有办法在Java中进行分组复选框吗?
有办法在Java中进行分组复选框吗?
提问于 2014-10-22 15:13:20
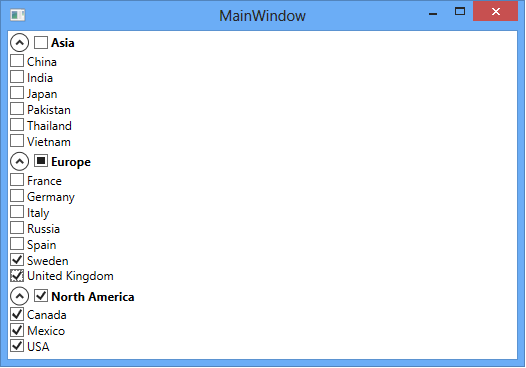
例如,选择父复选框将选择所有子复选框(如果取消选择父复选框,则反之亦然)。
如果取消选中子复选框,则父复选框中的复选标记将变为框。
如果取消选中所有子复选框,父复选框也将取消选择。
例如,类似这样的东西,但在Java中。

回答 1
Stack Overflow用户
回答已采纳
发布于 2014-10-22 15:37:10
这不是JCheckBox组件的真正分组,但它模拟分组,应该向外显示您所描述的行为。您可以始终实现自己的分组复选框类,但我怀疑我的方法更有效。
// UI element declarations
JCheckBox cbAsia = new JCheckBox("Asia");
cbAsia.addItemListener(this);
JCheckBox cbChina = new JCheckBox("China");
JCheckBox cbIndia = new JCheckBox("India");
JCheckBox cbJapan = new JCheckBox("Japan");
JCheckBox cbPakistan = new JCheckBox("Pakistan");
JCheckBox cbThailand = new JCheckBox("Thailand");
JCheckBox cbVietnam = new JCheckBox("Vietnam");
// Item state handling loop
public void itemStateChanged(ItemEvent e)
{
Object source = e.getItemSelectable();
if (source == cbAsia)
{
if(e.getStateChange() == ItemEvent.SELECTED)
{
cbChina.setSelected(true);
cbIndia.setSelected(true);
cbJapan.setSelected(true);
cbPakistan.setSelected(true);
cbThailand.setSelected(true);
cbVietnam.setSelected(true);
}
else
cbChina.setSelected(false);
cbIndia.setSelected(false);
cbJapan.setSelected(false);
cbPakistan.setSelected(false);
cbThailand.setSelected(false);
cbVietnam.setSelected(false);
}
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/26518731
复制相关文章
点击加载更多
相似问题

![[译]Rxjs&Angular-退订可观察对象的n种方式](https://ask.qcloudimg.com/article-cover-image/3604058/nphcvblcfj.png)




