WPF面试题-来自ChatGPT的解答
WPF面试题-来自ChatGPT的解答

问题来自【愚公系列】2023年07月 WPF控件专题 2023秋招WPF高频面试题[1],回答站长通过ChatGPT重新整理,可对比两者区别学习、整理。
入门篇[2]
1. 谈谈什么是WPF?
WPF(Windows Presentation Foundation)是微软公司开发的一种用于创建Windows应用程序的用户界面框架。它是.NET Framework的一部分,提供了一种基于XAML(可扩展应用程序标记语言)的方式来构建富客户端应用程序。
WPF具有以下特点:
- 矢量图形:WPF支持矢量图形,可以实现高质量的图形渲染,使应用程序具有更好的外观和用户体验。
- 数据绑定:WPF提供了强大的数据绑定机制,可以将数据与用户界面元素进行关联,实现数据的自动更新和同步。
- 样式和模板:WPF允许开发人员使用样式和模板来定义应用程序的外观和布局,使界面设计更加灵活和可定制。
- 动画和转换:WPF支持丰富的动画和转换效果,可以为应用程序添加生动和吸引人的交互效果。
- 响应式布局:WPF使用基于容器的布局模型,可以自动调整和适应不同大小和分辨率的屏幕,提供更好的跨平台和响应式设计。
总之,WPF是一种强大的用户界面框架,可以帮助开发人员构建现代化、可定制和具有良好用户体验的Windows应用程序。
2. 说说WPF中的XAML是什么?为什么需要它?它只存在于WPF吗?
XAML(可扩展应用程序标记语言)是一种基于XML的标记语言,用于定义WPF应用程序的用户界面和对象的结构。它是WPF中的一部分,但也被用于其他.NET技术,如Silverlight和UWP(Universal Windows Platform)应用程序。
XAML的存在有以下几个原因:
- 分离界面和逻辑:XAML允许开发人员将界面设计与应用程序逻辑分离,使得界面设计师和开发人员可以并行工作,提高开发效率。
- 可读性和可维护性:XAML使用类似于HTML的标记语法,易于阅读和理解。它提供了一种声明性的方式来描述界面元素和其属性,使得界面的修改和维护更加方便。
- 数据绑定和样式:XAML提供了强大的数据绑定机制和样式定义,可以将界面元素与数据源关联,并通过样式和模板来定义元素的外观和行为。
- 可扩展性:XAML是可扩展的,可以通过自定义标记和扩展来满足特定的需求,使开发人员能够更好地适应不同的应用场景。
尽管XAML最初是为WPF设计的,但它也被广泛应用于其他.NET技术中。例如,Silverlight和UWP应用程序也使用XAML来定义界面和对象结构。因此,XAML不仅存在于WPF,还存在于其他.NET平台和技术中。
WPF初级篇[13]
3. 简单描述下WPF的样式
WPF的样式是一种用于定义界面元素外观和行为的机制。它允许开发人员通过集中定义和应用样式,来实现界面的一致性和可定制性。
WPF样式具有以下特点:
- 外观定义:样式可以定义界面元素的外观,包括背景、前景、边框、字体等。通过样式,可以统一应用程序中的元素外观,使其具有一致的风格。
- 行为定义:样式还可以定义界面元素的行为,例如鼠标悬停效果、点击效果等。通过样式,可以为元素添加交互效果,提升用户体验。
- 层级结构:WPF样式支持层级结构,可以定义基本样式,并在其基础上进行扩展和修改。这样可以实现样式的继承和重用,提高开发效率。
- 动态样式:WPF样式支持动态更新,可以根据应用程序的状态或用户的操作来改变样式。这样可以实现动态的界面效果,增强应用程序的交互性。
样式可以在XAML中定义,并通过键值对的方式应用到界面元素上。开发人员可以通过在应用程序的资源字典中定义样式,或者直接在元素的属性中指定样式来应用样式。
总之,WPF的样式是一种强大的机制,可以帮助开发人员定义和应用界面元素的外观和行为,实现界面的一致性和可定制性。
4. WPF 中的资源是什么?
在WPF中,资源是一种用于定义和管理可重用对象的机制。资源可以是各种类型的对象,如样式、模板、数据、图像等,它们可以在应用程序中被多个元素共享和重用。
WPF中的资源具有以下特点:
- 全局性:资源可以在整个应用程序范围内访问和使用,不受特定元素的限制。这意味着资源可以在不同的窗口、页面或用户控件中共享和重用。
- 层级结构:WPF资源支持层级结构,可以在应用程序级别、窗口级别、页面级别或元素级别定义和使用。这样可以实现资源的继承和覆盖,提供更灵活的资源管理。
- 静态和动态:资源可以是静态的,即在XAML中直接定义;也可以是动态的,即在代码中动态创建和添加。这样可以根据应用程序的需求来选择合适的资源定义方式。
- 资源字典:WPF中的资源通常被组织在资源字典中,资源字典是一种集合,可以包含多个资源定义。资源字典可以在XAML中直接定义,也可以通过外部文件导入。
通过使用资源,开发人员可以实现以下目标:
