HTML :回车/制表符是否转换成空格?
提问于 2011-07-25 14:40:07
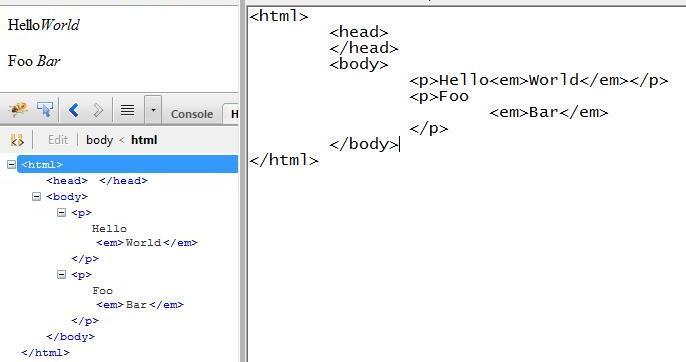
请看这张图片:

在左上角,注意HelloWorld是如何在它们之间没有空格的,而Foo Bar是这样做的。右边显示标记;在Foo之后或Bar之前没有空格;只有回车和一些选项卡。左下角显示DOM是什么(每个Firebug)。
问:Foo和Bar之间有什么空格?
注意:这里是在JSFiddle上,但是它似乎已经将制表符转换成空格:http://jsfiddle.net/sM6rk/
原始标记(同样,制表符变成空格):
<html>
<head>
</head>
<body>
<p>Hello<em>World</em></p>
<p>Foo
<em>Bar</em>
</p>
</body>
</html>回答 3
Stack Overflow用户
回答已采纳
发布于 2011-07-25 14:49:21
CSS规范解释了空域处理模型的表示方式,特别是:
- ..snip..
- ..snip..
- 如果“空白”设置为“normal”或“nowrap”,则根据基于内容脚本的特定于UA的算法,将行提要字符转换为以下字符之一:空格字符、零宽度空间字符(U+200B)或无字符(即未呈现)。
- 如果“空白”设置为“正常”、“现在”或“预行”,则每个选项卡(U+0009)都被转换为空格(U+0020) --任何在另一个空格(U+0020)后面的空格(U+0020) --甚至内联之前的空格,如果该空格的“空白”设置为“normal”、“nowrap”或“pre”,则删除该空格。
Stack Overflow用户
发布于 2011-07-25 14:45:08
在HTML中,除非在标记为preserve-whitespace的块中,否则所有空格都转换为单个空格(或与语言等效的任何空格)。这包括空格、制表符和换行符。
有关更详细的信息,请参见HTML 4.01规范。
Stack Overflow用户
发布于 2011-07-25 14:47:44
是的,所有空白字符都被解释为空格,多个空白字符被解释为单个空格。
因此,Foo和Bar之间的换行符和空格被解释为单个空格。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/6823233
复制相关文章
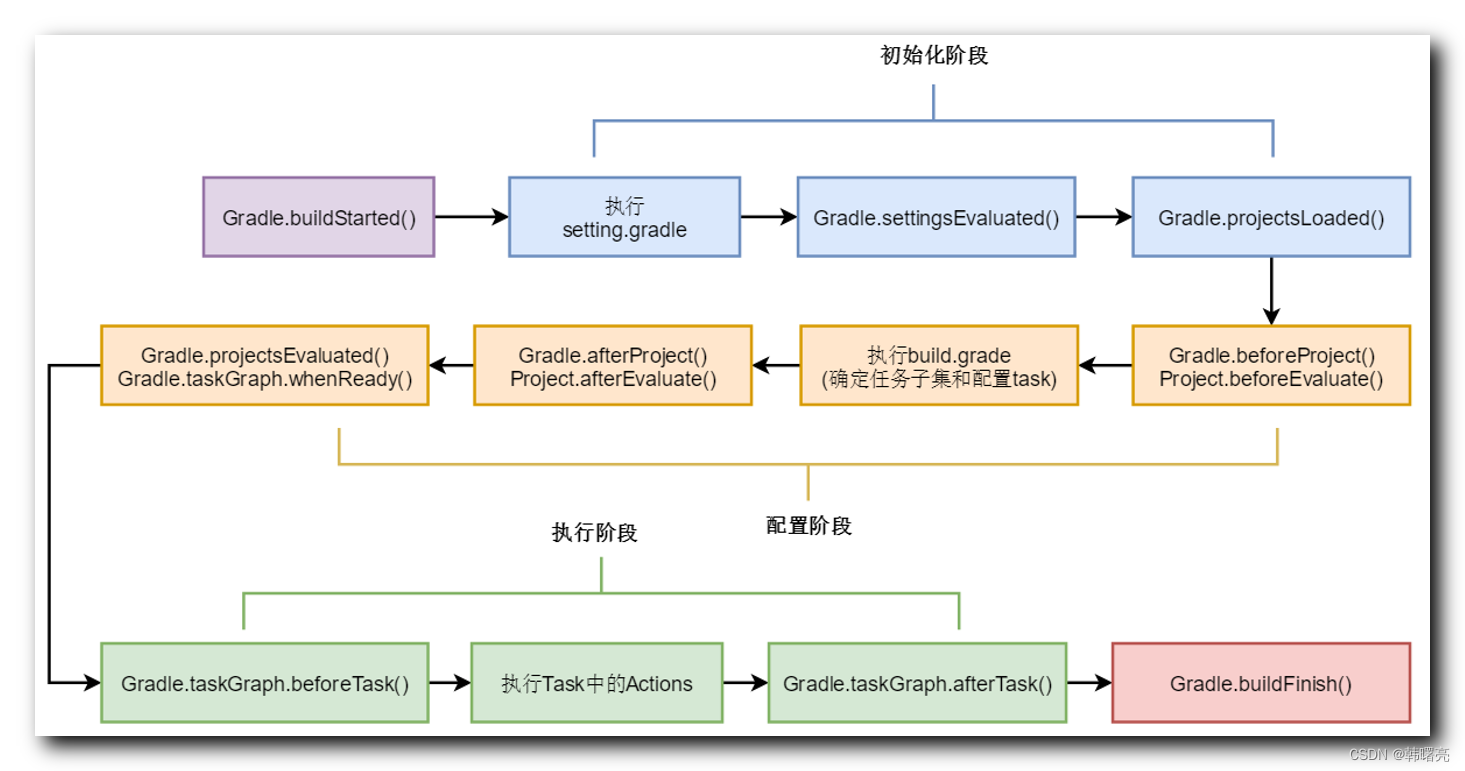
【Android Gradle 插件】Gradle 构建机制 ① ( 空白工程 Gradle 构建文件 | IntelliJ IDEA 工程构建文件 | Android Studio 工程构建文件 )