OSPF 和 RIP 的区别是什么?一文带你理清
OSPF 和 RIP 的区别是什么?一文带你理清
OSPF 和 RIP 的区别是什么?一文带你理清
前言
肝文不易,点个免费的赞和关注,有错误的地方请指出,看个人主页有惊喜。 作者:神的孩子都在歌唱

大家好,我是神唱,在网络世界里,OSPF(Open Shortest Path First) 和 RIP(Routing Information Protocol) 都是常见的动态路由协议,它们负责将数据从 A 点送到 B 点。但是,你是否真正明白它们的区别?
一. 基本概念:OSPF 和 RIP 是什么?
RIP
- • 全称: Routing Information Protocol(路由信息协议)
- • 工作原理:
- • 通过 跳数(Hop Count) 作为度量值,每跳增加 1,最大跳数为 15。
- • 使用 UDP 端口 520 发送路由更新,每 30 秒更新一次。
- • 优点: 配置简单,适合小型网络。
- • 缺点: 收敛速度慢,跳数限制为 15,不适合大规模网络。
OSPF
- • 全称: Open Shortest Path First(开放最短路径优先协议)
- • 工作原理:
- • 采用 链路状态(Link-State) 算法,使用 Dijkstra(迪杰斯特拉)最短路径算法计算最佳路径。
- • 使用 IP 直接承载(协议号 89) 进行路由更新,仅在拓扑变化时更新,收敛速度快。
- • 优点: 适合大型复杂网络,支持 VLSM、CIDR,收敛速度快。