- 提高开发效率:资源可以被多个元素共享和重用,避免了重复定义和修改的工作,提高了开发效率。
- 统一外观和行为:通过定义样式、模板等资源,可以实现界面元素的一致性,使应用程序具有统一的外观和行为。
- 管理和修改方便:通过集中管理资源,可以方便地修改和更新资源,而不需要逐个修改每个元素的属性。
总之,WPF中的资源是一种用于定义和管理可重用对象的机制,可以提高开发效率、统一界面风格,并方便地管理和修改资源。
5. WPF中的Visibility.Collapsed和Visibility.Hidden有什么区别?
在WPF中,Visibility.Collapsed和Visibility.Hidden是用于控制界面元素可见性的枚举值。
- Visibility.Collapsed:当一个元素的可见性设置为Collapsed时,该元素将不会占用任何空间,并且不会显示在界面上。与之相对的是Visibility.Visible,表示元素可见并占用空间。
- Visibility.Hidden:当一个元素的可见性设置为Hidden时,该元素将不会显示在界面上,但仍然会占用相应的空间。与之相对的是Visibility.Visible,表示元素可见并占用空间。
因此,Visibility.Collapsed和Visibility.Hidden的区别在于是否占用空间。Collapsed会使元素不占用空间,而Hidden仅隐藏元素但仍占用空间。
使用Collapsed可以在需要时动态地隐藏元素,并且不会影响布局。而使用Hidden可以在需要时隐藏元素,但仍然保留其占用的空间,可能会影响布局。
根据具体的需求,开发人员可以选择使用Collapsed或Hidden来控制元素的可见性。
6. 什么是静态资源和动态资源?
在WPF中,静态资源和动态资源是用于定义和管理可重用对象的两种不同方式。
- 静态资源:静态资源是在XAML中直接定义的资源,其值在编译时确定并保持不变。静态资源可以通过资源字典或资源文件定义,并通过键值对的方式在XAML中引用和应用。一旦静态资源被定义,它可以在整个应用程序中被多个元素共享和重用。静态资源的值在应用程序运行期间保持不变,除非手动修改或重新加载资源。
- 动态资源:动态资源是在代码中动态创建和添加的资源,其值可以在运行时根据应用程序的状态或用户的操作进行修改。动态资源通常通过代码来创建和管理,可以在需要时动态地添加、修改或移除。与静态资源不同,动态资源的值可以在应用程序运行期间发生变化,以适应不同的场景和需求。
使用静态资源可以在应用程序中实现资源的统一管理和重用,提高开发效率和维护性。而使用动态资源可以根据应用程序的需求来动态地修改和更新资源,实现更灵活的界面效果和交互。
开发人员可以根据具体的场景和需求选择使用静态资源或动态资源来管理和应用可重用对象。
7. WPF中控件的分类?
在WPF中,控件可以按照其功能和用途进行分类。以下是常见的WPF控件分类:
- 基本控件(Basic Controls):这些是WPF中最基本的控件,用于构建用户界面的基本元素,如Button(按钮)、TextBox(文本框)、Label(标签)、CheckBox(复选框)、RadioButton(单选按钮)等。
- 布局控件(Layout Controls):这些控件用于在界面中组织和布局其他控件,以实现界面的结构和排列。常见的布局控件包括Grid(网格)、StackPanel(堆栈面板)、WrapPanel(自动换行面板)、DockPanel(停靠面板)等。
- 容器控件(Container Controls):这些控件用于容纳其他控件,并提供额外的功能和样式。常见的容器控件包括GroupBox(分组框)、TabControl(选项卡控件)、Expander(可展开控件)、ScrollViewer(滚动视图控件)等。
- 数据控件(Data Controls):这些控件用于显示和操作数据,通常与数据绑定一起使用。常见的数据控件包括ListBox(列表框)、ListView(列表视图控件)、DataGrid(数据表格控件)、ComboBox(下拉框)等。
- 图形控件(Graphics Controls):这些控件用于绘制和显示图形、图像和形状。常见的图形控件包括Image(图像控件)、Canvas(画布控件)、Rectangle(矩形控件)、Ellipse(椭圆控件)等。
- 导航控件(Navigation Controls):这些控件用于实现应用程序的导航和页面切换。常见的导航控件包括Frame(框架控件)、Page(页面控件)、NavigationWindow(导航窗口控件)等。
- 模板控件(Template Controls):这些控件用于自定义和重写控件的外观和行为。常见的模板控件包括ControlTemplate(控件模板)、DataTemplate(数据模板)、Style(样式)等。
这些是WPF中常见的控件分类,每个分类中都有更多的具体控件可供使用。开发人员可以根据应用程序的需求选择合适的控件来构建用户界面。
8. WPF中的命令设计模式是什么
WPF中的命令设计模式是一种用于处理用户界面操作的模式。它将用户界面操作(如按钮点击、菜单选择等)与执行操作的逻辑代码分离,使得代码更加可维护和可重用。
在WPF中,命令设计模式由以下几个关键组件组成:
- 命令(Command):命令是一个抽象类,定义了执行操作的方法(Execute)和判断是否可以执行操作的方法(CanExecute)。
- 命令目标(Command Target):命令目标是指接收命令的对象,通常是用户界面元素(如按钮、菜单项等)。
- 命令绑定(Command Binding):命令绑定是将命令与命令目标关联起来的机制。通过命令绑定,可以将命令与用户界面元素的事件(如按钮的点击事件)关联起来。
- 命令参数(Command Parameter):命令参数是传递给命令的额外信息,可以用于在执行命令时进行一些特定的操作。
使用命令设计模式,可以将用户界面操作的逻辑代码从界面代码中分离出来,使得代码更加清晰和可维护。此外,命令还可以通过CanExecute方法来控制命令是否可用,从而实现界面元素的禁用和启用。
