CTF本地靶场搭建——GZ:CTF基础使用
原创CTF本地靶场搭建——GZ:CTF基础使用
原创
GZ::CTF 是一个基于 ASP.NET Core 的开源 CTF 平台。
<h1>简介
GZ::CTF 是一个基于 ASP.NET Core 的开源 CTF 平台,采用 Docker 或 K8s 作为容器部署后端,提供了可自定义的题目类型、动态容器和动态分值功能。
本项目缘起于作者认为 CTFd 的实现不优雅,动态容器配置需要采用插件的方式,且前端不好看,同时为了办校赛和帮助其他学校的同学办赛,于是自己动手写了一个。
<h1>特性
<h2>创建高度可自定义的题目
题目类型:静态附件、动态附件、静态容器、动态容器
- 静态附件:共用附件,任意添加的 flag 均可提交。
- 动态附件:需要至少满足队伍数量的 flag 和附件,附件及 flag 按照队伍进行分发。
- 静态容器:共用容器模版,不下发 flag,任意添加的 flag 均可提交。
- 动态容器:自动生成并通过容器环境变量进行 flag 下发,每个队伍 flag 唯一。
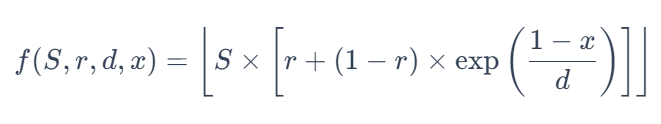
<h2>动态分值
分值曲线:

三血奖励: 平台对一二三血分别奖励 5%、3%、1% 的当前题目分值。
比赛进行中可启用、禁用题目,可多次放题
动态 flag 中启用作弊检测,可选的 flag 模版,leet flag 功能。
分组队伍得分时间线、分组积分榜
<h2>其他
基于 Docker 或 K8s 的动态容器分发、管理、多种端口映射方式
基于 SignalR 的实时比赛通知、比赛事件和 flag 提交监控及日志监控
SMTP 邮件验证功能、基于 Google ReCaptchav3 的恶意注册防护
用户封禁、用户三级权限管理
可选的队伍审核、邀请码、注册邮箱限制
平台内 Writeup 收集、查阅、批量下载
可下载导出积分榜、可下载全部提交记录
比赛期间裁判监控、提交和主要事件日志
题目流量 TCP over WebSocket 代理转发、可配置流量捕获
基于 Redis 的集群缓存、基于 PGSQL 的数据库存储后端
面向 Prometheus / OpenTelemetry 的监控和数据追踪
全局配置项自定义、平台标题、备案信息
<h1>基础使用
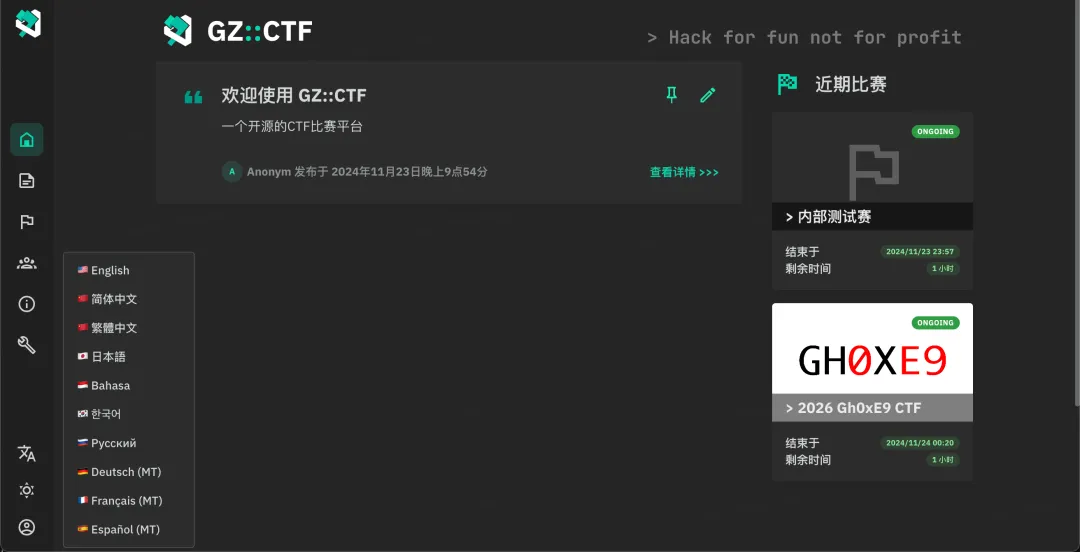
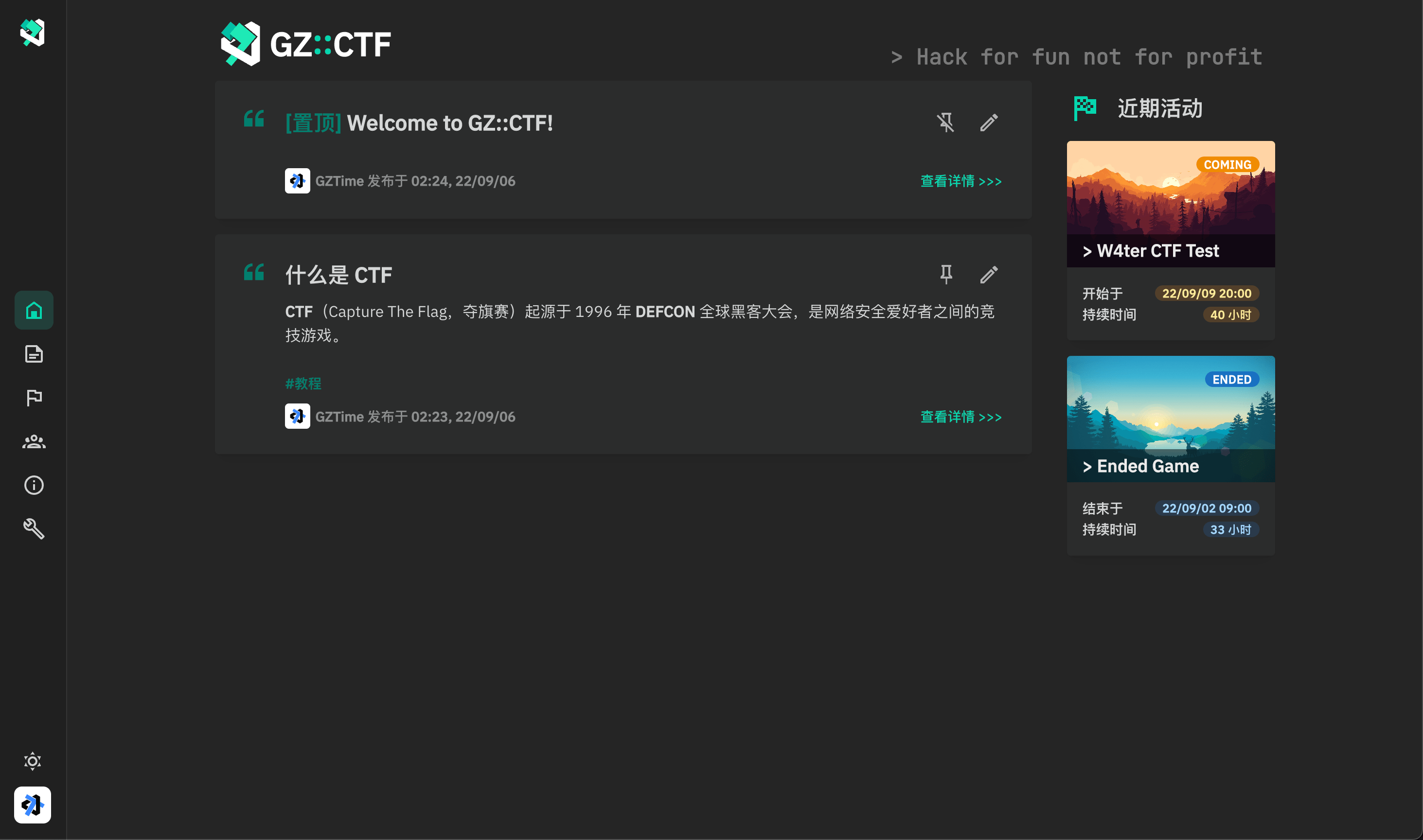
管理员账号进去后如下图所示:

左侧分为五个功能模块,分别为首页、文章、赛事、队伍、关于、管理。

首页的话没有太多需要介绍的,展示的是置顶文章和最近赛事。
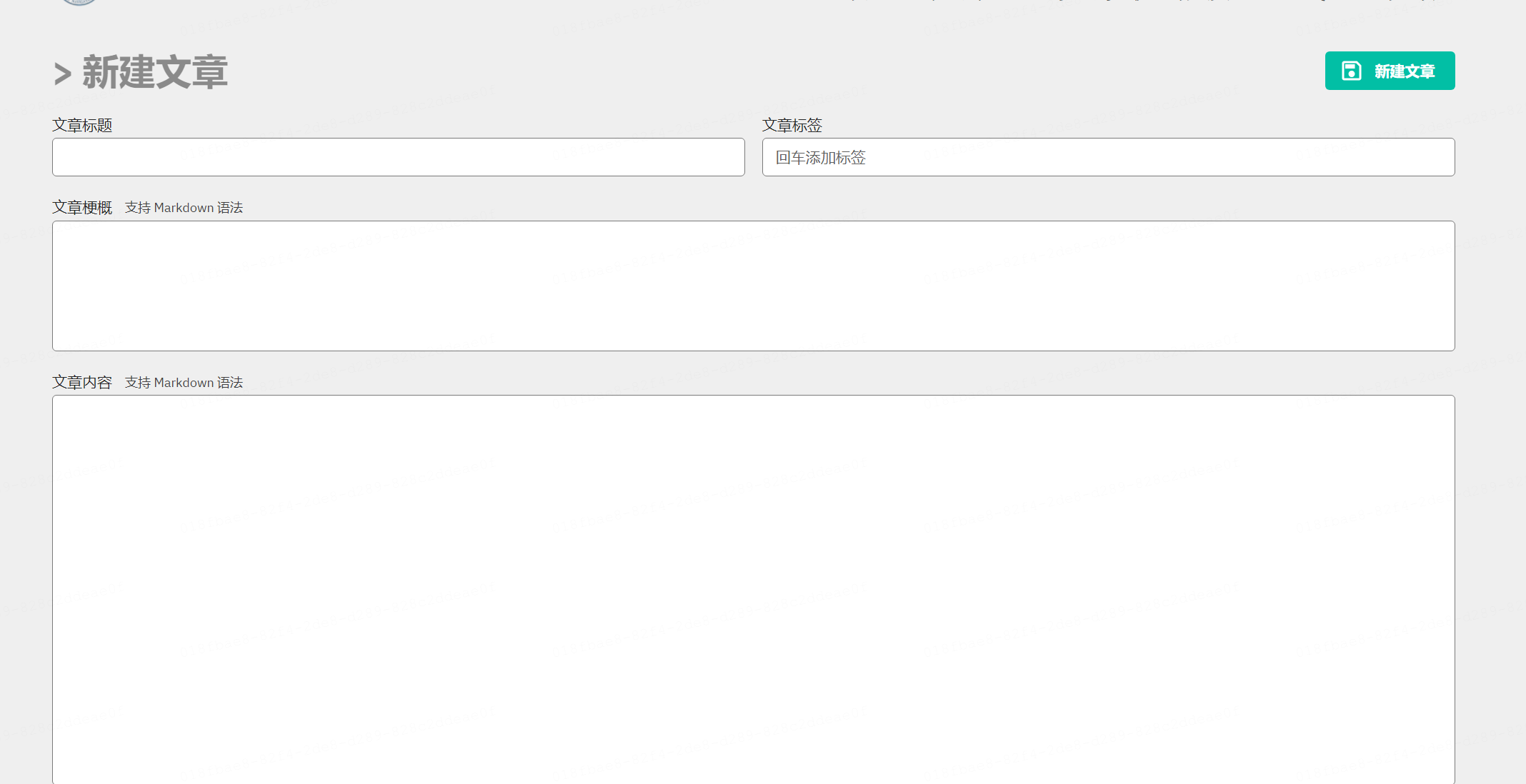
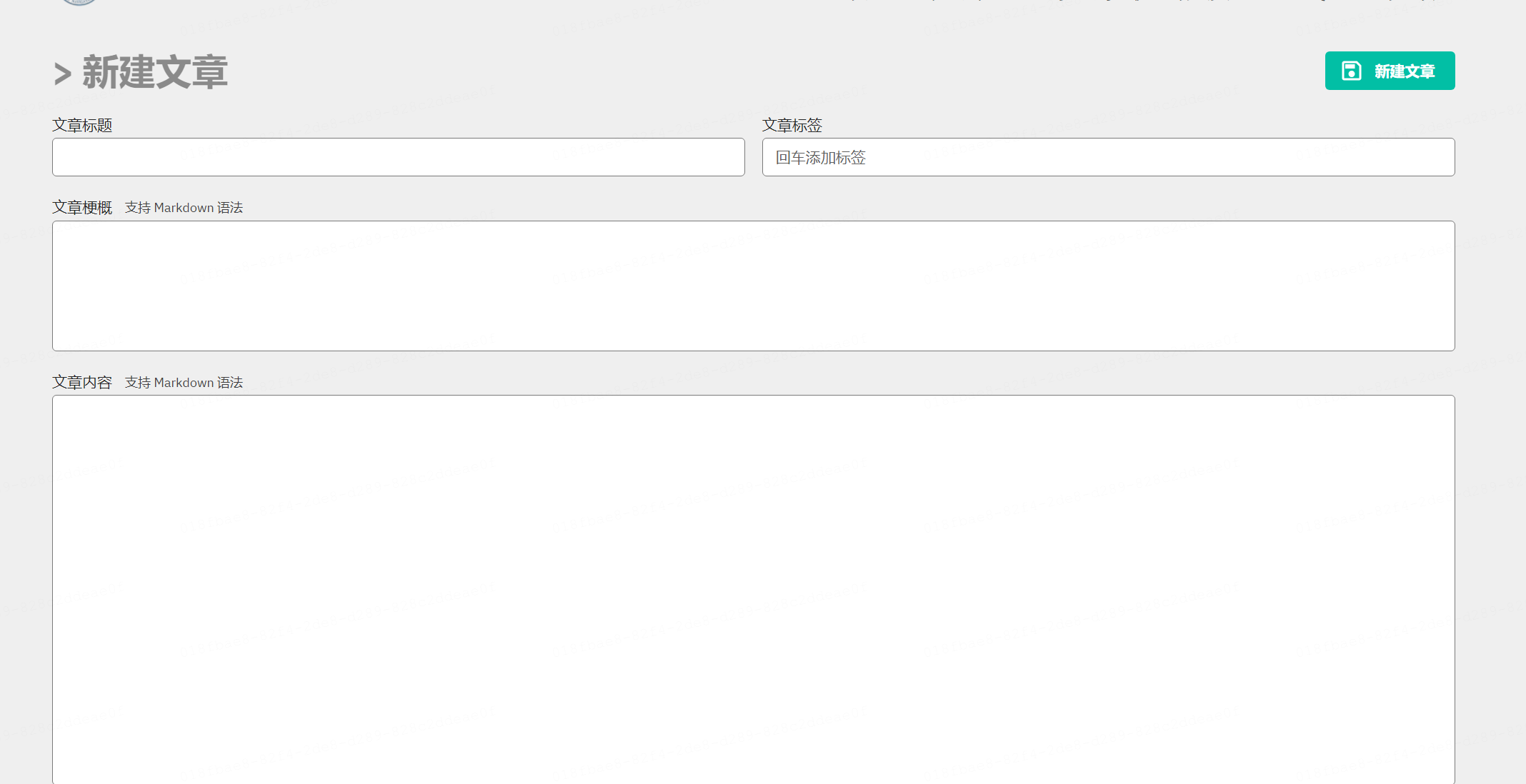
文章栏主要是用来写一些告示内容,一般都是比赛时前几天发一些前情须知和比较大的分析文件的链接(加密的应急响应包啥的)。新建的方式也很简单,填写如下所示即可:

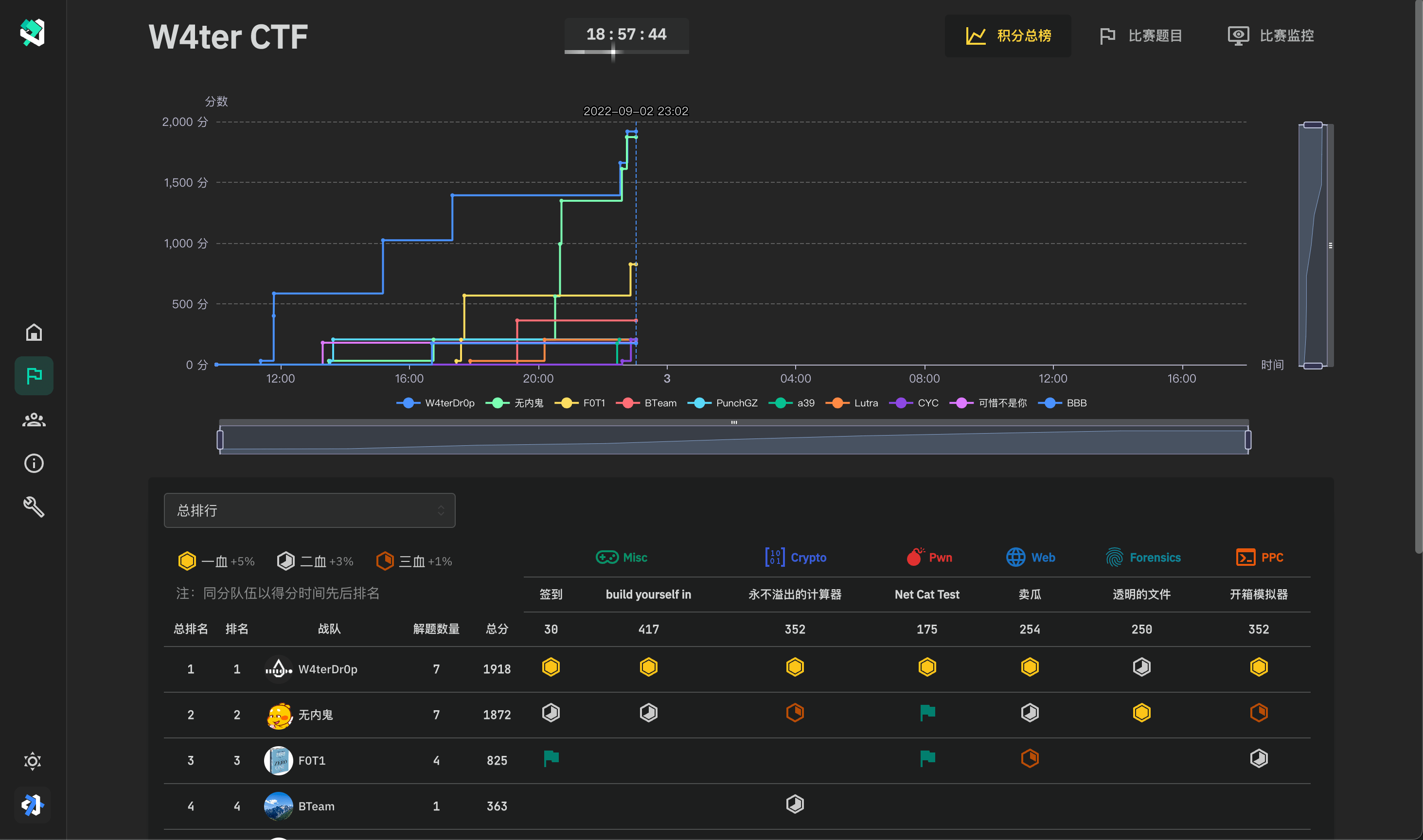
赛事可以查看所有的比赛情况,包括比赛的细节、排名、得分情况、比赛监控等。

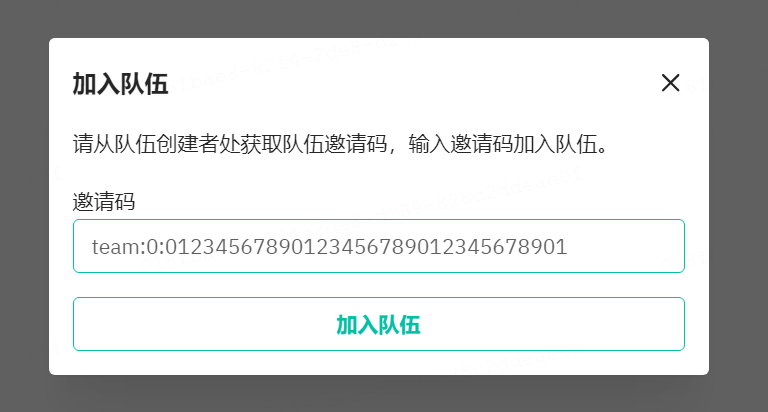
队伍模块则是集中展示各个参赛队伍的详细信息,可以加入队伍或者创建队伍。

管理模块是整个内容的核心部分,其中又包括比赛管理、队伍管理、用户管理、实例管理、系统日志、系统设置。
<h2>比赛管理
进入后点击新建比赛,如下位置:

