html中的直线
提问于 2020-05-31 13:24:06
使用html绘制整条单行的最佳方法是什么?
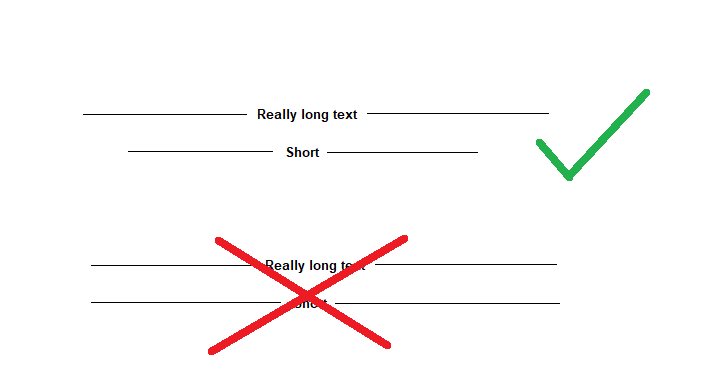
我想要的是这样的:
但更短。
我知道存在[1][2] of ― (-),— (-),&ndash (-),数字破折号等.
但问题是,它们不是跨平台/跨浏览器的:有时,我会看到这种行为,而不是这个___,而是在中间。
我没有测试所有这些,但是在Windows Chrome ( Ubuntu和Android)上使用水平线不起作用,em破折号在Windows Chrome上工作,但在Firefox上不工作,在Android Chrome、Windows Chrome或Firefox上都不起作用。
我知道我只需要用一个边框做一个span/div,并且相对定位它,但问题是它的长度是固定的,而我需要一个基于内容扩展的行(这样---this---可以比---this longer one---长),因为我有相同的内容以不同的语言显示。
那么,是否有任何字符能够绘制跨浏览器的实线?
更新:这是我需要的

回答 2
Stack Overflow用户
回答已采纳
发布于 2020-05-31 13:46:38
我不是百分之百确定你想要什么,但是也许一些CSS可以帮助你?我不认为在这里用一个角色来修饰是合适的。
body {
text-align: center;
}
.with-line {
display: block;
}
.with-line:before,
.with-line:after {
content: "";
display: inline-block;
border-top: 1px solid #000;
width: 3em;
vertical-align: middle;
margin: 0 0.5em;
}<span class="with-line">Short</span>
<span class="with-line">Longer</span>
<span class="with-line">Real long sentence to show the length</span>
Stack Overflow用户
发布于 2020-06-01 04:04:28
如果有人感兴趣,我发现了一堆不同的行,其中一些是跨浏览器的,据我所能测试:
horizontal bar: ――――<br />
em dash: ————<br />
en dash: ––––<br />
hypen: ‐‐‐‐<br />
dash: ‐‐‐‐<br />
box drawings light horizontal: ────<br />
fullwidth low line: ____<br />
minus: −−−−<br />
combining overline: ‾‾‾‾<br />
three-em dash: ⸻⸻⸻⸻<br />
horizontal line extension: ⎯⎯⎯⎯<br />
horizontal scan line 7: ⎼⎼⎼⎼<br />
figure dash: ‒‒‒‒<br />
目前,─、_、‾、─、⎯、⎼是唯一能在每个平台上工作的平台。
请告诉我,如果你发现了其他东西,或如果上面的其中一个不工作在某些平台上。
ANyway,现在我想我还是要用@Dominik的解决方案
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/62122687
复制相关文章
点击加载更多