- • 缺点: 配置复杂,占用系统资源较多。
二. OSPF 与 RIP 的核心区别
对比项 | RIP | OSPF |
|---|---|---|
协议类型 | 距离矢量协议 | 链路状态协议 |
度量值 | 跳数(最大 15 跳) | 成本(Cost),基于带宽 |
收敛速度 | 慢 | 快 |
适用网络规模 | 小型网络 | 大型复杂网络 |
更新频率 | 每 30 秒广播路由更新 | 仅在拓扑变化时更新 |
协议端口/协议号 | UDP 端口 520 | IP 直连协议号 89 |
VLSM/CIDR 支持 | 不支持 | 支持 |
负载均衡 | 最多支持 6 条等价路径(默认 4 条) | 支持多路径负载均衡 |
环路避免机制 | 触发更新、水平分割等 | 自然避免环路 |
认证支持 | 基本支持 | 支持多种认证方式 |
配置复杂度 | 简单 | 复杂 |
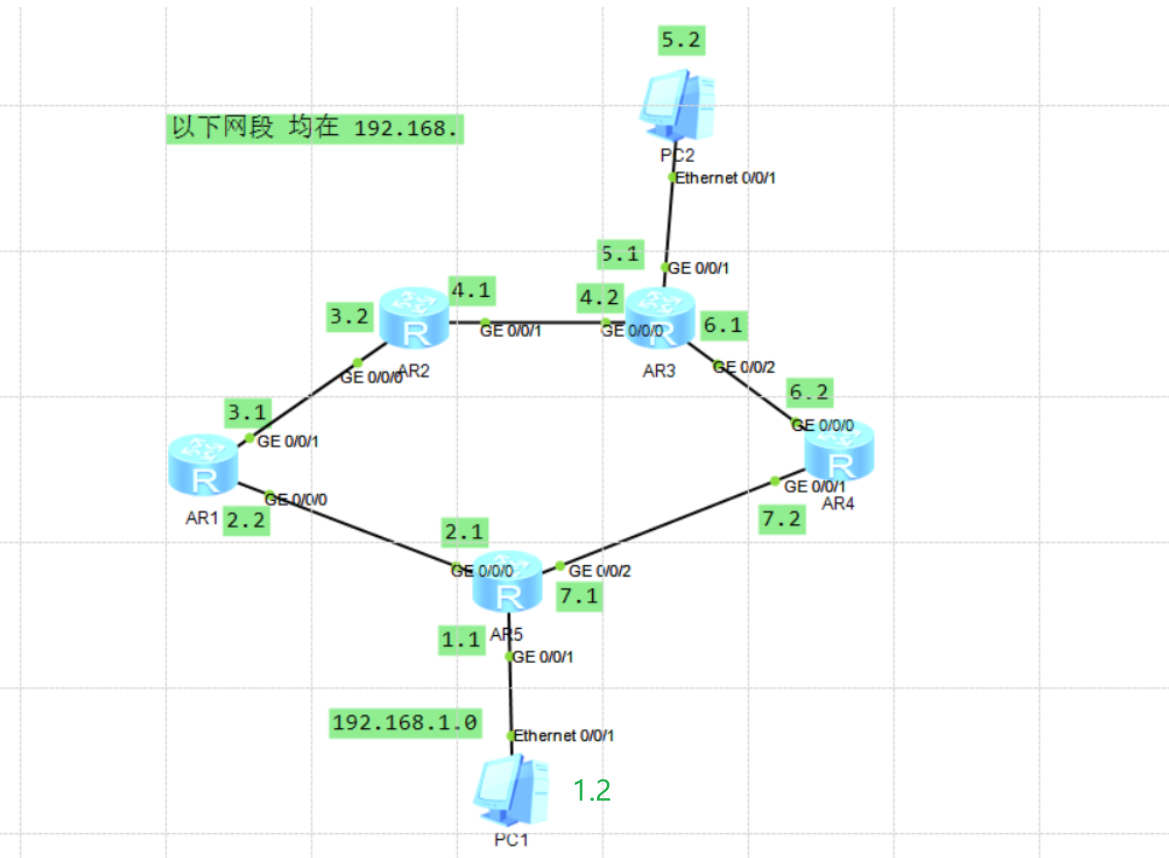
三. RIP 的工作机制解析
RIP 版本对比
- • RIPv1:
- • 使用广播(255.255.255.255)发送路由信息,不支持 VLSM 和认证。
- • RIPv2:
- • 使用组播(224.0.0.9)发送更新,支持 VLSM 和路由认证。
RIP 路由更新机制
- • 每 30 秒发送一次路由更新,带有所有已知路由的完整列表。
- • 若 180 秒未收到更新,则标记路由为不可达。