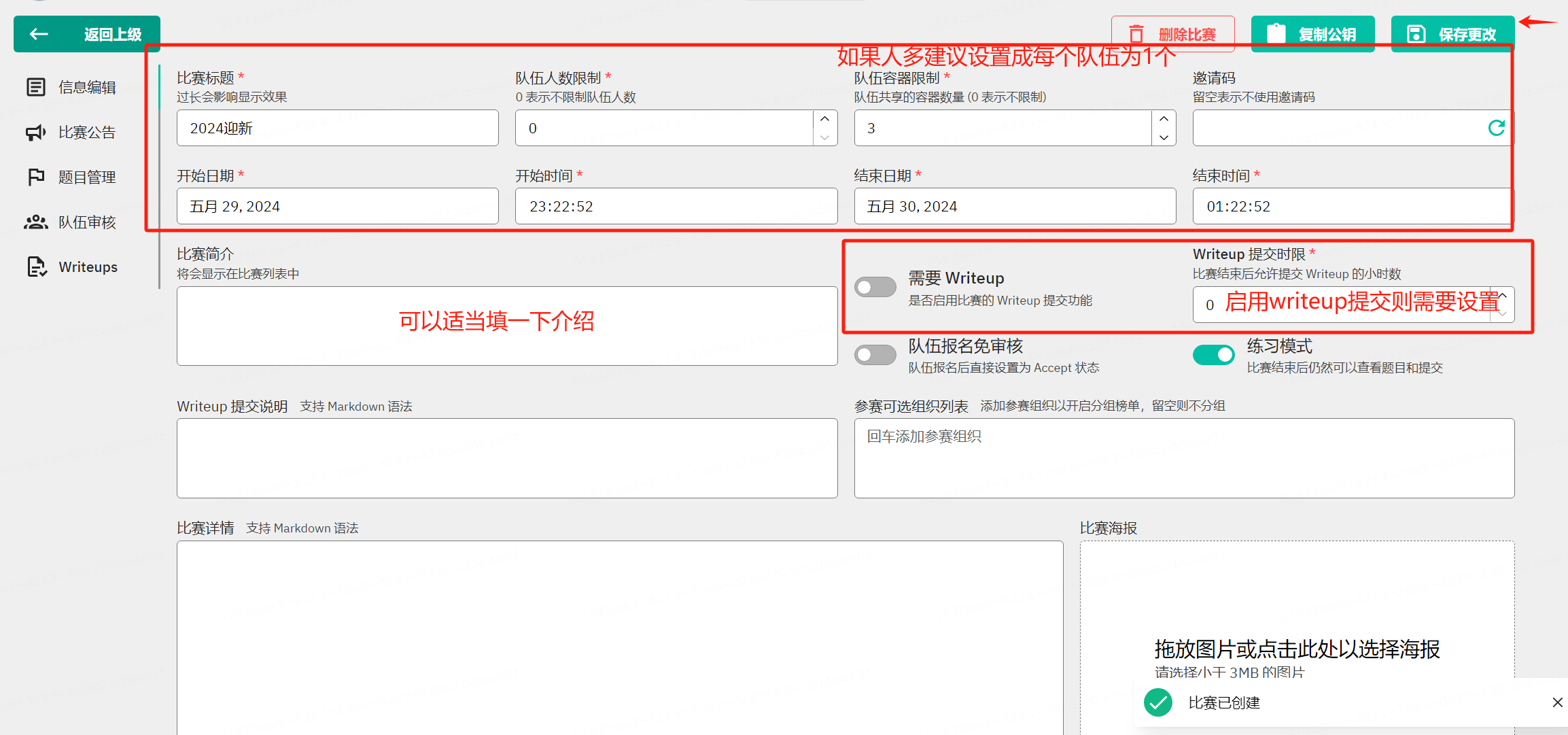
修改题目为你自己的,再设置对应时间即可。

填写内容如下,按照自己要求来即可~,修改完点击保存更新。

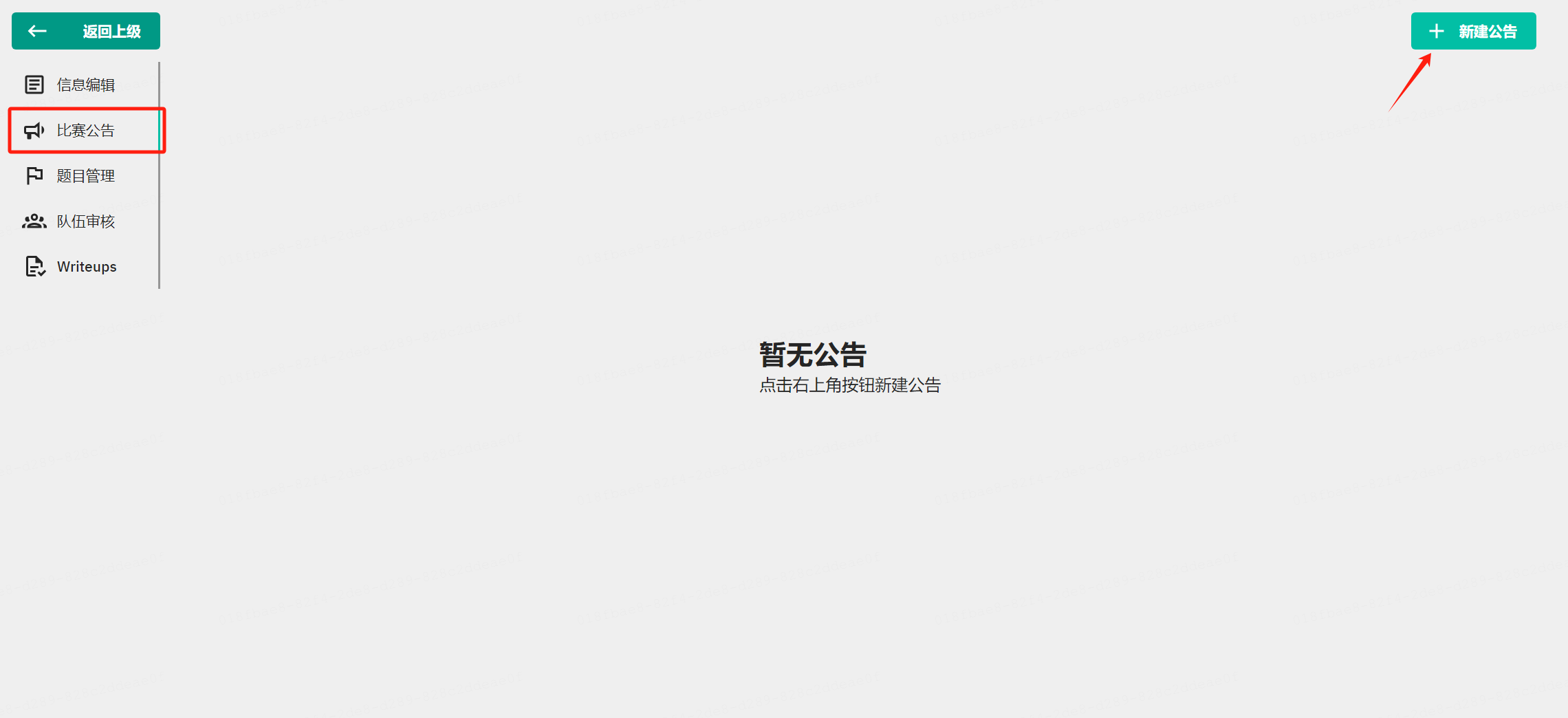
