Java:要抢我的位置?再等“500年”!

前
言
/ 2022.7.11
终于,万众期待的TIOBE编程社区指数7月份额它来了!该指数每月更新一次,评级基于世界各地的熟练工程师、课程和第三方供应商,包括各大流行搜索引擎等均被用来计算数据。
01
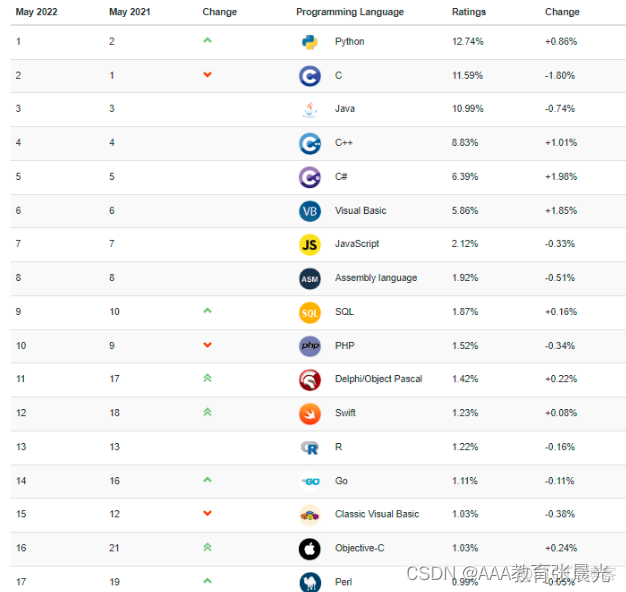
前20名编程语言
前20排名浮动
上个月,TIOBE 指数排名没有太大变化。目前排名前 4 位的语言 Python、C、Java 和 C++ 的市场份额合计接近 50%。
Fortran 和 Matlab 再次进入前20名(Lua和Prolog跌出前20)。

Java相较于上月 -1.07% 的下跌,这个月有了0.40%的增长,如此保持的话,看起来它第三名的宝座短时间内还是很难交接出去。
而Python和C势如破竹,指数持续上涨,都已达到了13%以上。
排名预测
今年已经过半,到目前为止,TIOBE 2022 年度语言的最大候选者是 Python、C、Java、C++ 和 C#。


据估计,Rust、Dart、Kotlin 或 TypeScript 等任何相对较新的语言都暂时不会进入前 20 名。
02
其他编程语言排名
第21-50名
下面列出了完整的 21-50 名,因为是非官方发布的,所以可能存在遗漏:

第51-100名
第 51-100 名如下,由于它们之间的数值差异较小,仅以文本形式列出(按字母排序):
ABC,BBC BASIC, bc, BlitzMax, Bourne shell, CFML, CL (OS/400), Clipper, CLIPS, Clojure, Crystal, DiBOL, Elm, Erlang, EXEC, F#, Icon, IDL, Io, J#, Korn shell, Ladder Logic、LPC、MOO、MQL4、MUMPS、Nim、NXT-G、OCaml、Occam、OpenEdge ABL、Q、Racket、Raku、REXX、Ring、sed、Small Basic、Snap!、SNOBOL、Solidity、SPARK、SPSS、标准 ML、Tcl、Tex、Transact-SQL、Vala/Genie、VBScript、Xojo
03
总结分析
Python和C为什么火
依托于人工智能的热潮,Python近几年可谓是被国内捧上了“神坛”。它像是胶水一样灵活,易于拆卸;语法简单,便于理解。

而C语言作为编程语言的“爷爷辈”,这么多年开发,业界积累了大量好用的源代码,类库和驱动,本着不重复发明轮子的思路,这些资源被很好地继承下来。

并且作为最接近底层的高级语言,基础设施开发也离不开它。
在可预见的未来,java不太会被替代
尽管有时候Java不被看好,然而,在任何编程语言排行榜上,它的排名依然稳定。要知道,Android开发平台是依靠Java运行的应用程序。
像Google,IBM,Oracle,Facebook,eBay等这些技术巨头,一直以来都非常青睐Java。

且app的开发只能是无穷无尽的,所以不必担心Java会有退出的一天。
最后还是需要走流程强调一点,TIOBE指数不代表语言的好坏!
开发者可以使用该榜单检查自身编程技能是否需要更新,或者在开始构建新软件时对某一语言做出选择。


广告时间
许多培训机构也会根据编程语言流行趋势以及就业市场岗位需求来制定培训课程。
毕竟要保障就业,不是随随便便上几节课就可以做到的,除了高质量的教学以外,紧跟时代潮流趋势才是最正确的做法。
时间不等人,就这个月,全新升级的Java、前端、测试暑期班即将正式开课,现在预订立享定金优惠哦。
↓ ↓ ↓


点一下阅读原文了解更多资讯

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有