验证表单(三个前字符与空格不同)
验证表单(三个前字符与空格不同)
提问于 2019-01-29 01:09:53
我不知道如何在文件夹中输入验证信息。我希望前三个字符与空格不同(符号=“")。
示例:
姓氏是:“(姓氏前的空格)xyz”-错误。
姓"aaa aaa“-正确。
姓“aa aaaaaa”-错误。
姓“(名称前无空格)XYZ”-正确
我试过的代码:
<input type="text" name="surname" class="input-medium flat has-
placeholder" required="required" id="surname" data-validation-
rule="minLength" data-validation-value="2" pattern="[A-Za-z]{3,25}+[" "]+
[A-Za-z]" aria-required="true" placeholder="surname">
回答 1
Stack Overflow用户
发布于 2019-01-29 01:15:47
您可以使用以下regex模式来匹配您所追求的目标:
^[A-Za-z]+$|[A-Za-z]{3,25}\s[A-Za-z]+在此:
^[A-Za-z]+$是指以一个或多个字符'A‘到'Z’(大写)和'a‘到'z’(小写)开头和结尾的字符串。|--意思是或选择以下内容:[A-Za-z]{3,25}-指长度在3到25之间的字符'A‘到'Z’(大写)和'a‘到'z’(小写)。\s-表示空格字符[A-Za-z]+-指一个或多个长度的字符'A‘到'Z’(大写)和'a‘到'z’(小写)。