同时也可以新增比赛公告,这也比较容易,在此不赘述。

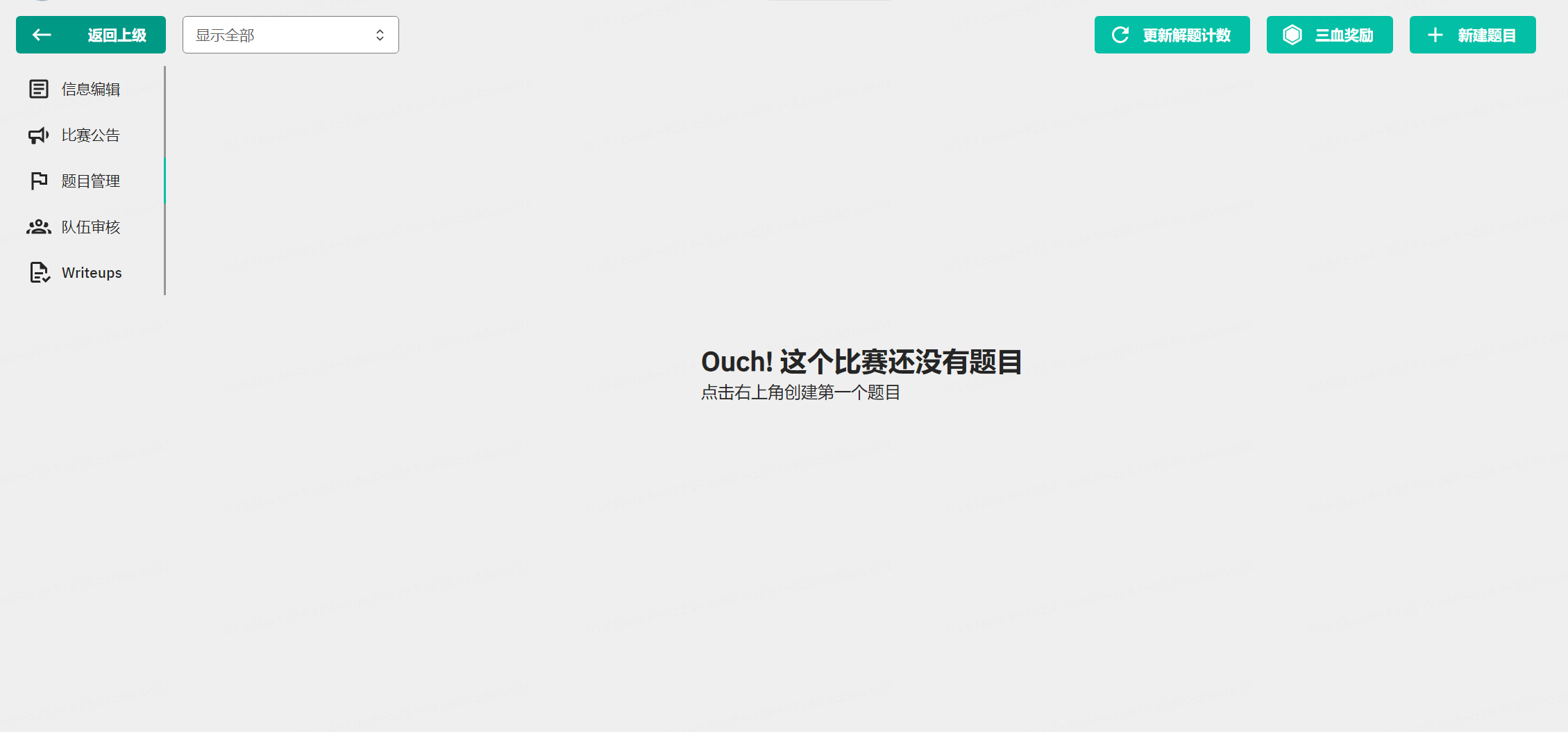
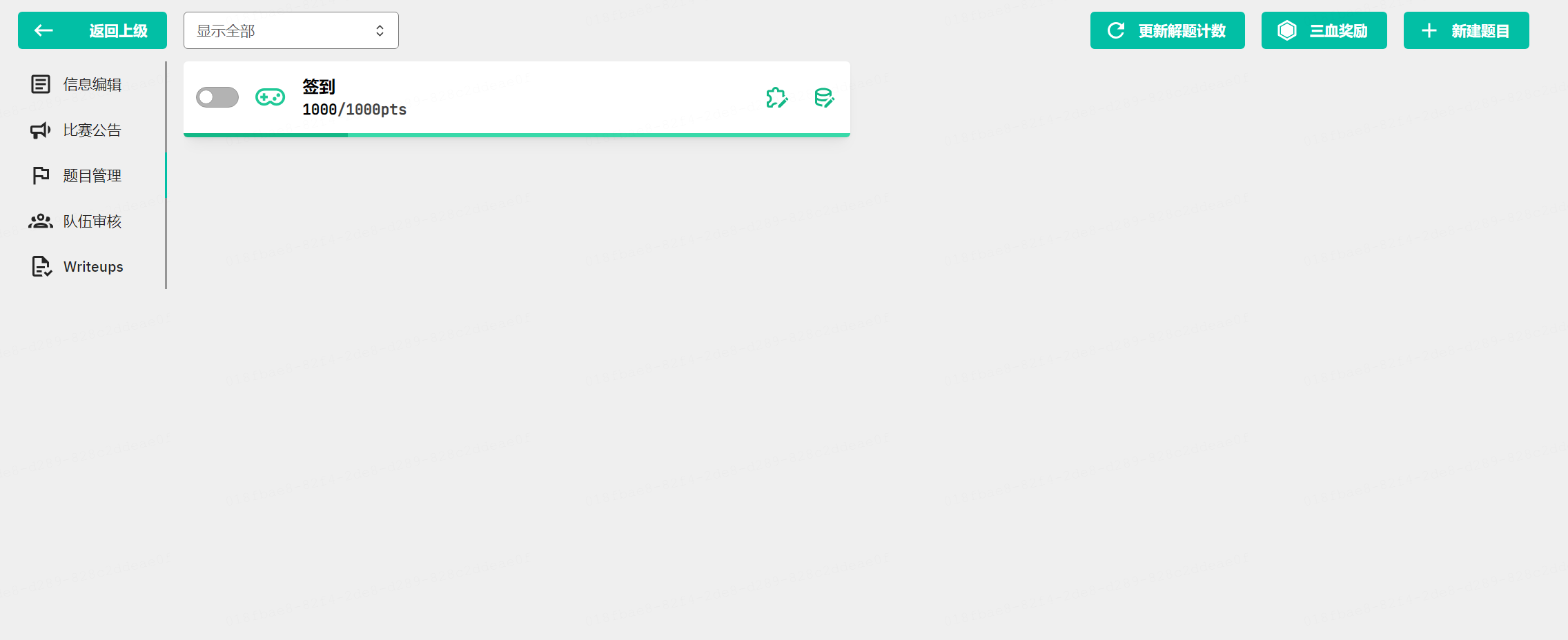
新增题目是一个重点,也是难点,具体放到后面来单独细说,这里先只看看基础的怎么建。