9. XML和XAML有什么区别?
XML(可扩展标记语言)和XAML(可扩展应用程序标记语言)都是基于标记的语言,用于描述和表示数据和结构。它们在某些方面有相似之处,但也有一些区别。
- 用途:XML主要用于存储和传输数据,它是一种通用的标记语言,可以用于描述各种类型的数据。而XAML主要用于描述用户界面和应用程序的结构,它是一种特定领域的标记语言,用于构建WPF、Silverlight和UWP等应用程序的用户界面。
- 语法:XML的语法相对简单,它使用标签和属性来描述数据结构。而XAML的语法更加复杂,它使用标签、属性和属性值来描述用户界面元素和应用程序的结构。
- 可读性:XML的语法相对直观和易读,可以被人类读取和理解。而XAML的语法相对复杂,需要一定的学习和理解才能读取和理解。
- 功能:XML主要用于描述数据和结构,它没有直接的编程功能。而XAML不仅可以描述用户界面和应用程序的结构,还可以包含一些编程逻辑,如事件处理和数据绑定等。
总的来说,XML和XAML都是标记语言,用于描述和表示数据和结构,但XML更加通用,而XAML更加专注于描述用户界面和应用程序的结构。
10. WPF中的xmlns 和xmlns:x有什么区别?
在WPF中,xmlns和xmlns:x都是用于定义命名空间的属性,用于引入和使用特定的命名空间。
- xmlns:xmlns是XML命名空间的属性,用于引入和使用WPF的命名空间。它通常用于定义WPF的核心命名空间,如"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"",这样就可以在XAML中使用WPF的核心元素和特性。
- xmlns:x:xmlns:x是XAML命名空间的属性,用于引入和使用XAML的命名空间。它通常用于定义XAML的扩展命名空间,如"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"",这样就可以在XAML中使用XAML的扩展功能,如x:Key、x:Name等。
总的来说,xmlns用于引入和使用WPF的命名空间,而xmlns:x用于引入和使用XAML的命名空间。它们的区别在于所引入的命名空间的不同,以及所支持的元素和特性的不同。
11.相对于Winform,WPF有什么优势?
相对于WinForms,WPF(Windows Presentation Foundation)具有以下优势:
- 强大的可视化能力:WPF提供了丰富的可视化能力,支持更灵活、更富有创意的用户界面设计。它使用XAML语言来描述界面,可以轻松实现复杂的布局、动画、效果和样式等。
- 数据绑定:WPF内置了强大的数据绑定机制,可以将数据与界面元素进行绑定,实现数据的自动更新和双向绑定。这使得开发人员可以更轻松地处理数据和界面之间的交互。
- MVVM模式支持:WPF天生支持MVVM(Model-View-ViewModel)模式,这是一种用于分离界面逻辑和业务逻辑的设计模式。MVVM模式使得代码更加清晰、可维护和可测试。
- 可重用性:WPF提供了一系列可重用的控件和组件,可以通过样式和模板进行自定义和扩展。这使得开发人员可以更快速地构建和定制用户界面,提高开发效率。
- 矢量图形支持:WPF内置了矢量图形引擎,可以实现高质量的图形渲染和动画效果。这使得开发人员可以创建更具吸引力和交互性的用户界面。
- 平台限制:WPF本身只能在Windows操作系统上运行。如果想要在其他平台上运行WPF应用程序,可以使用一些第三方框架如MAUI(.NET Multi-platform App UI)、Avalonia UI或Uno等来实现跨平台(支持Windows、Linux、macOS等)支持。
总的来说,相对于WinForms,WPF具有更强大的可视化能力、数据绑定、MVVM模式支持、可重用性和矢量图形支持等优势,使得开发人员可以更轻松地构建现代化、灵活和可扩展的应用程序。然而,需要注意的是WPF本身只能在Windows操作系统上运行,如果需要跨平台支持,可以考虑使用相关的第三方框架。
12. 什么是WPF的值转换器?
在WPF(Windows Presentation Foundation)中,值转换器(Value Converter)是一种实现IValueConverter接口的类,用于在绑定过程中将一个值转换为另一个值。它可以在数据绑定时对数据进行转换、格式化或者适配,以满足特定的需求。
值转换器通常用于以下情况:
- 数据类型转换:当绑定的源数据类型与目标属性的类型不匹配时,值转换器可以将源数据转换为目标类型,以便正确地显示或使用。
- 数据格式化:值转换器可以将数据格式化为特定的格式,例如将日期时间格式化为特定的字符串格式,或者将数字格式化为货币格式。
- 数据适配:当绑定的源数据与目标属性的数据结构不匹配时,值转换器可以将源数据适配为目标属性所需的数据结构,以便正确地显示或使用。
值转换器通过实现IValueConverter接口中的两个方法来完成转换:
- Convert:该方法用于将源数据转换为目标数据。在该方法中,开发人员可以根据需要进行数据转换、格式化或适配,并返回转换后的值。
- ConvertBack:该方法用于将目标数据转换回源数据。在双向绑定时,当目标属性的值发生变化时,该方法会被调用,开发人员可以根据需要将目标数据转换回源数据,并返回转换后的值。
值转换器可以通过在XAML中的绑定表达式中使用Converter属性来指定。例如:
<TextBlock Text="{Binding MyProperty, Converter={StaticResource MyConverter}}" />
在上述示例中,MyConverter是一个值转换器的实例,它将被应用于绑定表达式中的MyProperty属性。
通过使用值转换器,开发人员可以更灵活地处理数据绑定过程中的数据转换、格式化和适配,以满足特定的需求。
13. XAML 文件中的 xmlns 是什么?
xmlns 是 XML 命名空间的缩写,用于定义 XML 文件中使用的命名空间。在 XAML 文件中,xmlns 用于引用和定义 XAML 文件中使用的命名空间。通过使用 xmlns,可以引用其他命名空间中定义的类型和成员,并在 XAML 文件中使用它们。
14. 我们什么时候应该使用“x:Name”和“Name”?