- • 240 秒后删除失效路由。
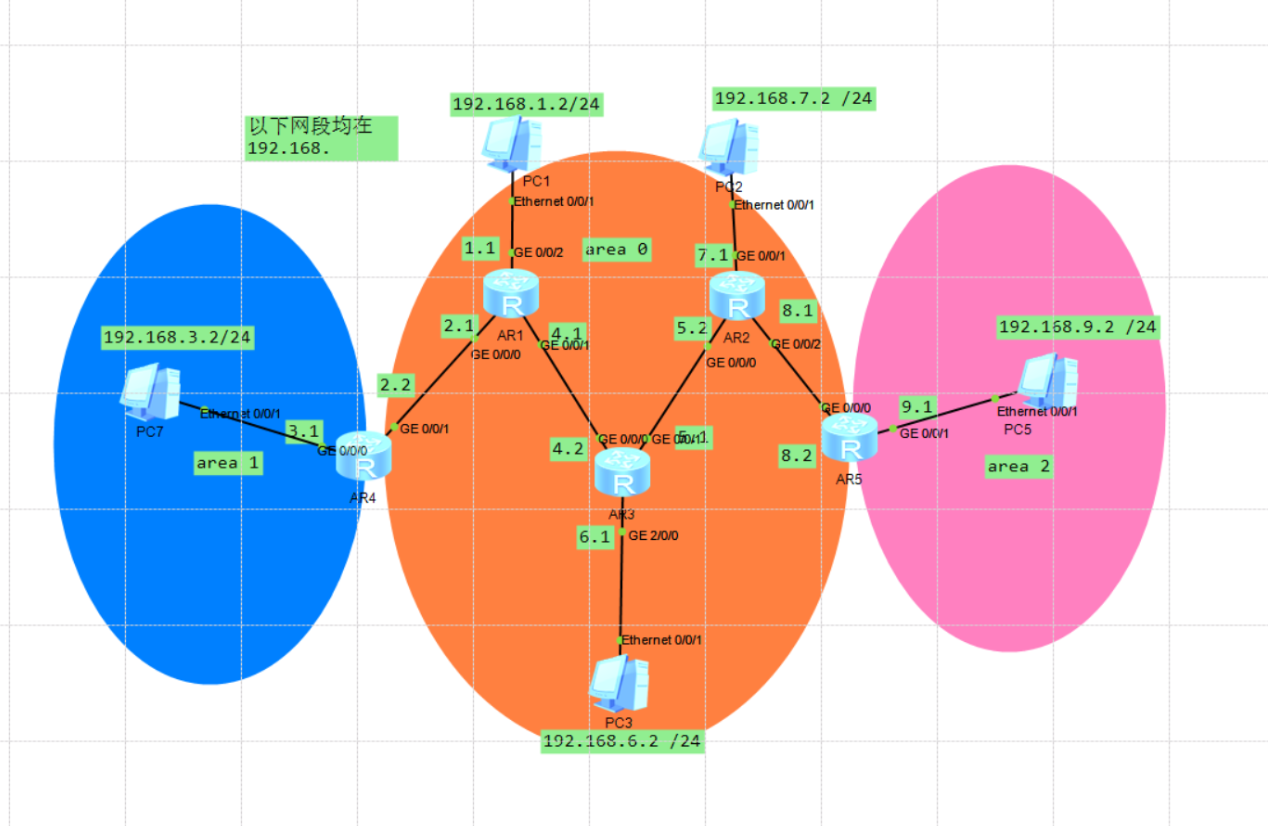
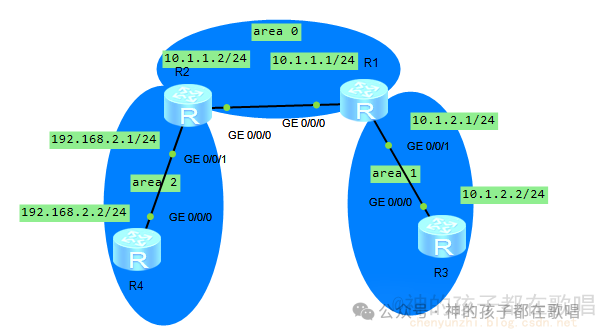
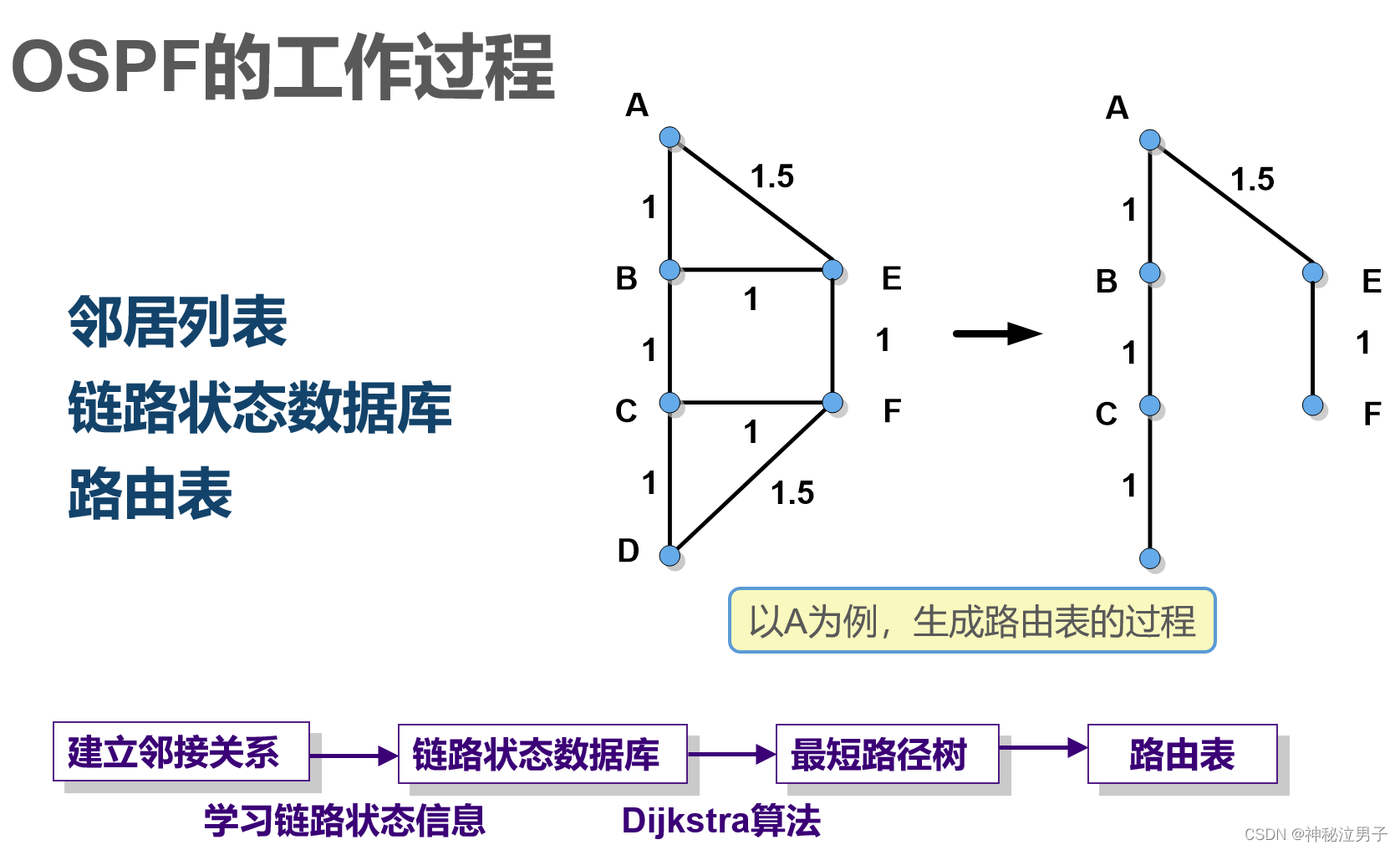
四. OSPF 的工作机制解析
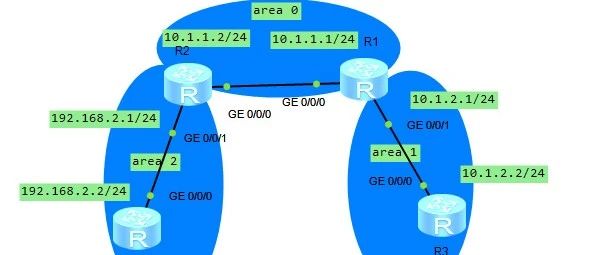
OSPF 区域(Area)概念
- • Area 0(骨干区域): 所有其他区域必须连接到骨干区域。
- • 普通区域: 非骨干区域,向 Area 0 传递路由信息。
- • NSSA(不完全特区): 阻止外部路由进入特定区域。

OSPF 路由更新机制
- • 使用 LSA(Link-State Advertisement) 传播链路状态信息。
- • 只有拓扑变化时触发 LSA 更新,减少不必要的流量。
- • 通过 Dijkstra 算法计算最优路径,加入 OSPF 路由表。
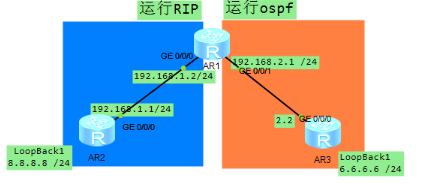
五. OSPF 和 RIP 配置对比
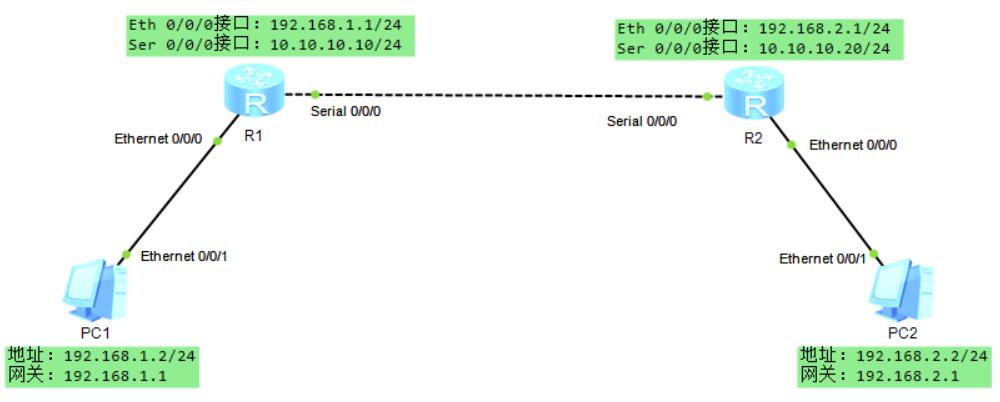
RIP 配置
# 进入系统视图
<Huawei> system-view
[Huawei] rip 1
[Huawei-rip-1] version 2
[Huawei-rip-1] network 192.168.1.0
[Huawei-rip-1] network 10.0.0.0
[Huawei-rip-1] quit具体配置操作可以看我这篇文章: RIP 动态路由配置教程:从入门到实践
OSPF 配置
# 进入系统视图
<Huawei> system-view
[Huawei] ospf 1 router-id 1.1.1.1
[Huawei-ospf-1] area 0
[Huawei-ospf-1-area-0.0.0.0] network 192.168.1.0 0.0.0.255
[Huawei-ospf-1-area-0.0.0.0] network 10.0.0.0 0.0.0.255
[Huawei-ospf-1-area-0.0.0.0] quit具体配置操作可以看我这篇文章: OSPF 配置全攻略:从基础原理到实战演练
- OSPF 和 RIP 的区别是什么?一文带你理清
- 一. 基本概念:OSPF 和 RIP 是什么?
- 二. OSPF 与 RIP 的核心区别
- 三. RIP 的工作机制解析
- 四. OSPF 的工作机制解析
- 五. OSPF 和 RIP 配置对比

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有






![路由协议——RIP、OSPF协议[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/e0b8354cc47c012371c52fa0f8583d87.png)