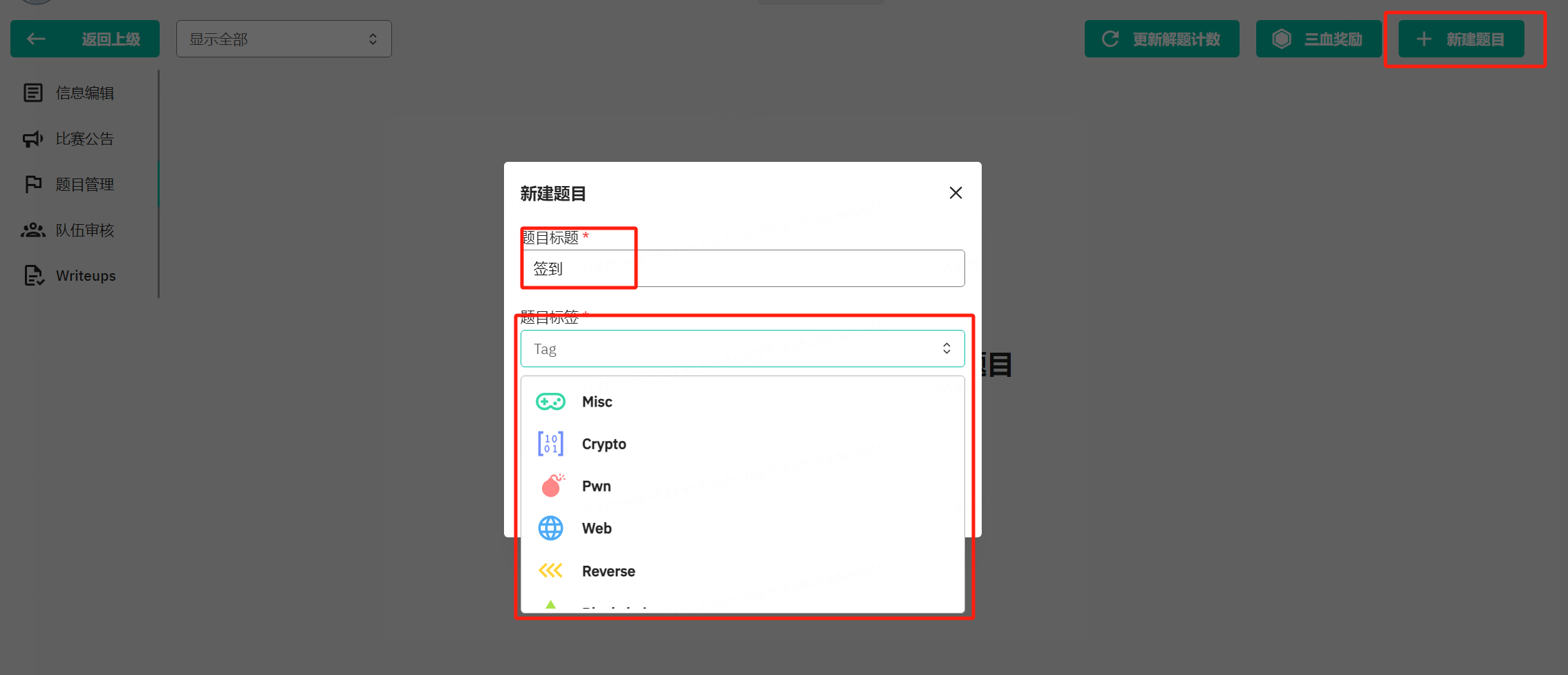
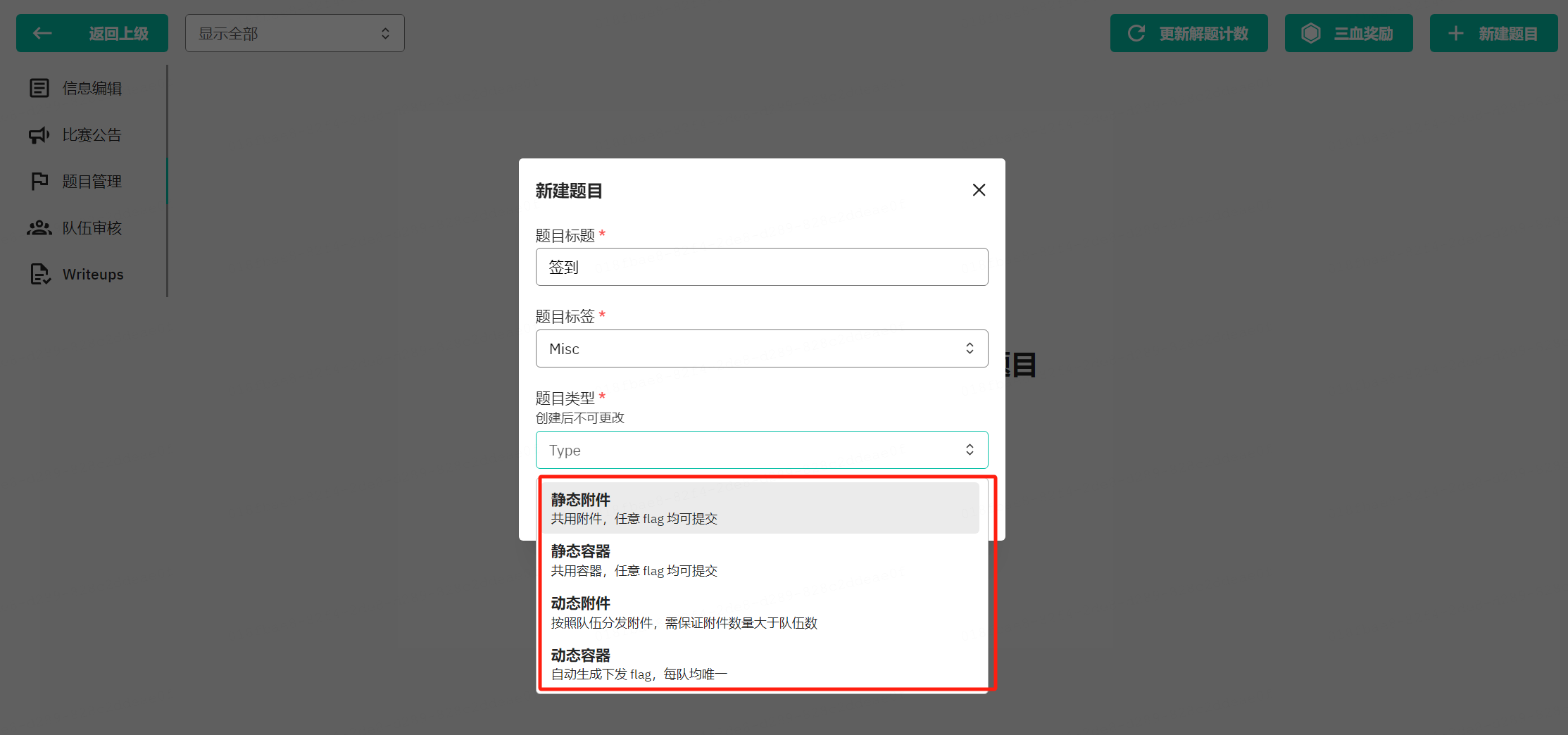
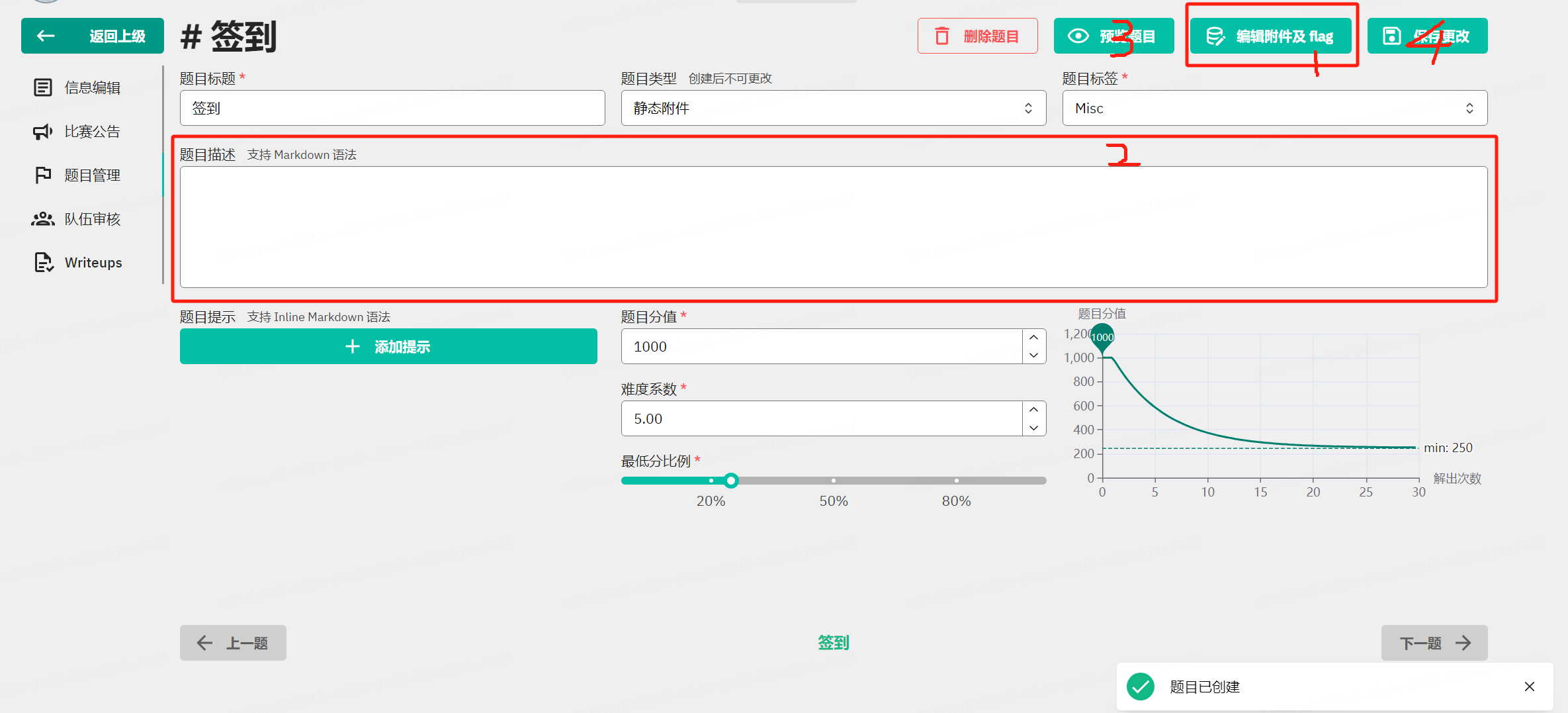
点击新建,输入题目名字,下拉选择题目标签和题目类型。


像MISC和Crypto一般也都是静态的文件,但是PWN和WEB一般都是动态的了,而如果考察应急响应的话对标之前陇剑杯的题型也是静态文件,但是帕鲁杯时就直接给的大的虚拟机,反正总之,出题方式多种多样。
这里我们选择静态文件。