在 XAML 中,我们可以使用 "x:Name" 和 "Name" 来为元素指定一个名称。但是它们有一些不同的用途和适用场景。
- "x:Name":这是 XAML 特有的属性,用于在 XAML 中为元素指定一个名称。它主要用于在 XAML 中引用元素,例如在代码中访问元素或在触发器中使用元素。"x:Name" 属性的值在 XAML 文件中必须是唯一的。
- "Name":这是一个通用的属性,可以在 XAML 和代码中使用。它用于为元素指定一个名称,以便在代码中访问元素。与 "x:Name" 不同,"Name" 属性的值可以在 XAML 文件中重复使用。
因此,当你需要在 XAML 中引用元素时,应该使用 "x:Name" 属性。而当你只需要在代码中访问元素时,可以使用 "x:Name" 或 "Name" 属性。
WPF中级篇[17]
15. 描述下WPF对象完整的层次结构?
- Object:Object 是 .NET Framework 中所有类的根类。它提供了一些基本的方法和属性,如 Equals、GetHashCode 和 ToString。所有其他类都直接或间接地继承自 Object。
- Dispatcher:Dispatcher 是 WPF 中的消息循环机制,用于处理和分发应用程序的消息和事件。它负责在 UI 线程上执行操作,以确保界面的响应性和线程安全性。Dispatcher 提供了一些方法,如 Invoke 和 BeginInvoke,用于在 UI 线程上执行操作。
- DependencyObject:DependencyObject 是 WPF 中支持依赖属性的基类。依赖属性是一种特殊类型的属性,可以自动处理属性值的变化通知和属性值的继承。DependencyObject 提供了一些方法,如 GetValue 和 SetValue,用于操作依赖属性的值。
- DependencyProperty:DependencyProperty 是依赖属性的定义,它描述了一个依赖属性的名称、类型、默认值等信息。依赖属性可以用于实现数据绑定、样式和动画等功能。DependencyProperty 提供了一些方法,如 Register、AddOwner 和 GetValue,用于定义和操作依赖属性。
- Visual:Visual 是 WPF 中可视元素的基类,它表示一个可渲染的图形对象。所有可视元素都继承自 Visual 类,包括控件、容器和其他自定义的可视元素。Visual 提供了一些方法,如 Render 和 HitTest,用于渲染和处理可视元素。
- UIElement:UIElement 是可交互的可视元素的基类,它提供了处理输入事件、布局和渲染等功能。所有控件和容器都继承自 UIElement 类。UIElement 提供了一些方法,如 Measure 和 Arrange,用于布局和渲染可视元素。
- FrameworkElement:FrameworkElement 是 UIElement 的子类,它提供了更高级的布局和样式功能。FrameworkElement 是大多数控件和容器的基类。FrameworkElement 提供了一些属性,如 Width、Height 和 Margin,用于控制元素的布局和外观。
这些对象在 WPF 中扮演着重要的角色,它们共同构成了 WPF 对象层次结构的一部分。通过理解这些对象及其关系,可以更好地理解和使用 WPF 框架。
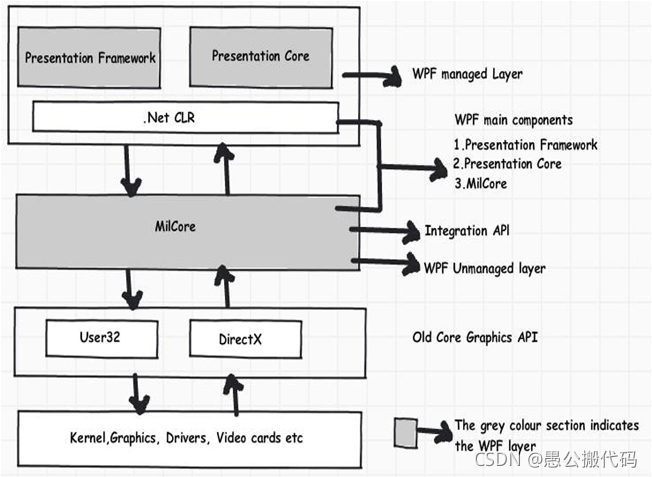
16. 描述下WPF的总体架构?