见下面的工作示例:
<form>
<input type="text" name="surname" class="input-medium flat has-
placeholder" required="required" id="surname" data-validation-
rule="minLength" data-validation-value="2" pattern="^[A-Za-z]+$|[A-Za-z]{3,25}\s[A-Za-z]+" aria-required="true" placeholder="surname">
<input type="submit" />
</form>
请注意:使用pattern属性的不是有效的输入验证形式。最终用户总是可以使用检查工具来更改和绕过这一点。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/54417354
复制相关文章
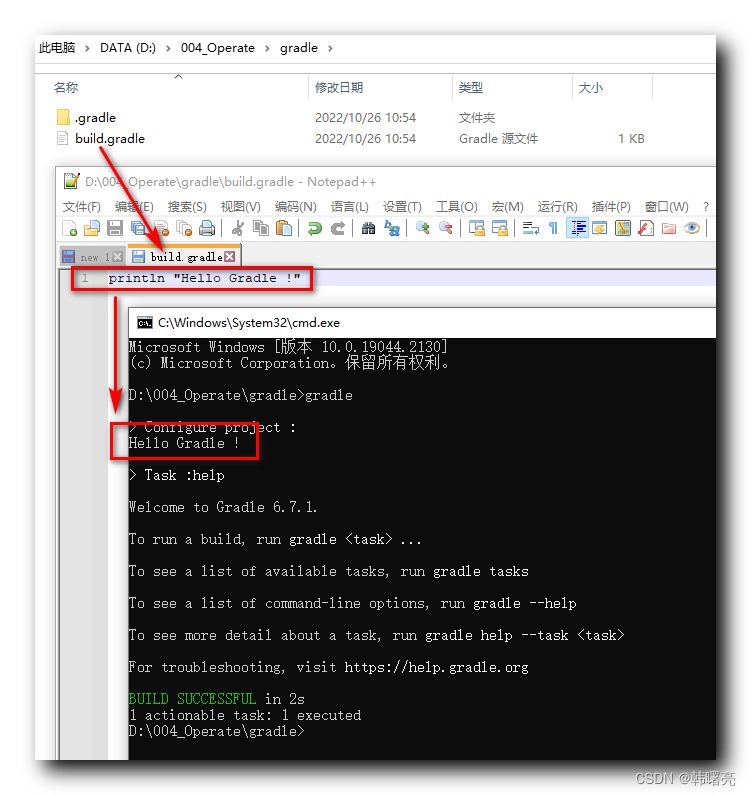
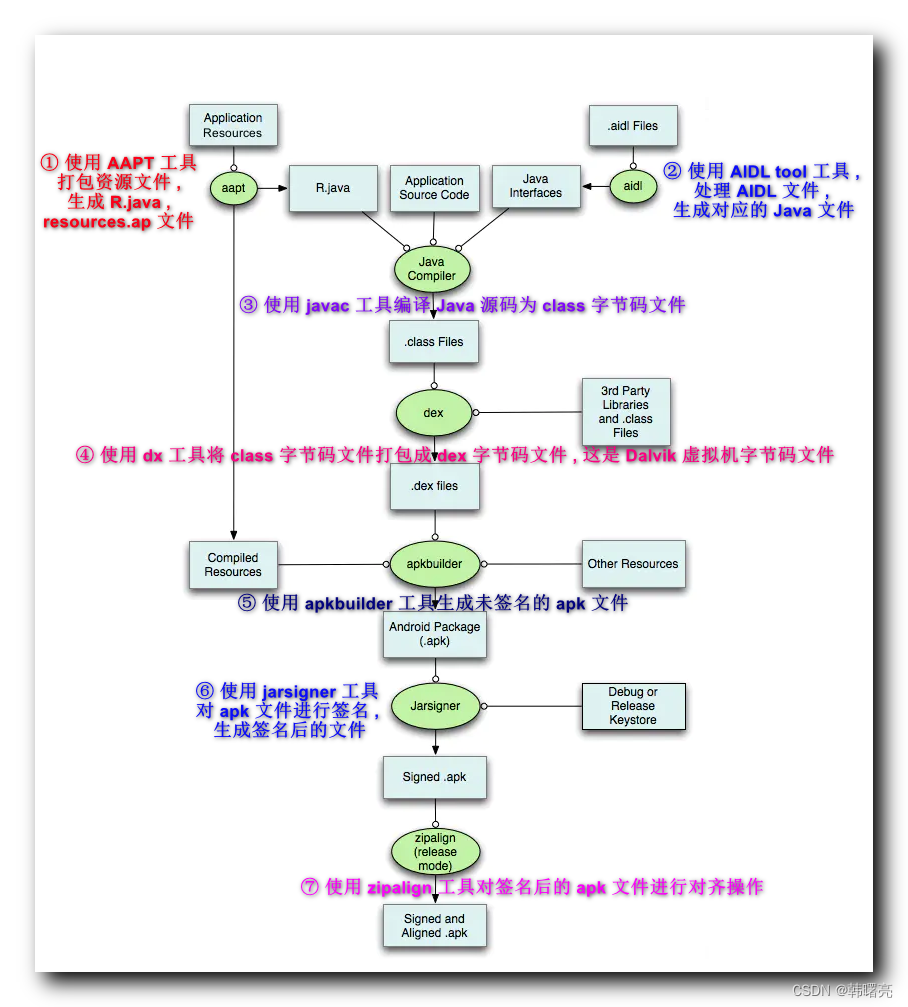
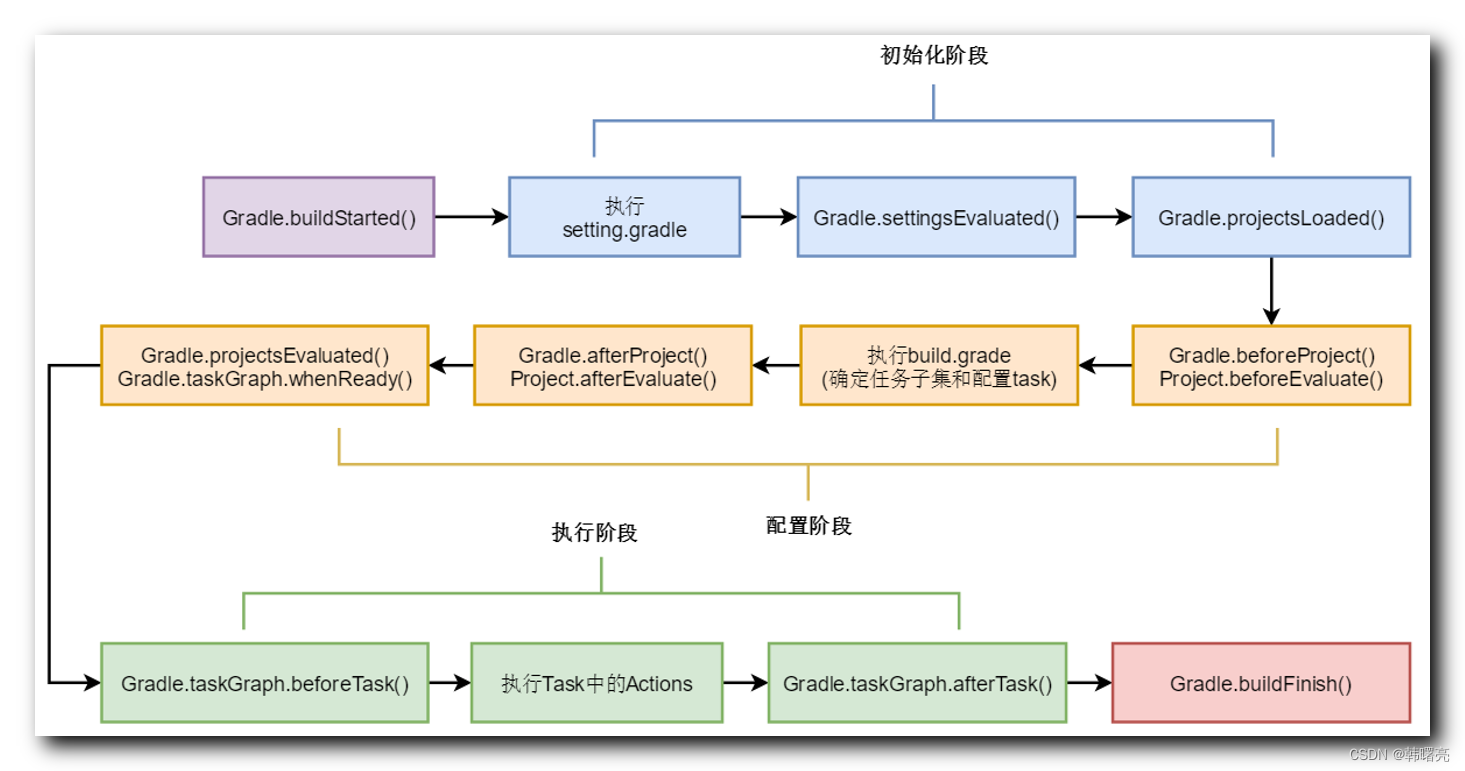
【Android Gradle 插件】Gradle 构建机制 ① ( 空白工程 Gradle 构建文件 | IntelliJ IDEA 工程构建文件 | Android Studio 工程构建文件 )
相似问题