然后看难度来给提示吧,如果难就多提示一下,最后预览了没问题保存更改即可,题目就已经更新上去了。

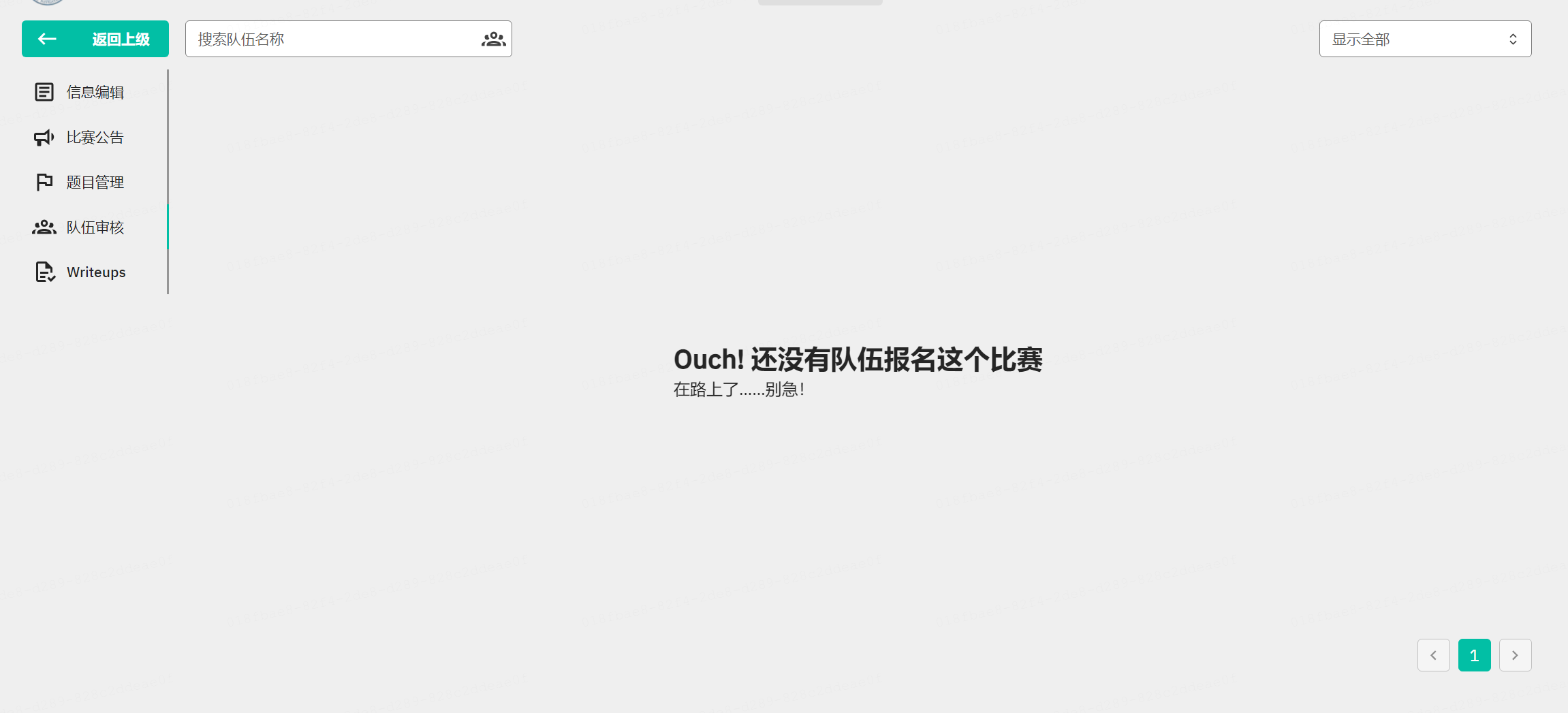
队伍审核主要是审核参赛队伍的资格。

writeup是下载所有参赛队伍的wp来进行赛后核验的。

这几点就是比赛管理中的基础功能。
<h2>队伍管理
顾名思义,对队伍进行管理。

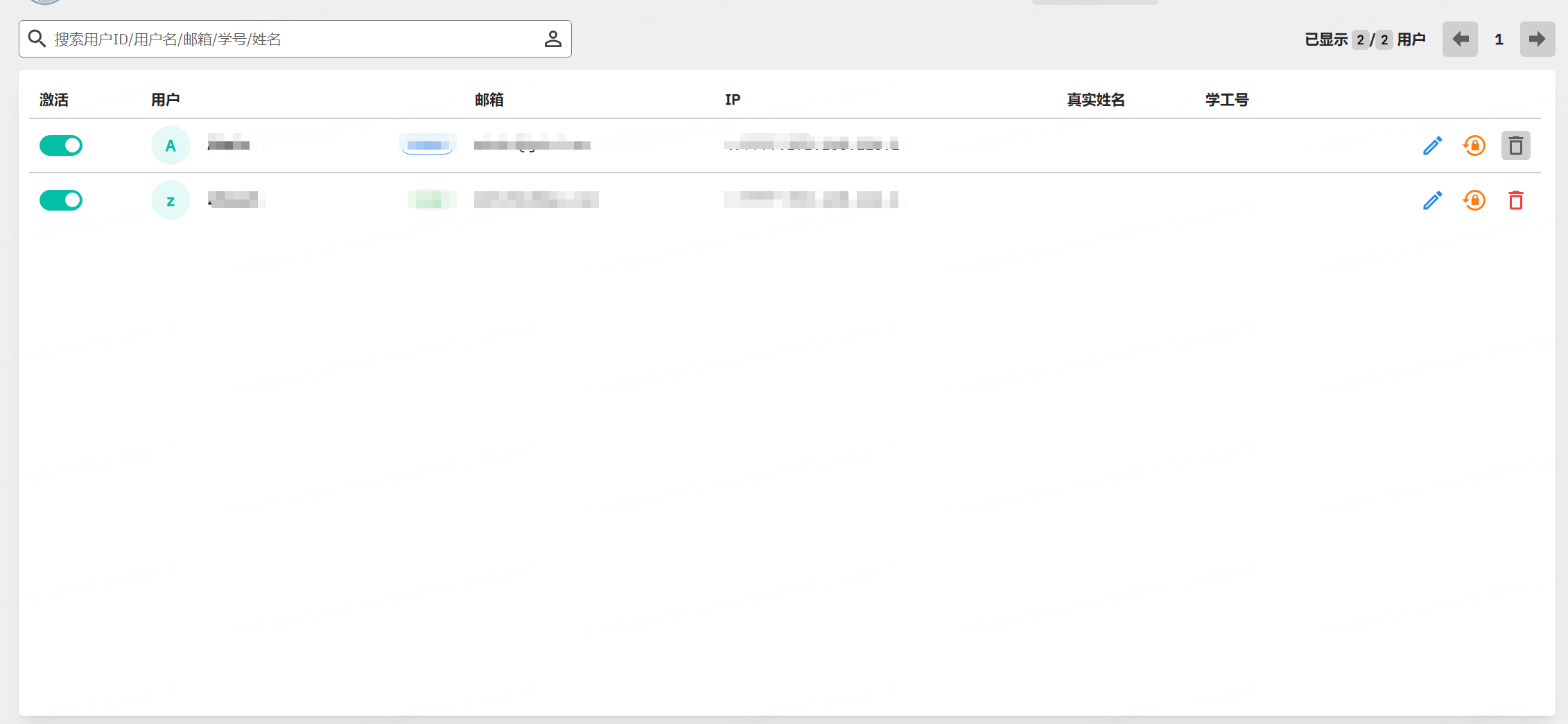
<h2>用户管理
对平台注册的用户进行管理。

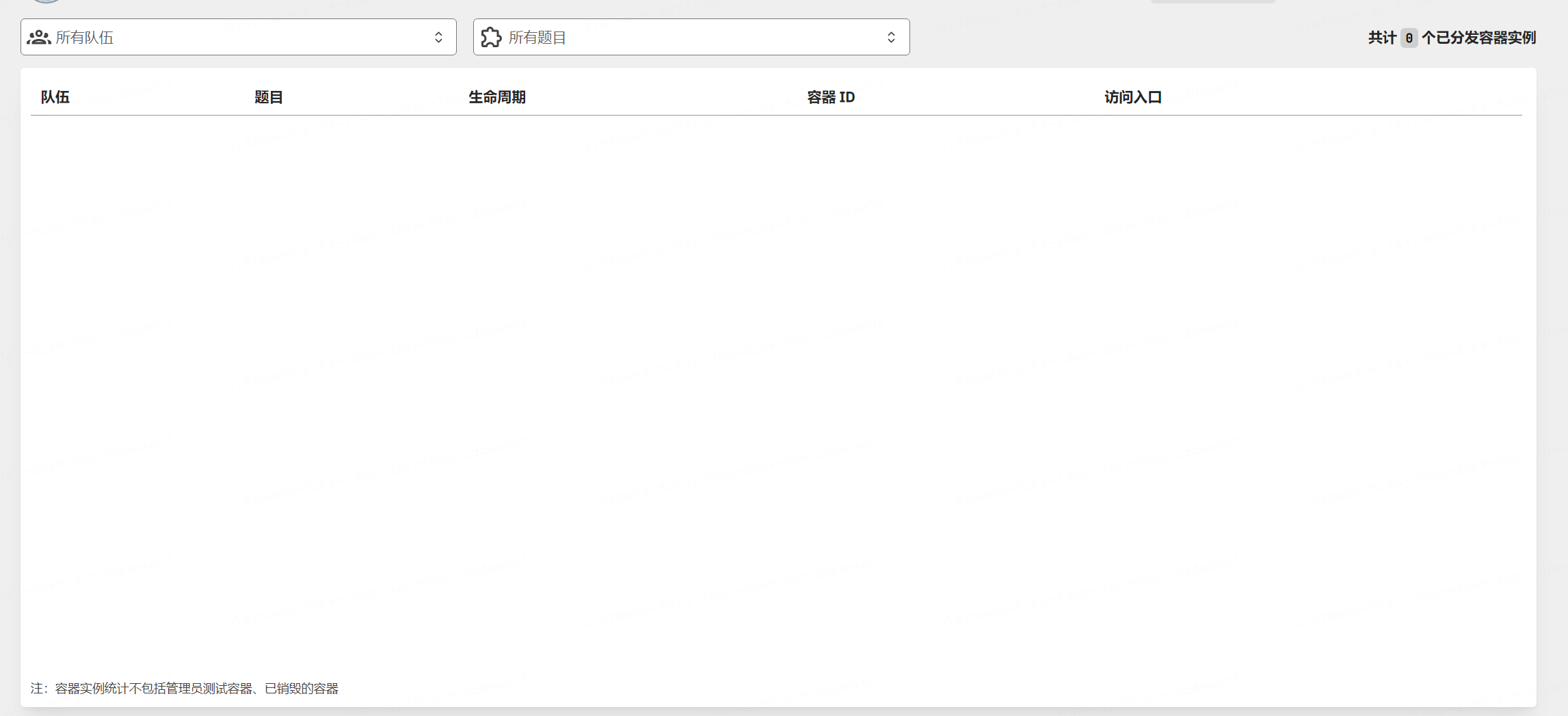
<h2>实例管理
这个后面会讲到,主要是对动态容器的实例进行查看和管理。

