如何将纹理应用于使用挤压生成的对象
提问于 2018-06-18 14:31:53
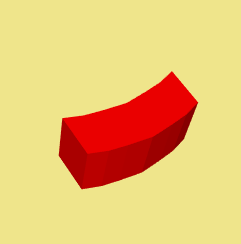
我可以毫无问题地将纹理应用于使用indexedfaceset生成的对象,但当我试图将纹理应用于使用extrusion生成的对象时,就像对象的脸不存在一样。示例:


左边的图形是应用普通颜色的结果,右边是应用纹理的结果。
以下是应用纹理时的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Castle</title>
<script type='text/javascript' src='x3dom-full.js'>
</script>
<link rel='stylesheet' type='text/css' href='x3dom.css' />
</head>
<body>
<x3d width="512px" height="512px">
<scene>
<switch whichChoice="-1">
<extrusion id="wall" convex="true"
crossSection="
-1 -0.5
-0.7 -0.4
-0.4 -0.35
0 -0.3
0.4 -0.35
0.7 -0.4
1 -0.5
1 0.2
0.7 0.3
0.4 0.35
0 0.4
-0.4 0.35
-0.7 0.3
-1 0.2
-1 -0.5"
spine="
0 -1 0
0 0 0"
scale="
1 1
1 1">
</extrusion>
</switch>
<transform translation="0 0 0" scale="1 1 1">
<shape>
<Appearance>
<ImageTexture url="castle_walls.jpg">
</ImageTexture>
</Appearance>
<x3dgeometrynode use="wall"></x3dgeometrynode>
</shape>
</transform>
</scene>
</x3d>
</body>
</html>任何帮助都将不胜感激。
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-06-22 01:30:14
纹理坐标由挤压节点自动生成。纹理映射使U方向的坐标范围从0到1沿crossSection曲线(0对应于crossSection中的第一个点,1对应于最后一点)和V方向上的坐标范围从0到1沿脊柱曲线(0对应于第一个列出的脊柱点和1到最后一个)。如果存在endCap或beginCap,则对crossSection曲线进行一致缩放和转换,使横截面(X或Z)的较大维数产生从0.0到1.0之间的纹理坐标。beginCap和endCap纹理的S和T方向对应于定义crossSection坐标的X和Z方向。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/50918307
复制