- User32:User32 是 Windows 操作系统的用户界面库,它提供了一系列函数和消息来处理窗口、消息循环、输入事件等。WPF 使用 User32 来创建和管理顶级窗口,并与操作系统进行交互。
- DirectX:DirectX 是一组多媒体和图形技术,用于高性能的图形渲染和硬件加速。WPF 使用 DirectX 来实现图形渲染和动画效果,以提供流畅的用户界面体验。
- Milcore:Milcore(Media Integration Layer)是 WPF 的核心渲染引擎,它负责处理图形渲染、布局和动画。Milcore 使用 DirectX 来进行硬件加速的图形渲染,并提供了高级的布局和动画功能。
- PresentationCore:PresentationCore 是 WPF 的核心库,它提供了一系列类和接口,用于处理用户界面的渲染、布局和事件处理。PresentationCore 包含了 UIElement、Visual、Dispatcher 等关键类,用于构建和管理可视元素的层次结构,处理输入事件和消息循环。
- PresentationFramework:PresentationFramework 是 WPF 的顶层框架,它建立在 PresentationCore 之上,提供了更高级的用户界面功能。PresentationFramework 包含了控件库、样式和模板、数据绑定等功能,用于创建富客户端应用程序的用户界面。
综上所述,WPF 的总体架构涉及了从底层的 User32 和 DirectX 到核心渲染引擎 Milcore,再到 PresentationCore 和 PresentationFramework 的层次结构。这些组件共同协作,实现了 WPF 的图形渲染、布局、事件处理、数据绑定和用户界面功能。
17. Style 和 ControlTemplate的主要区别是什么?
Style 和 ControlTemplate 是 WPF 中用于定义控件外观和行为的两种重要机制,它们的主要区别如下:
- 定义范围:Style 可以应用于多个控件,而 ControlTemplate 是特定于一个控件的。Style 可以定义一组属性设置,可以应用于多个控件实例,从而实现一致的外观和行为。而 ControlTemplate 定义了一个控件的完整外观和布局,包括控件的可视元素和交互行为。
- 内容:Style 主要用于定义控件的属性设置,如背景颜色、字体样式、边框样式等。它可以通过设置 TargetType 属性来指定应用的控件类型。而 ControlTemplate 定义了控件的视觉结构和布局,包括控件的可视元素、布局容器、触发器等。它可以通过设置 TargetType 属性来指定应用的控件类型,并通过设置 VisualTree 属性来定义控件的可视元素结构。
- 继承关系:Style 可以通过 BasedOn 属性来继承和扩展其他 Style 的属性设置。这样可以实现样式的层级结构,从而实现样式的复用和扩展。而 ControlTemplate 不能直接继承其他 ControlTemplate,但可以在 ControlTemplate 中引用其他 Style 和 ControlTemplate。
- 应用方式:Style 可以通过控件的 Style 属性或资源引用来应用于控件。而 ControlTemplate 可以通过控件的 Template 属性或资源引用来应用于控件。
综上所述,Style 和 ControlTemplate 在定义范围、内容、继承关系和应用方式上有所区别。Style 主要用于定义控件的属性设置,可以应用于多个控件实例;而 ControlTemplate 定义了控件的完整外观和布局,是特定于一个控件的。两者在 WPF 中共同作用,可以实现灵活的控件外观和行为定制。
18. WPF 是建立在 Winfrom之上的还是完全不同的?
WPF(Windows Presentation Foundation)是一种基于.NET框架的UI(用户界面)框架,它与WinForms有着明显的区别。WPF采用了一种声明式的方式来定义应用程序的用户界面,使用XAML(可扩展应用程序标记语言)来描述界面元素和布局。相比之下,WinForms是一种基于事件驱动的UI框架,使用代码来创建和控制界面元素。
WPF提供了许多强大的功能,使得界面设计和开发更加灵活和高效。其中包括数据绑定,可以轻松地将数据与界面元素进行关联;样式和模板,可以统一定义和管理界面元素的外观和行为;弹性布局和自适应布局,使得界面可以根据窗口大小和分辨率进行自动调整;以及2D和3D图形支持,可以创建复杂的图形效果和动画。
与WinForms相比,WPF具有更好的可扩展性和可维护性。通过使用XAML和MVVM模式,开发人员可以将界面设计和业务逻辑分离,使得团队合作更加高效。此外,WPF还提供了更丰富的控件库和主题样式,使得应用程序的外观更加现代化和吸引人。
总的来说,WPF是一种完全不同于WinForms的UI框架,它提供了更强大、更灵活的界面设计和开发功能,使得开发人员可以创建出富有吸引力和交互性的应用程序。
19. 如何理解MVVM中的 View 和 ViewModel?
在MVVM(Model-View-ViewModel)模式中,View和ViewModel是两个核心概念,用于分离应用程序的用户界面和业务逻辑。
View(视图)是用户界面的可视化部分,它负责展示数据和与用户进行交互。View通常由XAML文件定义,包含了界面元素和布局。它负责接收用户输入、显示数据和反馈结果。View应该尽量保持简单,只关注界面的展示和用户交互,不涉及具体的业务逻辑。
ViewModel(视图模型)是View和Model之间的中间层,它负责将View和Model进行连接,并提供View所需的数据和命令。ViewModel通常是一个普通的类,实现了INotifyPropertyChanged接口,用于通知View数据的变化。ViewModel包含了与界面相关的业务逻辑,例如数据转换、验证、命令处理等。它通过数据绑定将数据从Model传递给View,并通过命令绑定处理View中的用户操作。
View和ViewModel之间通过数据绑定进行通信。View通过绑定属性和命令来获取ViewModel中的数据和行为,并将用户的输入通过绑定传递给ViewModel进行处理。ViewModel则通过实现INotifyPropertyChanged接口来通知View数据的变化,使得View能够及时更新界面。
通过将View和ViewModel分离,MVVM模式实现了界面和业务逻辑的解耦,使得界面设计和开发更加灵活和可维护。View和ViewModel之间的分离也使得团队合作更加高效,开发人员可以独立地进行界面和业务逻辑的开发和测试。
20. 如何在WPF应用程序中全局捕获异常?
