MATLAB中plot函数_getline函数用法
MATLAB中plot函数_getline函数用法

Plot的定义和用法
此 MATLAB 函数 创建 Y 中数据对 X 中对应值的二维线图。 如果 X 和 Y 都是向量,则它们的长度必须相同。plot 函数绘制 Y 对 X 的图。 如果 X 和 Y 均为矩阵,则它们的大小必须相同。plot 函数绘制 Y 的列对 X 的列的图。 如果 X 或 Y 中的一个是向量而另一个是矩阵,则矩阵的各维中必须有一维与向量的长度相等。如果矩阵的行数等于向量长度,则 plot 函数绘制矩阵中的每一列对向量的图。如果矩阵的列数等于向量长度,则该函数绘制矩阵中的每一行对向量的图。如果矩阵为方阵,则该函数绘制每一列对向量的图。 如果 X 或 Y 之一为标量,而另一个为标量或向量,则 plot 函数会绘制离散点。但是,要查看这些点,您必须指定标记符号,例如 plot(X,Y,‘o’)
-此来源于Matlab2018a版(help plot的解释)
下面先介绍一下
Plot的基本设置
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fago8aX4-1600267435377)(http://besthpy.top/blog/20190514/vr4fzHbg8q1O.png?imageslim)]
2 Plot属性的详细解释
线的结构
符号 | 含义 |
|---|---|
– | 细直线 |
: | 虚点线 |
-. | 点画线 |
– | 虚画线 |
非常的好理解,一个”-“就是一个细的直线,也就是默认
一个”:”就是虚的电线
一个”-.”加上一个点就是点画线
两个”-“,“–”就是虚画线
举一个例子
x=1:2*pi/100:2*pi;
y=sin(x);
plot(x,y,'-.');输出结果为
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YnxL5CAw-1600267435379)(http://besthpy.top/blog/20190514/ai0wsmDl2ku1.png?imageslim)]
标记符号
符号 | 含义 |
|---|---|
. | 实心点 |
+ | 十字号 |
* | 星号 |
< | 朝左三角 |
> | 朝右三角 |
^ | 朝上三角 |
v | 朝下三角 |
d | 菱形 |
p | 五角星 |
h | 六角星 |
s | 方块 |
o | 空心圆圆 |
x | 叉字符 |
前几个都不说了,非常的形象,我找到的和其英文字母有对应关系的如下
五角星(five-pointed star),取的是Ponited的p
六角星(hexagram),取其首字母
例子如下
x=1:2*pi/100:2*pi;
y=sin(x);
plot(x,y,'o');[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CojCfjqE-1600267435382)(http://besthpy.top/blog/20190514/TWYVW12mos7r.JPG)]
线条的颜色(常见的颜色)
符号 | 含义 |
|---|---|
r | 红色 |
g | 绿色 |
