learning vpp:span
learning vpp:span

镜像介绍
介绍镜像功能的定义和目的。
1、定义
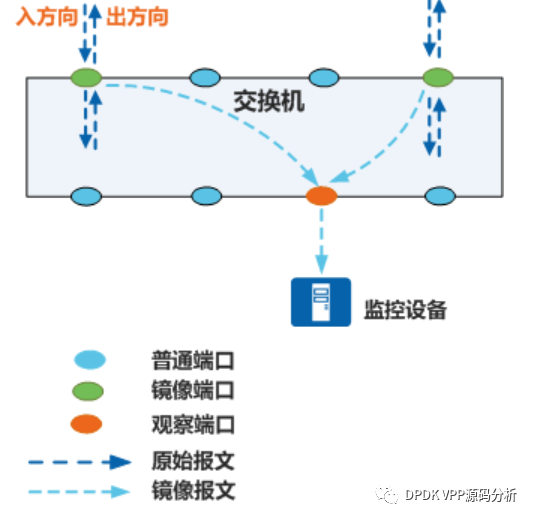
镜像是指将经过指定端口(源端口或者镜像端口)的报文复制一份到另一个指定端口(目的端口或者观察端口)。
2、目的
在网络运营与维护的过程中,为了便于业务监测和故障定位,网络管理员时常要获取设备上的业务报文进行分析。 镜像可以在不影响设备对报文进行正常处理的情况下,将镜像端口的报文复制一份到观察端口。网络管理员通过网络监控设备就可以分析从观察端口复制过来的报文,判断网络中运行的业务是否正常。
3、镜像端口及观察端口

镜像端口:是指被监控的端口,镜像端口收发的报文将被复制一份到观察端口。 观察端口:是指连接监控设备的端口,用于将镜像端口复制过来的报文发送给监控设备。
4、镜像方向:
镜像方向是指将镜像端口指定方向的报文复制到观察端口,包括: 入方向:将镜像端口接收的报文复制到观察端口上。 出方向:将镜像端口发送的报文复制到观察端口上。 双向:将镜像端口接收和发送的报文都复制到观察端口上。
5、镜像分类:
端口镜像分为两种: 本地端口镜像:是指将设备的一个或多个源端口的报文复制到本设备的一个目的端口,用于报文的监控和分析。其中,源端口和目的端口必须在同一台设备上。 远程端口镜像:除了可以实现本地端口镜像的功能外,它还突破了源端口和目的端口必须在同一台设备上的限制,使源端口和目的端口间可以跨越多个网络设备。目前,远程端口镜像功能可以穿越二层网络,但无法穿越三层网络。
按照用户使用来说,还有流镜像、vlan镜像、mac镜像等等,这里就不说了,具体可以参考资料中华为文档介绍。
镜像命令行
1、接口配置镜像
set interface span <if-name1> [l2] {disable | destination <if-name2> [both|rx|tx]}
if-name1:镜像端口 if-name2:镜像观察端口 both|rx|tx] :设置镜像方向 disable:去使能镜像功能。 L2 :二层流量设置镜像功能 一个镜像端口可以设置多个镜像观察口。
2、查询镜像配置
show interface span
#查询显示示例如下所示:
learning_vpp1# show interface span
Source Destination Device L2
GigabitEthernet13/0/0 GigabitEthernetb/0/0 ( rx) ( none)镜像测试
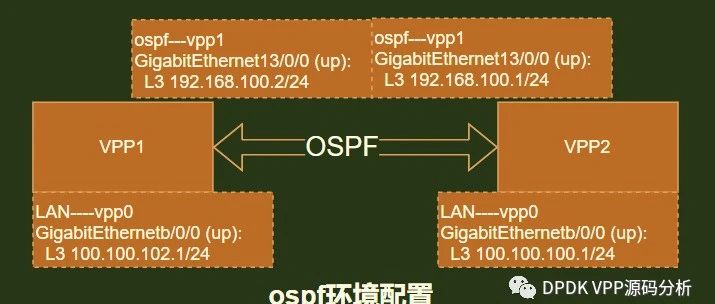
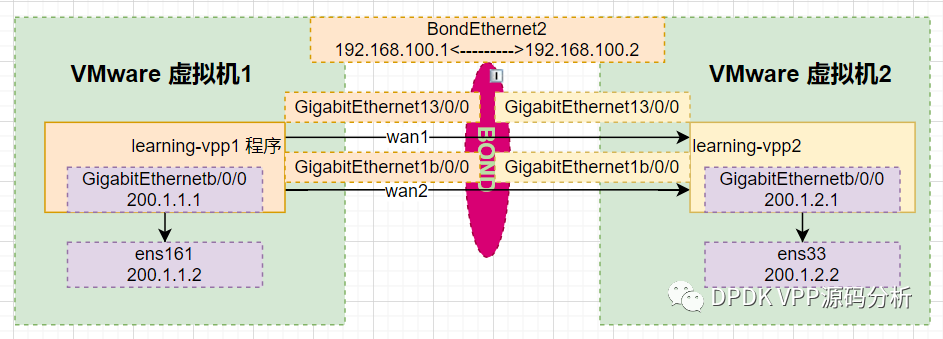
1、L3配置组网
learning-vpp1 | learning vpp2
GigabitEthernet13/0/0 (up): | GigabitEthernet13/0/0 (up):
L3 192.168.1.2/24 | L3 192.168.1.1/24
GigabitEthernetb/0/0 |
|直连内核接口ens161 |
在learning-vpp1上配置镜像功能并查询配置。
learning_vpp1# set interface span GigabitEthernet13/0/0 destination GigabitEthernetb/0/0 both
#查询span配置
learning_vpp1# show interface span
Source Destination Device L2
GigabitEthernet13/0/0 GigabitEthernetb/0/0 ( both) ( none)
在vpp2上发起ping功能指定每4s,发送一个报文。在vpp1上trace流程,或在内核ens161接口上抓包。
#1、在vpp2上发起ping报文
ping 192.168.1.2 repeat 1000 interval 4
#2、在内核ens161上能抓取2个ping报文。可以抓取到ping的请求和回应报文
[root@learning_vpp1 vpp]# tcpdump -nnvv -i ens161 icmp
tcpdump: listening on ens161, link-type EN10MB (Ethernet), capture size 262144 bytes
20:30:09.118135 IP (tos 0x0, ttl 254, id 0, offset 0, flags [none], proto ICMP (1), length 96)
192.168.1.1 > 192.168.1.2: ICMP echo request, id 21397, seq 16, length 76