在WPF应用程序中,我们可以通过以下步骤来全局捕获大部分异常:
- 在App.xaml.cs文件中,找到Application类的构造函数。在构造函数中添加以下代码:
public partial class App : Application
{
public App()
{
// 注册全局异常处理事件
DispatcherUnhandledException += App_DispatcherUnhandledException;
AppDomain.CurrentDomain.UnhandledException += CurrentDomain_UnhandledException;
}
// 全局异常处理事件(UI线程)
private void App_DispatcherUnhandledException(object sender, DispatcherUnhandledExceptionEventArgs e)
{
// 处理异常,例如记录日志、显示错误信息等
// ...
// 标记异常已处理
e.Handled = true;
}
// 全局异常处理事件(非UI线程)
private void CurrentDomain_UnhandledException(object sender, UnhandledExceptionEventArgs e)
{
// 处理异常,例如记录日志、显示错误信息等
// ...
}
}
- 在App.xaml.cs文件中,添加一个处理未捕获异常的方法App_DispatcherUnhandledException。在该方法中,可以对异常进行处理,例如记录日志、显示错误信息等。将e.Handled属性设置为true,表示异常已经被处理,防止应用程序崩溃。
- 在App.xaml.cs文件中,添加一个处理非UI线程未捕获异常的方法CurrentDomain_UnhandledException。在该方法中,可以对异常进行处理,例如记录日志、显示错误信息等。请注意,这种方式只能捕获非UI线程中的异常,对于UI线程中的异常无法捕获。
通过上述步骤,我们可以在大部分情况下全局捕获异常并进行处理。然而,有一些特殊情况下的异常是无法被全局捕获的,例如:
- StackOverflowException:当堆栈溢出时,应用程序会直接崩溃,无法被捕获。
- AccessViolationException:当发生访问冲突时,应用程序会直接崩溃,无法被捕获。
- OutOfMemoryException:当内存不足时,应用程序会直接崩溃,无法被捕获。
对于这些无法被捕获的异常,我们无法通过全局异常处理来处理它们。在开发过程中,我们应该尽量避免这些异常的发生,并在代码中进行适当的异常处理,以确保应用程序的稳定性和可靠性。
21. WPF中的x:Name和Name属性之间有什么区别?
在WPF中,x:Name和Name属性都用于给控件命名,但它们有一些区别。
- x:Name是XAML的一个特殊属性,用于在XAML中给控件命名。它是XAML的一个扩展属性,用于将XAML中的元素映射到后台代码中的变量。x:Name属性的值可以在后台代码中使用,用于引用该控件。
- Name属性是FrameworkElement类的一个属性,用于在后台代码中给控件命名。它是一个普通的属性,可以在后台代码中使用,用于引用该控件。
- x:Name属性是XAML特有的,只能在XAML中使用,用于将XAML中的元素映射到后台代码中的变量。而Name属性可以在XAML和后台代码中使用。
- x:Name属性的值是一个字符串,可以是任何有效的标识符。而Name属性的值是一个对象,可以是任何类型的对象。
总的来说,x:Name属性是用于在XAML中给控件命名并在后台代码中引用,而Name属性是用于在后台代码中给控件命名。
22. ListBox 与 ListView - 如何选择以及何时进行数据绑定?
ListBox和ListView都是WPF中用于显示集合数据的控件,它们有一些相似之处,但也有一些区别。
选择ListBox还是ListView取决于你的需求和设计。以下是一些选择的考虑因素:
- 显示方式:ListBox以垂直列表的形式显示数据,而ListView可以以多种方式显示数据,如网格、平铺等。如果你需要以不同的方式显示数据,可以选择ListView。
- 交互性:ListBox通常用于简单的选择列表,用户可以选择一个或多个项。而ListView可以更灵活地处理交互,可以自定义项的模板,添加复选框、按钮等控件。
- 性能:如果你的数据集合很大,ListView可能更适合,因为它支持虚拟化,只会在需要时加载和显示可见的项,而ListBox会一次性加载所有项。
数据绑定是将数据源与控件关联的过程。无论选择ListBox还是ListView,数据绑定的步骤是相同的:
- 创建一个数据源,可以是一个集合对象,如List、ObservableCollection等。
- 在XAML中定义ListBox或ListView控件,并设置ItemsSource属性为数据源。
- 使用ItemTemplate定义每个项的外观,可以使用数据绑定将数据显示在项上。
- 可选地,可以使用其他属性如SelectedItem、SelectedItems等来处理选择的项。
- 在后台代码中,可以通过操作数据源来更新和处理数据。
以下是一个简单的示例,演示如何在ListBox中进行数据绑定:
<ListBox ItemsSource="{Binding MyData}">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" />
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
在这个示例中,MyData是一个集合对象,绑定到ListBox的ItemsSource属性。每个项使用TextBlock来显示数据,通过数据绑定将数据显示在项上。
需要注意的是,为了使数据绑定生效,你需要确保设置了正确的数据上下文,可以通过设置ListBox的DataContext属性或者使用父级元素的数据上下文来实现。
希望这些信息对你有所帮助!
