【数字信号处理】相关函数应用 ( 使用 matlab 计算相关函数 )
【数字信号处理】相关函数应用 ( 使用 matlab 计算相关函数 )

文章目录
一、相关函数应用场景
求下面信号的 " 自相关函数 " :
其中
为 高斯白噪声 ;
高斯白噪声 符合 正态分布 特性 , 其 均值为
, 方差为
, 其功率谱密度是白的 , 在所有的频率上 , 其功率都相同 ;
在上一篇博客 【数字信号处理】相关函数应用 ( 相关函数应用场景 | 噪声中检测信号原理 ) 中 , 使用了公式推导的方法求相关函数 , 本篇博客使用 matlab 求相关函数 ;
下面开始使用 matlab 计算
的相关函数 ;
1、生成高斯白噪声
生成 高斯白噪声 序列 , 均值 0 , 方差 1 ;
randn(1,200); 上述代码 生成的 高斯白噪声 序列 是一个 有 200 个元素的行向量 ,
如果是 randn(2, 200) 代码 , 则生成的是一个
的矩阵 ;
2、信噪比 SNR
SNR 是信噪比 ,
是信号功率 ,
是噪声功率 , 其关系是 :
在 matlab 中 , 设置信噪比为
;
% 设置 信噪比
SNR = 7;3、根据信噪比 SNR 求信号幅度
信号
, 其功率是
, 噪声功率 是
, 将其带入到信噪比公式中 :
根据信噪比 计算 幅度
:
写成 matlab 代码为 :
% 根据 信噪比 计算信号幅度
SignalAmplitude = sqrt( 2 * 10^(SNR/10) );4、产生单载波信号及最终信号
根据
公式 , 产生 200 个信号 , 其中
之前已经求出 ;
% 根据 Asinωn 产生 200 个信号
x1 = A * sin( pi * 0.165 * (0:199) ); 然后将 信号 与 高斯白噪声叠加 :
% 信号 + 高斯白噪声
x = x1 + xn; 5、求自相关函数及功率
求自相关函数 , 使用 xcorr 函数 ;
% 求 x 的 自相关函数 , 长度为2N-1
y = xcorr(x, x); 求信号功率 :
% 功率 : 自相关函数 幅度 求平均
% 自相关函数 就是 200 个功率之和
y = y / 200; 6、matlab 完整代码
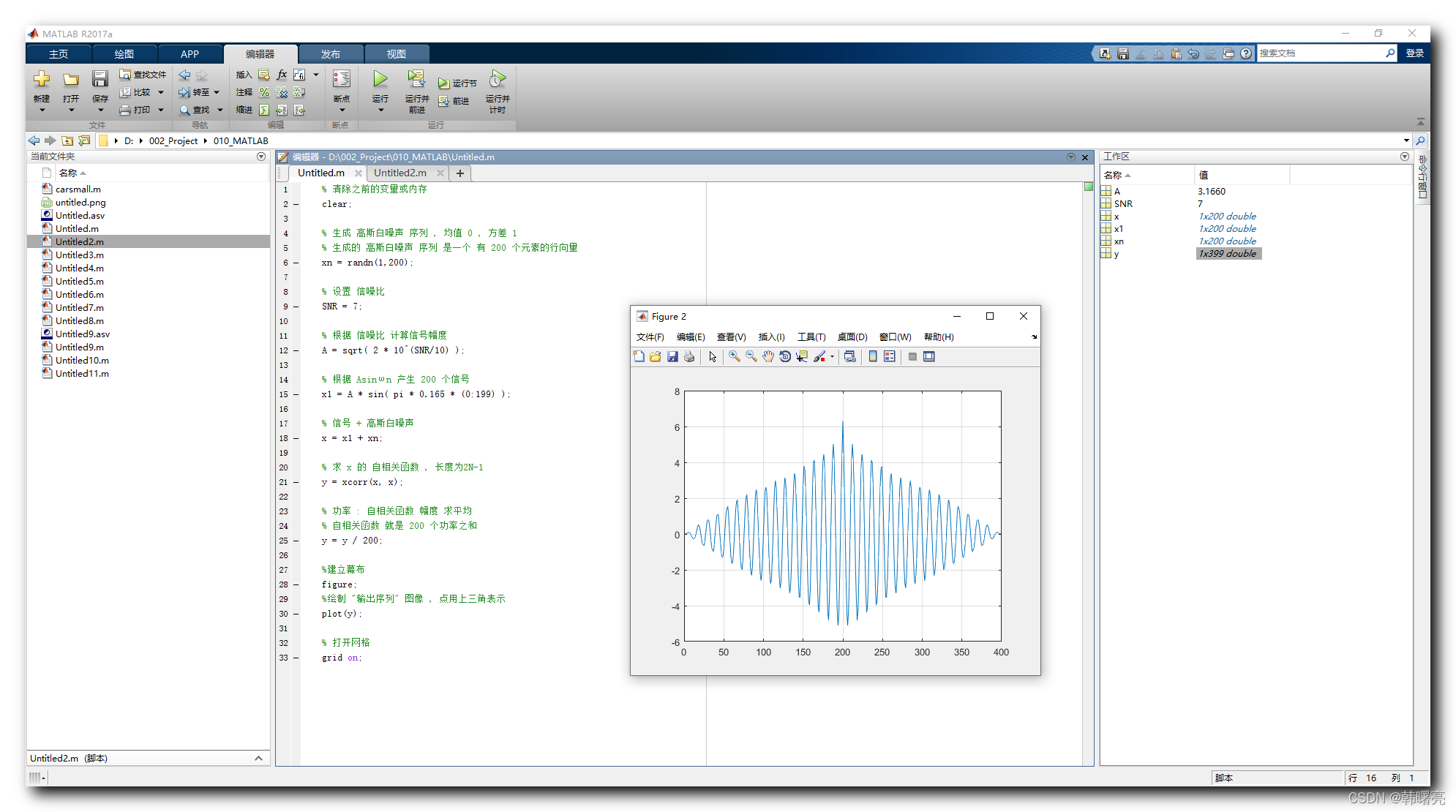
matlab 完整代码 :
% 清除之前的变量或内存
clear;
% 生成 高斯白噪声 序列 , 均值 0 , 方差 1
% 生成的 高斯白噪声 序列 是一个 有 200 个元素的行向量
xn = randn(1,200);
% 设置 信噪比
SNR = 7;
% 根据 信噪比 计算信号幅度
A = sqrt( 2 * 10^(SNR/10) );
% 根据 Asinωn 产生 200 个信号
x1 = A * sin( pi * 0.165 * (0:199) );
% 信号 + 高斯白噪声
x = x1 + xn;
% 求 x 的 自相关函数 , 长度为2N-1
y = xcorr(x, x);
% 功率 : 自相关函数 幅度 求平均
% 自相关函数 就是 200 个功率之和
y = y / 200;
%建立幕布
figure;
%绘制 "输出序列" 图像 , 点用上三角表示
plot(y);
% 打开网格
grid on;执行结果 :

- 文章目录
- 一、相关函数应用场景
- 1、生成高斯白噪声
- 2、信噪比 SNR
- 3、根据信噪比 SNR 求信号幅度
- 4、产生单载波信号及最终信号
- 5、求自相关函数及功率
- 6、matlab 完整代码

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有