如何访问本地html文件?
提问于 2018-01-24 07:18:21
我正在使用角cli 1.6.5,并试图通过get方法获得html文件。
我在src/assets/result/file.html中添加了html文件,在.angular-cli.json中添加了结果文件夹
"assets": [
"assets",
"result"
],现在,在我的组件中,我尝试了下面这个
ngOnInit() {
this.http.get('assets/result/file.html').subscribe((res) => {
console.log(res);
});
}我是不是遗漏了什么?
我想要实现的是:我构建了运行在下面组件上的npm包,并提取了html代码的示例。例如
水下分量
/**
* @example
* <mgmt-ui-input
* [showIconX]="true"
* [showIconV]="true"
* (close)="onClose($event)"
* >
* <input type="text">
* </mgmt-ui-input>
*/
@Component({
selector: 'mgmt-ui-input',
templateUrl: './ui-input.component.html',
styleUrls: ['./ui-input.component.scss'],
encapsulation: ViewEncapsulation.None
})npm方案的结果是file.html。
<mgmt-ui-input
[showIconX]="true"
[showIconV]="true"
(close)="onClose($event)"
>
<input type="text">
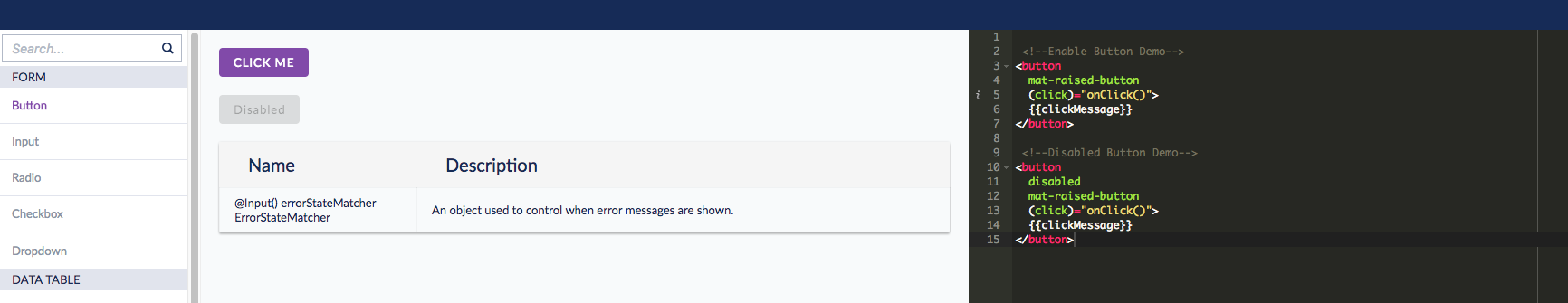
</mgmt-ui-input>现在,在我的项目中,有一页与所有下面的演示,就像角材料。为了自动处理,我想在ace编辑器中显示html。
结果会看起来

回答 1
Stack Overflow用户
回答已采纳
发布于 2018-01-27 07:56:27
最后,我发现了我错过的东西。
HttpClient在内部调用JSON的响应映射。
为了读取完整的响应,需要设置选项{观察者:' response '}
更多我在这里找到的https://angular.io/guide/http#reading-the-full-response
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/48425879
复制相关文章





![[BlogCore操作文档4] MemoryCache:内存缓存](https://developer.qcloudimg.com/http-save/yehe-1023806/9ea128db09ad603a0b020861c6ec0c4b.jpg)