23. 说出使用WPF而不是Winfrom的一些优点
使用WPF而不是WinForms有以下一些优点:
- 强大的样式和外观控制:WPF提供了强大的样式和外观控制功能,可以通过XAML和样式来定义控件的外观和行为。这使得在WPF中创建具有吸引力和个性化的用户界面更加容易。
- 数据绑定和MVVM支持:WPF内置了强大的数据绑定功能,可以轻松地将数据与界面元素进行绑定。此外,WPF还支持MVVM(Model-View-ViewModel)模式,使开发人员能够更好地分离界面逻辑和业务逻辑。
- 矢量图形和动画支持:WPF支持矢量图形,可以使用XAML创建可缩放的图形和图标。此外,WPF还提供了丰富的动画功能,可以轻松地创建动态和交互式的用户界面。
- 响应式布局:WPF提供了强大的布局系统,可以自动调整和重新排列界面元素,以适应不同的窗口大小和分辨率。这使得在不同的设备上创建自适应的用户界面更加容易。
- 多媒体和3D支持:WPF内置了多媒体和3D支持,可以轻松地在应用程序中嵌入音频、视频和3D图形。这使得创建富媒体和交互式的应用程序更加容易。
- 可扩展性和自定义性:WPF提供了丰富的扩展性和自定义性,可以通过自定义控件、样式和模板来满足特定的需求。这使得在WPF中创建灵活和可定制的用户界面更加容易。
总的来说,WPF提供了更强大、更灵活和更现代的开发体验,使开发人员能够创建具有吸引力和交互性的应用程序。它的样式控制、数据绑定、矢量图形和动画支持等功能使得在WPF中创建高质量的用户界面更加容易。
24. WPF中的命令设计模式和ICommand是什么?
在WPF中,命令设计模式是一种用于处理用户交互的模式,它将用户操作抽象为一个命令对象,该对象封装了操作的逻辑和参数。WPF中的命令设计模式通过ICommand接口来实现。
ICommand是WPF中的一个接口,定义了三个方法:Execute、CanExecute和CanExecuteChanged。这些方法用于执行命令、检查命令是否可执行以及在命令的可执行状态发生改变时引发事件。
使用命令设计模式和ICommand接口的好处是可以将用户交互的逻辑从界面元素中解耦出来,使得界面元素只关注于呈现和交互,而不需要处理具体的操作逻辑。这样可以提高代码的可重用性和可维护性。
在WPF中,可以使用内置的命令(如RoutedCommand和ApplicationCommands)或自定义的命令来处理用户交互。内置的命令可以通过命令绑定(CommandBinding)将命令与界面元素关联起来,而自定义的命令可以通过实现ICommand接口来定义和处理。
以下是一个简单的示例,演示如何在WPF中使用命令设计模式和ICommand接口:
<Button Content="Click Me" Command="{Binding MyCommand}" />
public class MyCommand : ICommand
{
public event EventHandler CanExecuteChanged;
public bool CanExecute(object parameter)
{
// 检查命令是否可执行的逻辑
return true;
}
public void Execute(object parameter)
{
// 执行命令的逻辑
}
}
在这个示例中,一个Button控件绑定到了一个名为MyCommand的命令。MyCommand是一个自定义的命令,实现了ICommand接口,并提供了CanExecute和Execute方法的具体实现。
需要注意的是,为了使命令绑定生效,你需要设置正确的数据上下文,并确保CanExecuteChanged事件在命令的可执行状态发生改变时被引发。
希望这些信息对你有所帮助!
25. 什么是可冻结对象?
在WPF中,可冻结对象(Freezable)是一种特殊类型的对象,它具有一些额外的性能和功能优势。
可冻结对象是指在创建后可以被“冻结”,即变为只读状态,不可更改。一旦对象被冻结,它的属性值将变为只读,无法再进行修改。这种只读状态使得可冻结对象在多线程环境下更加安全,因为它们是不可变的。
可冻结对象还具有一些性能优势。当可冻结对象被使用时,WPF可以对其进行一些优化,例如缓存其渲染结果,以提高性能。此外,可冻结对象还可以在资源中进行共享,以减少内存消耗。
WPF中的一些内置类型,如Brush、Pen和Transform等,都是可冻结对象。此外,你也可以自定义可冻结对象,只需继承自Freezable类并实现相关方法即可。
以下是一个示例,演示如何创建和使用可冻结对象:
public class MyFreezableObject : Freezable
{
protected override Freezable CreateInstanceCore()
{
return new MyFreezableObject();
}
// 添加其他属性和逻辑
}
MyFreezableObject obj = new MyFreezableObject();
obj.Freeze(); // 冻结对象
// 以下代码将会抛出异常,因为对象已被冻结,无法修改属性值
obj.SomeProperty = value;
在这个示例中,我们创建了一个自定义的可冻结对象MyFreezableObject,并在创建实例时调用了Freeze方法将其冻结。一旦对象被冻结,就无法再修改其属性值。
需要注意的是,为了使对象能够被冻结,你需要正确地实现CreateInstanceCore方法,并确保对象的属性满足冻结的要求。
希望这些信息对你有所帮助!
26. 什么是MVVM?