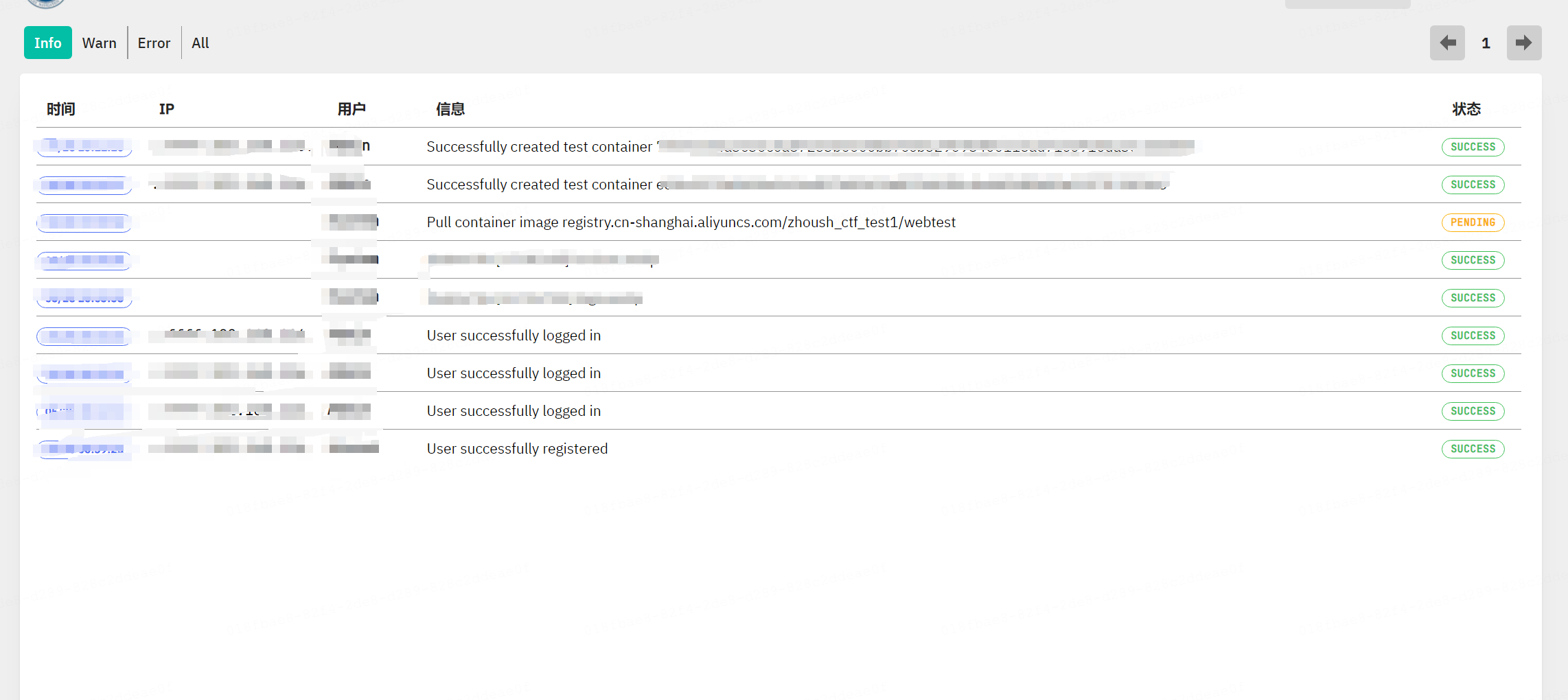
<h2>系统日志
查看所有的日志信息。

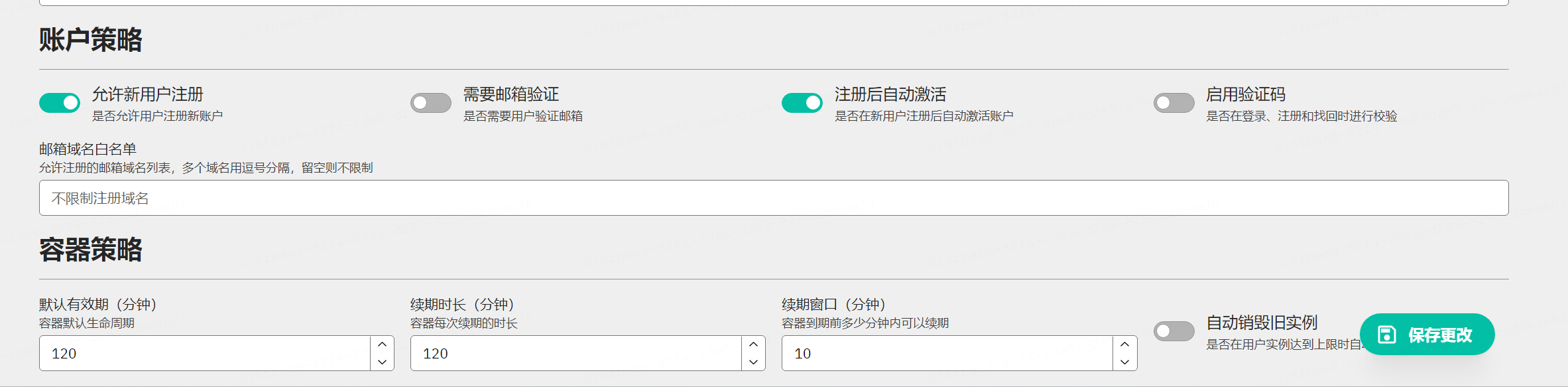
<h2>系统设置
可以自己做一些二开的操作,同时设置一些账号策略、容器策略等。

以上都是管理下的子功能,除去管理外,还有几个个性化的按钮。

调整文字、界面颜色选择、用户信息查看和登出。
总的来说,GZ:CTF这个开源靶场确实还是制作的非常用心的,比CTFD好用一些,也推荐网络安全的学习者使用这个。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有