b | 蓝色 |
c | 青色 |
y | 黄色 |
k | 黑色 |
w | 白色 |
m | 品红 |
颜色真的是非常好记了,基本上都是其英文单词的缩写,除了黑色被占用了,所以用了个k
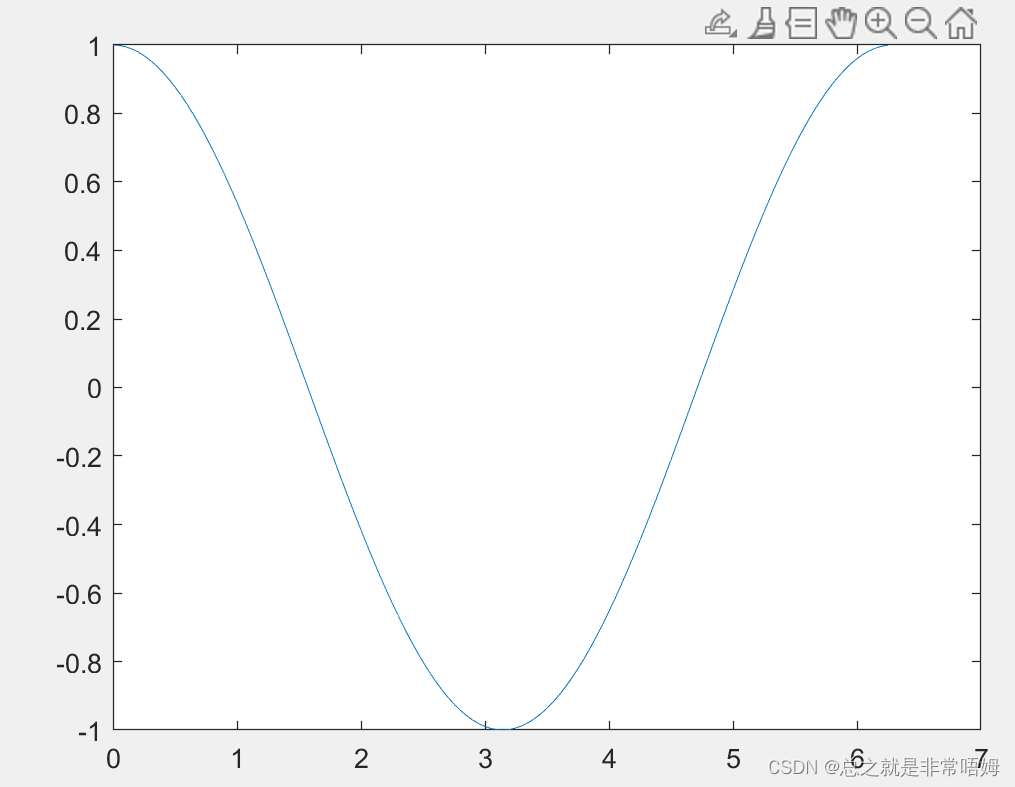
例子
x = 0:2*pi/100:2*pi;
y1 = sin(x);
y2 = cos(x);
plot(x,y1,'g')
hold on; %让图像一直保存在一个窗口里面
plot(x,y2,'k')
hold off; %关闭这个功能图像如下
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3L9k7Wti-1600267435385)(http://besthpy.top/blog/20190514/Xksc3JBDiFRa.JPG)]
Plot参数的连用
一个例子
x = 0:2*pi/100:2*pi;
y1 = sin(x);
y2 = cos(x);
plot(x,y1,'g -. d')
hold on; %让图像一直保存在一个窗口里面
plot(x,y2,'k : o')
hold off; %关闭这个功能图像为
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-enDKOP4d-1600267435387)(http://besthpy.top/blog/20190514/gDIyEoHpFeso.JPG)]
一些常用的辅助函数
函数 | 意义 |
|---|---|
title(’ ‘) | 给图形添加标题 |
xlabel(’ ‘) | 标记横坐标 |
ylabel(’ ‘) | 标记纵坐标(和xlabel一样) |
text(x,y,’ ‘) | 在x,y所命令的位置标注 |
gtext(’ ‘) | 该命令提示在鼠标指示位置(光标显示为”+”标注) ’ ‘里面的命令是显示的东西 |
axis([xmin xmax ymin ymax]) | 指定显示范围,不需要任何分隔符,传递进入的是一个一维的向量(4个) |
Grid on(/of) | 添加或取消网格线 |
hold on (/off) | 等下做的图还在一张纸上(只要打开,所有的图形都会在一张纸上显示) |
subplot(n,m,k) 将图形窗口分为n行m列个格子(在第k个格子上绘图) | 把一张图分为许多小块,使得下一个绘图命令在第K个格子上绘图 |
(2,2,2),绘图命令应该在subplot之下 |
要注意,除了Grid On和subplot之外,其他的命令都要在绘图命令之后 还有一点要注意的是 subplot是以列作为单位的,解释图如下

参考资料
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/181521.html原文链接:https://javaforall.cn
- Plot的定义和用法
- Plot的基本设置
- 2 Plot属性的详细解释
- 线的结构
- 标记符号
- 线条的颜色(常见的颜色)
- Plot参数的连用
- 一些常用的辅助函数

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有