字母间距Css与自定义字体上的safari?
字母间距Css与自定义字体上的safari?
提问于 2013-11-19 14:50:00
我正在开发一个网站,我刚刚意识到我的字体渲染只在Safari上有一个问题,我没有找到解决方案。
基本上,我在我的网站上使用了两种定制字体。其中一个字母间距为0.05em,以尊重我的psd文件。
我的字体在Chrome,Firefox,上呈现得很好。但对于Safari来说,奇怪的是,它不起作用,字母间距不显示。我在某个地方读到,这可能是webkit的一个问题,但如果是这样的话,它为什么要在chrome上工作呢?它真的让网站在safari上变得很糟糕,我需要找到一个修复方法。
我不敢相信这是不可能的解决办法。
如果你知道会很高兴的话。
下面是我的密码。
Css声明字体:
@font-face {
font-family: 'univers_lt_std_59_ultracnRg';
src: url('fonts/univers-lt-std-59-ultra-condensed-webfont.eot');
src: url('fonts/univers-lt-std-59-ultra-condensed-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/univers-lt-std-59-ultra-condensed-webfont.woff') format('woff'),
url('fonts/univers-lt-std-59-ultra-condensed-webfont.ttf') format('truetype'),
url('fonts/univers-lt-std-59-ultra-condensed-webfont.svg#univers_lt_std_59_ultracnRg') format('svg');
}我的段落的Css:
color: #57585a;
font-family: 'univers_lt_std_59_ultracnRg';
letter-spacing: 0.05em;
font-size: 19.58px;
text-transform: uppercase;
-webkit-font-kerning: initial;
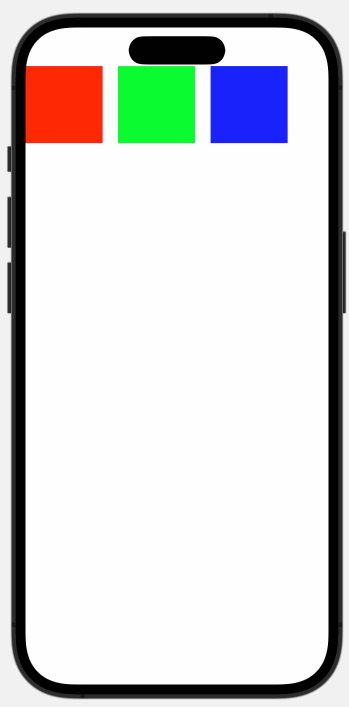
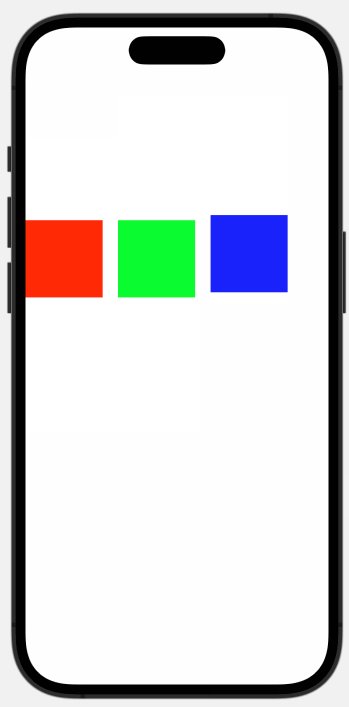
line-height: 26.47px;Chrome Firefox和Internet Explorer上的呈现

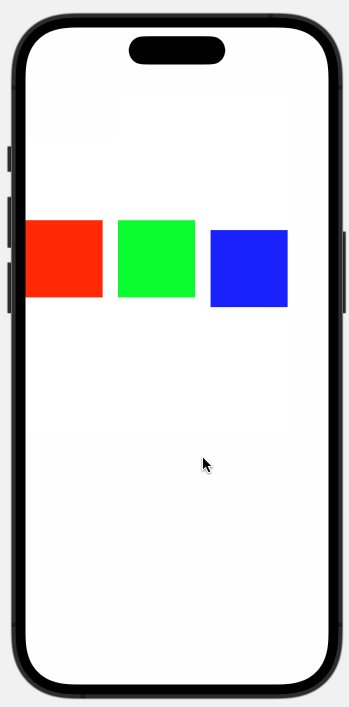
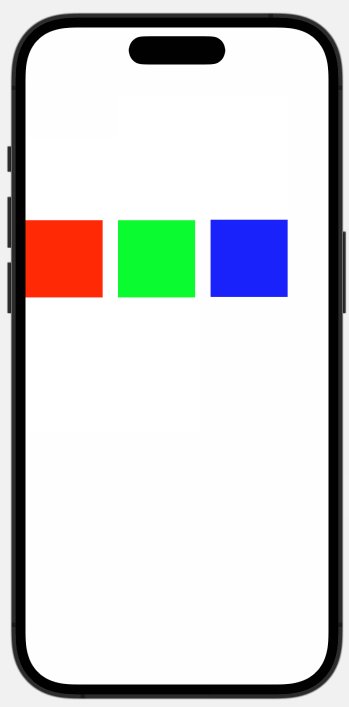
Safari上的渲染

很明显,字母间距不起作用。
如果你有什么想法的话,再次感谢。
回答 1
Stack Overflow用户
回答已采纳
发布于 2013-11-19 15:05:11
尝试使用像素而不是相对值来表示字母间距。此外,用圆号表示字体大小和线条高度.人们都知道狩猎旅行的方式是不同的。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/20083821
复制相关文章
相似问题





![SpringBoot之引导类[Application]](https://ask.qcloudimg.com/http-save/yehe-10074098/cc2569f3cb8b8cf44655a773cb5849f9.png)