20:30:09.118154 IP (tos 0x0, ttl 64, id 36909, offset 0, flags [none], proto ICMP (1), length 96)
192.168.1.2 > 192.168.1.1: ICMP echo reply, id 21397, seq 16, length 76
#3、vpp1上trace查看流程。
00:08:36:159656: dpdk-input
GigabitEthernet13/0/0 rx queue 0
buffer 0x9c3f5: current data 0, length 110, buffer-pool 0, ref-count 1, totlen-nifb 0, trace handle 0x2000000
ext-hdr-valid
l4-cksum-computed l4-cksum-correct
PKT MBUF: port 1, nb_segs 1, pkt_len 110
buf_len 2176, data_len 110, ol_flags 0x80, data_off 128, phys_addr 0x79f0fdc0
packet_type 0x91 l2_len 0 l3_len 0 outer_l2_len 0 outer_l3_len 0
rss 0x0 fdir.hi 0x0 fdir.lo 0x0
Packet Offload Flags
PKT_RX_IP_CKSUM_GOOD (0x0080) IP cksum of RX pkt. is valid
Packet Types
RTE_PTYPE_L2_ETHER (0x0001) Ethernet packet
RTE_PTYPE_L3_IPV4_EXT_UNKNOWN (0x0090) IPv4 packet with or without extension headers
IP4: 00:0c:29:17:0a:44 -> 00:0c:29:63:94:30
ICMP: 192.168.1.1 -> 192.168.1.2
tos 0x00, ttl 254, length 96, checksum 0x3949 dscp CS0 ecn NON_ECN
fragment id 0x0000
ICMP echo_request checksum 0x558 id 21397
00:08:36:159712: span-input
SPAN: mirrored GigabitEthernet13/0/0 -> GigabitEthernetb/0/0
00:08:36:159750: ethernet-input
IP4: 00:0c:29:17:0a:44 -> 00:0c:29:63:94:30
00:08:36:159774: ip4-input
ICMP: 192.168.1.1 -> 192.168.1.2
tos 0x00, ttl 254, length 96, checksum 0x3949 dscp CS0 ecn NON_ECN
fragment id 0x0000
ICMP echo_request checksum 0x558 id 21397
00:08:36:159928: ip4-lookup
fib 0 dpo-idx 7 flow hash: 0x00000000
ICMP: 192.168.1.1 -> 192.168.1.2
tos 0x00, ttl 254, length 96, checksum 0x3949 dscp CS0 ecn NON_ECN
fragment id 0x0000
ICMP echo_request checksum 0x558 id 21397
00:08:36:159953: ip4-local
ICMP: 192.168.1.1 -> 192.168.1.2
tos 0x00, ttl 254, length 96, checksum 0x3949 dscp CS0 ecn NON_ECN
fragment id 0x0000
ICMP echo_request checksum 0x558 id 21397
00:08:36:159962: ip4-icmp-input
ICMP: 192.168.1.1 -> 192.168.1.2
tos 0x00, ttl 254, length 96, checksum 0x3949 dscp CS0 ecn NON_ECN
fragment id 0x0000
ICMP echo_request checksum 0x558 id 21397
00:08:36:159977: ip4-icmp-echo-request
ICMP: 192.168.1.1 -> 192.168.1.2
tos 0x00, ttl 254, length 96, checksum 0x3949 dscp CS0 ecn NON_ECN
