节点红色仪表板标签转换
节点红色仪表板标签转换
提问于 2018-03-09 02:05:47
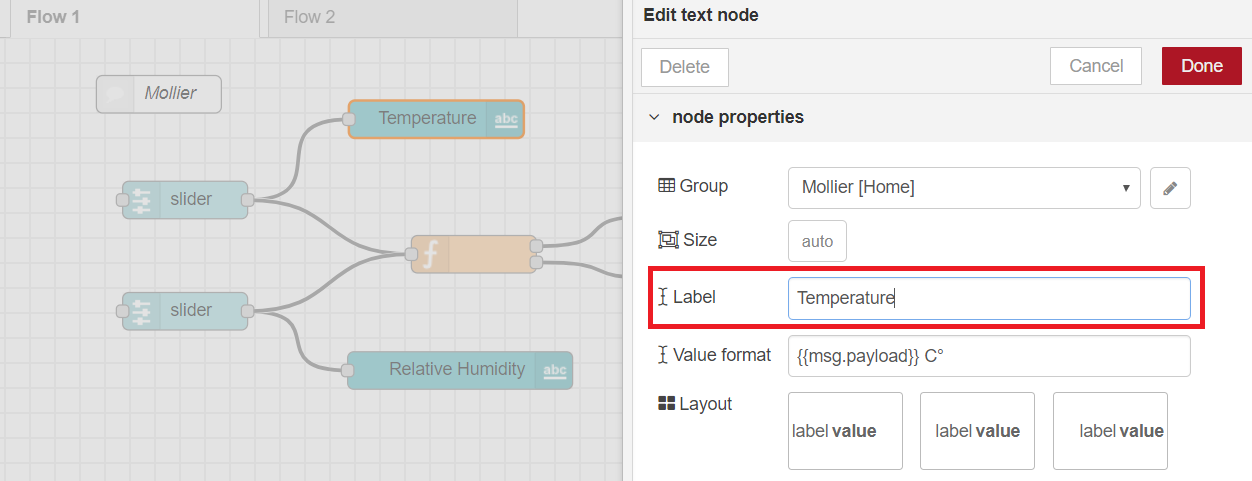
使用节点红色仪表板和节点红色,什么是拥有多语言仪表板的最佳方式?

有了" node“,就可以使用data-n18n属性和节点中的locales目录来翻译文本。如何通过流动来实现这一点呢?
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-03-09 02:21:41
不支持节点-红色仪表板的国际化。
关于这个问题的进一步讨论,我建议您跟进项目邮件列表或松弛的团队,链接到on https://nodered.org。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/49191240
复制相关文章
点击加载更多
相似问题