px;">This is improper content (div)</h2>
<div class="row justify-content-md-center">
<!-- Row -->
<div class="row justify-content-md-center" style="margin-left: 30px;margin-right: 30px;">
<!-- Column -->
<div class="col-md-3">
<div class="card card-shadow border-0 mb-4">
<img class="card-img-top" src="https://i.ibb.co/GFrTmrm/dummy-size.jpg" alt="wrappixel kit">
<div class="pveventcard">Tuesday 11th May, 6:00PM</div>
<div class="p-3" style="height: 200px;">
<h6 class="font-weight-medium mb-0">The event is going bla</h6>
<h6 class="subtitle font-13">16/5/2021</h6>
<p>short description goes here short </p>
</div>
</div>
</div>
<!-- Column -->
<div class="col-md-3">
<div class="card card-shadow border-0 mb-4">
<img class="card-img-top" src="https://i.ibb.co/GFrTmrm/dummy-size.jpg" alt="wrappixel kit">
<div class="pveventcard">Tuesday 11th May, 6:00PM</div>
<div class="p-3" style="height: 200px;">
<h6 class="font-weight-medium mb-0">The event is going bla</h6>
<h6 class="subtitle font-13">16/5/2021</h6>
<p>short description goes here short </p>
</div>
</div>
</div>
<!-- Column -->
<div class="col-md-3">
<div class="card card-shadow border-0 mb-4">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/YE7VzlLtp-4"></iframe>
</div>
<div class="pveventcard">Tuesday 11th May, 6:00PM</div>
<div class="p-3" style="height: 200px;">
<h6 class="font-weight-medium mb-0">The event is going bla</h6>
<h6 class="subtitle font-13">16/5/2021</h6>
<p>short description goes here short </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70131139
复制相关文章
点击加载更多



![[译]Rxjs&Angular-退订可观察对象的n种方式](https://ask.qcloudimg.com/article-cover-image/3604058/nphcvblcfj.png)