fragment id 0x0000
ICMP echo_request checksum 0x558 id 21397
00:08:36:159990: ip4-load-balance
fib 0 dpo-idx 2 flow hash: 0x00000000
ICMP: 192.168.1.2 -> 192.168.1.1
tos 0x00, ttl 64, length 96, checksum 0x55d8 dscp CS0 ecn NON_ECN
fragment id 0xa171
ICMP echo_reply checksum 0xd58 id 21397
00:08:36:159995: ip4-rewrite
tx_sw_if_index 2 dpo-idx 2 : ipv4 via 192.168.1.1 GigabitEthernet13/0/0: mtu:9000 next:3 flags:[] 000c29170a44000c296394300800 flow hash: 0
x00000000
00000000: 000c29170a44000c29639430080045000060a1710000400155d8c0a80102c0a8
00000020: 010100000d5853950030356014edeb0d000000010203040506070809
00:08:36:160033: GigabitEthernet13/0/0-output
GigabitEthernet13/0/0
IP4: 00:0c:29:63:94:30 -> 00:0c:29:17:0a:44
ICMP: 192.168.1.2 -> 192.168.1.1
tos 0x00, ttl 64, length 96, checksum 0x55d8 dscp CS0 ecn NON_ECN
fragment id 0xa171
ICMP echo_reply checksum 0xd58 id 21397
00:08:36:160044: span-output
SPAN: mirrored GigabitEthernet13/0/0 -> GigabitEthernetb/0/0
00:08:36:160068: GigabitEthernet13/0/0-tx
GigabitEthernet13/0/0 tx queue 2
buffer 0x9c3f5: current data 0, length 110, buffer-pool 0, ref-count 1, totlen-nifb 0, trace handle 0x2000000
ext-hdr-valid
l4-cksum-computed l4-cksum-correct local l2-hdr-offset 0 l3-hdr-offset 14
PKT MBUF: port 1, nb_segs 1, pkt_len 110
buf_len 2176, data_len 110, ol_flags 0x80, data_off 128, phys_addr 0x79f0fdc0
packet_type 0x91 l2_len 0 l3_len 0 outer_l2_len 0 outer_l3_len 0
rss 0x0 fdir.hi 0x0 fdir.lo 0x0
Packet Offload Flags
PKT_RX_IP_CKSUM_GOOD (0x0080) IP cksum of RX pkt. is valid
Packet Types
RTE_PTYPE_L2_ETHER (0x0001) Ethernet packet
RTE_PTYPE_L3_IPV4_EXT_UNKNOWN (0x0090) IPv4 packet with or without extension headers
IP4: 00:0c:29:63:94:30 -> 00:0c:29:17:0a:44
ICMP: 192.168.1.2 -> 192.168.1.1
tos 0x00, ttl 64, length 96, checksum 0x55d8 dscp CS0 ecn NON_ECN
fragment id 0xa171
ICMP echo_reply checksum 0xd58 id 21397
2、L2配置组网
learning-vpp1 | learning vpp2
GigabitEthernet13/0/0 (up): | GigabitEthernet13/0/0 (up):
L2 bridge bd-id 13 idx 1 shg 0 | L3 192.168.3.2/24
loop0 |---|
L2 bridge bd-id 13 idx 1 shg 0 bvi |
L3 192.168.3.1/24 |
GigabitEthernetb/0/0 |
| |
直连内核接口ens161 |
设置l2镜像配置
learning_vpp1# set interface span GigabitEthernet13/0/0 l2 destination GigabitEthernetb/0/0 both
learning_vpp1# show interface span
Source Destination Device L2
GigabitEthernet13/0/0 GigabitEthernetb/0/0 ( none) ( both)
同样在vpp2上发起ping报文,在vpp1上进行trace抓包,具体如下:
00:14:33:525680: dpdk-input
GigabitEthernet13/0/0 rx queue 0
buffer 0x9b861: current data 0, length 110, buffer-pool 0, ref-count 1, totlen-nifb 0, trace handle 0x2000000
ext-hdr-valid
l4-cksum-computed l4-cksum-correct
PKT MBUF: port 1, nb_segs 1, pkt_len 110
buf_len 2176, data_len 110, ol_flags 0x80, data_off 128, phys_addr 0x7a0e18c0
packet_type 0x91 l2_len 0 l3_len 0 outer_l2_len 0 outer_l3_len 0
rss 0x0 fdir.hi 0x0 fdir.lo 0x0
Packet Offload Flags
PKT_RX_IP_CKSUM_GOOD (0x0080) IP cksum of RX pkt. is valid
Packet Types
RTE_PTYPE_L2_ETHER (0x0001) Ethernet packet
RTE_PTYPE_L3_IPV4_EXT_UNKNOWN (0x0090) IPv4 packet with or without extension headers
IP4: 00:0c:29:17:0a:44 -> 1a:2b:3c:4d:5e:8f
ICMP: 192.168.3.2 -> 192.168.3.1
tos 0x00, ttl 254, length 96, checksum 0x3549 dscp CS0 ecn NON_ECN
fragment id 0x0000
ICMP echo_request checksum 0xad83 id 51131
00:14:33:525976: ethernet-input
frame: flags 0x1, hw-if-index 2, sw-if-index 2
IP4: 00:0c:29:17:0a:44 -> 1a:2b:3c:4d:5e:8f
00:14:33:526004: l2-input
l2-input: sw_if_index 2 dst 1a:2b:3c:4d:5e:8f src 00:0c:29:17:0a:44 [span-l2-input l2-learn l2-fwd l2-flood l2-flood ]
00:14:33:526012: span-l2-input
SPAN: mirrored GigabitEthernet13/0/0 -> GigabitEthernetb/0/0
00:14:33:526034: l2-learn
l2-learn: sw_if_index 2 dst 1a:2b:3c:4d:5e:8f src 00:0c:29:17:0a:44 bd_index 1
00:14:33:526049: l2-fwd
l2-fwd: sw_if_index 2 dst 1a:2b:3c:4d:5e:8f src 00:0c:29:17:0a:44 bd_index 1 result [0x700000004, 4] static age-not bvi
00:14:33:526100: ip4-input
ICMP: 192.168.3.2 -> 192.168.3.1
tos 0x00, ttl 254, length 96, checksum 0x3549 dscp CS0 ecn NON_ECN
fragment id 0x0000
ICMP echo_request checksum 0xad83 id 51131
00:14:33:526207: ip4-lookup
fib 0 dpo-idx 7 flow hash: 0x00000000
ICMP: 192.168.3.2 -> 192.168.3.1
tos 0x00, ttl 254, length 96, checksum 0x3549 dscp CS0 ecn NON_ECN
fragment id 0x0000
ICMP echo_request checksum 0xad83 id 51131
00:14:33:526235: ip4-local
ICMP: 192.168.3.2 -> 192.168.3.1
tos 0x00, ttl 254, length 96, checksum 0x3549 dscp CS0 ecn NON_ECN
fragment id 0x0000
ICMP echo_request checksum 0xad83 id 51131
00:14:33:526244: ip4-icmp-input
ICMP: 192.168.3.2 -> 192.168.3.1
tos 0x00, ttl 254, length 96, checksum 0x3549 dscp CS0 ecn NON_ECN
fragment id 0x0000
ICMP echo_request checksum 0xad83 id 51131
00:14:33:526251: ip4-icmp-echo-request
ICMP: 192.168.3.2 -> 192.168.3.1
tos 0x00, ttl 254, length 96, checksum 0x3549 dscp CS0 ecn NON_ECN
fragment id 0x0000
ICMP echo_request checksum 0xad83 id 51131
00:14:33:526261: ip4-load-balance
fib 0 dpo-idx 2 flow hash: 0x00000000
ICMP: 192.168.3.1 -> 192.168.3.2
tos 0x00, ttl 64, length 96, checksum 0xb598 dscp CS0 ecn NON_ECN
fragment id 0x3db1
ICMP echo_reply checksum 0xb583 id 51131
00:14:33:526265: ip4-rewrite
tx_sw_if_index 4 dpo-idx 2 : ipv4 via 192.168.3.2 loop0: mtu:9000 next:3 flags:[] 000c29170a441a2b3c4d5e8f0800 flow hash: 0x00000000
00000000: 000c29170a441a2b3c4d5e8f0800450000603db100004001b598c0a80301c0a8
00000020: 03020000b583c7bb002d626cb989fd15000000010203040506070809
00:14:33:526298: loop0-output
loop0
IP4: 1a:2b:3c:4d:5e:8f -> 00:0c:29:17:0a:44
ICMP: 192.168.3.1 -> 192.168.3.2
tos 0x00, ttl 64, length 96, checksum 0xb598 dscp CS0 ecn NON_ECN
fragment id 0x3db1
ICMP echo_reply checksum 0xb583 id 51131
00:14:33:526324: l2-input
l2-input: sw_if_index 4 dst 00:0c:29:17:0a:44 src 1a:2b:3c:4d:5e:8f [l2-fwd l2-flood l2-flood ]
00:14:33:526330: l2-fwd
l2-fwd: sw_if_index 4 dst 00:0c:29:17:0a:44 src 1a:2b:3c:4d:5e:8f bd_index 1 result [0x1030000000002, 2] none
00:14:33:526335: l2-output
l2-output: sw_if_index 2 dst 00:0c:29:17:0a:44 src 1a:2b:3c:4d:5e:8f data 08 00 45 00 00 60 3d b1 00 00 40 01
00:14:33:526340: span-l2-output
SPAN: mirrored GigabitEthernet13/0/0 -> GigabitEthernetb/0/0
00:14:33:526359: GigabitEthernet13/0/0-output
GigabitEthernet13/0/0
IP4: 1a:2b:3c:4d:5e:8f -> 00:0c:29:17:0a:44
ICMP: 192.168.3.1 -> 192.168.3.2
tos 0x00, ttl 64, length 96, checksum 0xb598 dscp CS0 ecn NON_ECN
fragment id 0x3db1
ICMP echo_reply checksum 0xb583 id 51131
00:14:33:526392: GigabitEthernet13/0/0-tx
GigabitEthernet13/0/0 tx queue 2
buffer 0x9b861: current data 0, length 110, buffer-pool 0, ref-count 1, totlen-nifb 0, trace handle 0x2000000
ext-hdr-valid
l4-cksum-computed l4-cksum-correct local l2-hdr-offset 0 l3-hdr-offset 14
PKT MBUF: port 1, nb_segs 1, pkt_len 110
buf_len 2176, data_len 110, ol_flags 0x80, data_off 128, phys_addr 0x7a0e18c0
packet_type 0x91 l2_len 0 l3_len 0 outer_l2_len 0 outer_l3_len 0
rss 0x0 fdir.hi 0x0 fdir.lo 0x0
Packet Offload Flags
PKT_RX_IP_CKSUM_GOOD (0x0080) IP cksum of RX pkt. is valid
Packet Types
RTE_PTYPE_L2_ETHER (0x0001) Ethernet packet
RTE_PTYPE_L3_IPV4_EXT_UNKNOWN (0x0090) IPv4 packet with or without extension headers
IP4: 1a:2b:3c:4d:5e:8f -> 00:0c:29:17:0a:44
ICMP: 192.168.3.1 -> 192.168.3.2
tos 0x00, ttl 64, length 96, checksum 0xb598 dscp CS0 ecn NON_ECN
fragment id 0x3db1
ICMP echo_reply checksum 0xb583 id 51131
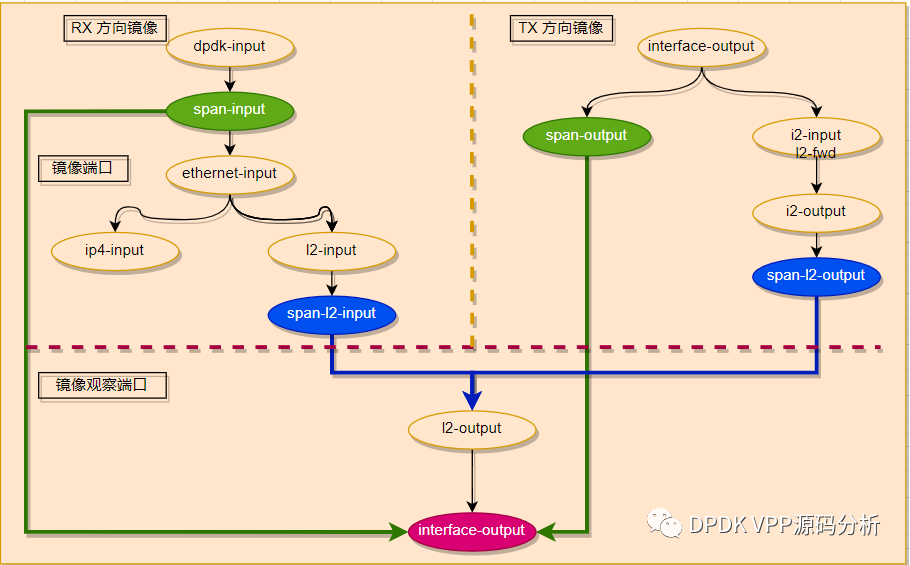
3、镜像转发流程图
下面是总结镜像节点在device和l2模式下转发流程图:

通过上图可以分析一下下面问题:
1、镜像区分L2和非L2场景,从流程图上来看非L2场景包含l2场景。
2、如果镜像观察口也是镜像接口时,会不会出现报文循环复制的场景,代码是如何区分镜像报文和非镜像报文的?
>在镜像函数span_mirror中,镜像后的报文flags标识会置位c0->flags |= VNET_BUFFER_F_SPAN_CLONE。当检测到报文已经置位VNET_BUFFER_F_SPAN_CLONE。则不再做报文镜像。
3、l2场景中如果镜像观察口未使能L2层功能的话,报文将在l2-output节点丢弃。
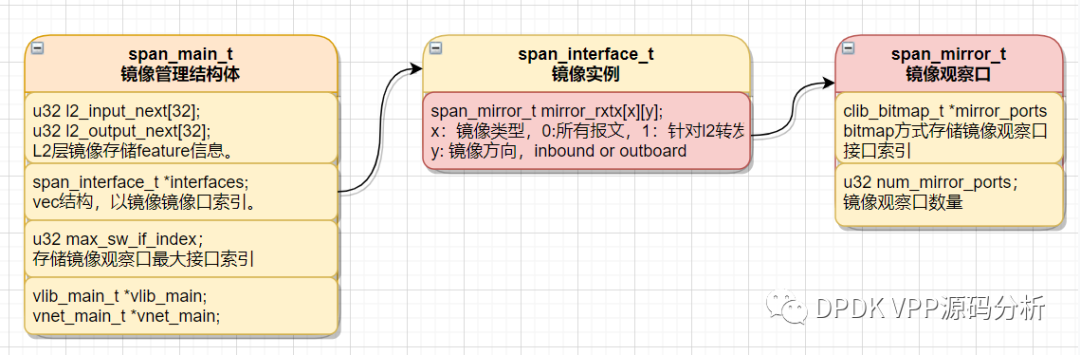
镜像相关数据结构如下:代码比较简单,这里不再分析。

参考资料:
1、思科端口镜像功能介绍文档 https://www.cisco.com/c/en/us/td/docs/switches/lan/catalyst4000/8-2glx/configuration/guide/span.html 2、H3C端口镜像功能介绍文档 http://www.h3c.com/cn/d_201108/723439_30005_0.htm 3、华为端口镜像功能介绍文档 https://support.huawei.com/enterprise/zh/doc/EDOC1100038439/a8fbe22b 4、vpp span功能介绍 https://docs.fd.io/vpp/21.10/dd/d3c/span_doc.html
本文中数据结构及转发流程图已放在github上,如有需要自取:https://github.com/jin13417/dpdk-vpp-learning.git
本文分享自 DPDK VPP源码分析 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体同步曝光计划 ,欢迎热爱写作的你一起参与!
- 镜像介绍
- 1、定义
- 2、目的
- 3、镜像端口及观察端口
- 4、镜像方向:
- 5、镜像分类:
- 镜像命令行
- 1、接口配置镜像
- 2、查询镜像配置
- 镜像测试
- 1、L3配置组网
- 2、L2配置组网
- 3、镜像转发流程图
- 参考资料:

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有