MVVM(Model-View-ViewModel)是一种软件架构模式,用于将应用程序的用户界面(视图)与业务逻辑(模型)分离,并通过视图模型(ViewModel)来进行交互。
MVVM模式最早由微软在2005年提出,并在WPF(Windows Presentation Foundation)框架中得到了广泛应用。WPF是微软推出的用于创建Windows应用程序的技术,它在设计上非常适合MVVM模式。WPF提供了强大的数据绑定机制和命令系统,使得开发者可以更轻松地实现MVVM架构。
MVVM模式的出现是为了解决传统的MVC(Model-View-Controller)模式在处理复杂用户界面时的一些问题。在MVC模式中,视图和控制器之间的耦合度较高,导致视图的复用和测试变得困难。而MVVM模式通过引入视图模型,将视图和模型解耦,使得视图可以更加独立地进行开发和测试。
除了WPF,MVVM模式也被广泛应用于其他框架和平台,如AngularJS、Vue.js等。这些框架提供了类似于WPF的数据绑定和命令系统,使得开发者可以在不同的平台上使用MVVM模式来构建应用程序。MVVM模式的出现和应用,使得开发者能够更加高效地开发可维护和可测试的应用程序。
MVVM 的优势
MVVM模式具有以下几个优势:
- 分离关注点:MVVM模式将应用程序的用户界面(视图)与业务逻辑(模型)分离,通过视图模型(ViewModel)进行交互。这种分离使得代码更加清晰、可维护和可测试。开发者可以专注于视图和模型的开发,而不需要关注它们之间的交互逻辑。
- 可重用性:MVVM模式鼓励将业务逻辑放在模型中,将视图逻辑放在视图模型中。这种分离使得视图和模型可以独立地进行开发和测试,并且可以在不同的应用程序中重用。视图模型可以被多个视图共享,从而提高了代码的重用性。
- 数据绑定:MVVM模式支持双向数据绑定,使得视图和模型之间的数据同步更加方便。开发者只需要在视图和视图模型之间建立绑定关系,就可以实现数据的自动更新。这种数据绑定机制减少了手动编写大量的代码来处理数据的传递和更新,提高了开发效率。
- 命令系统:MVVM模式引入了命令系统,使得视图可以直接与视图模型进行交互。开发者可以将用户的操作封装成命令,并将其绑定到视图的控件上。这样可以将用户的操作和业务逻辑解耦,使得代码更加清晰和可维护。
- 可测试性:MVVM模式的分离性和数据绑定机制使得代码更容易进行单元测试。开发者可以独立地测试视图、视图模型和模型,而不需要依赖其他组件。这种可测试性提高了代码的质量和可靠性。
总的来说,MVVM模式通过分离关注点、提供数据绑定和命令系统,以及提高可重用性和可测试性,使得开发者能够更加高效地开发可维护和可扩展的应用程序。
MVVM 的特性列表
- 清晰的分层结构:MVVM模式将应用程序分为模型、视图和视图模型三个层次,使得代码的组织结构更加清晰明了,易于理解和维护。
- 可扩展性:MVVM模式支持通过添加新的视图和视图模型来扩展应用程序的功能。由于视图和视图模型之间的松耦合关系,可以更容易地引入新的功能模块,而不会对现有的代码产生太大的影响。
- 独立开发和测试:MVVM模式使得视图、视图模型和模型可以独立地进行开发和测试。这种独立性使得开发者可以更加专注于各个组件的开发和测试,提高了开发效率和代码质量。
- 可维护性:由于MVVM模式的分层结构和清晰的关注点分离,使得代码更易于维护。开发者可以更容易地定位和修复问题,而不会对整个应用程序产生过大的影响。
- 用户界面的灵活性:MVVM模式通过数据绑定和命令系统,使得用户界面更加灵活和响应式。开发者可以通过更改视图模型中的数据来实现界面的更新,而不需要直接操作视图。
- 可重用的视图模型:视图模型可以被多个视图共享,从而提高了代码的重用性。开发者可以将通用的业务逻辑和数据转换逻辑放在视图模型中,以便在不同的视图中重用。
- 支持团队协作:MVVM模式的清晰分层结构和明确的职责分工,使得团队成员可以更好地协作开发。不同的开发者可以独立地开发和测试各自负责的组件,而不会产生太多的冲突和依赖。
这些特性都是MVVM模式的重要优势,它们共同为开发者提供了更好的开发体验和更高的代码质量。
27. WPF中可视化树和逻辑树的区别是什么?
当我们在WPF应用程序中创建UI界面时,我们使用的是可视化树。可视化树是由UI元素(如窗口、面板、控件等)组成的层次结构,每个UI元素都有一个父元素和零个或多个子元素。这种层次结构描述了UI元素之间的布局和渲染关系。例如,一个窗口可以包含多个面板,每个面板可以包含多个控件。
可视化树用于布局和渲染UI元素。当我们在XAML中定义UI界面时,实际上是在创建可视化树。WPF框架会根据可视化树来确定UI元素的位置和大小,并将它们渲染到屏幕上。
逻辑树是另一个层次结构,它描述了UI元素之间的逻辑关系。逻辑树用于处理UI元素的事件和命令。每个UI元素都有一个逻辑父元素和零个或多个逻辑子元素。逻辑树中的元素通常与可视化树中的元素相对应,但并不完全相同。
逻辑树中的元素通常是逻辑控件,它们是WPF框架提供的一种特殊类型的UI元素。逻辑控件具有处理事件和命令的能力,并且可以与其他逻辑控件进行交互。例如,一个按钮是一个逻辑控件,它可以处理点击事件并执行相应的命令。
在某些情况下,可视化树和逻辑树可能会有所不同。例如,某些可视元素可能没有对应的逻辑元素,或者一个逻辑元素可能对应多个可视元素。这种情况通常发生在自定义控件或复杂的UI布局中。
总之,可视化树和逻辑树是WPF中描述UI元素层次结构的两个不同的概念。可视化树用于布局和渲染UI元素,而逻辑树用于处理事件和命令。它们之间存在一定的对应关系,但并不完全相同。
28. 在WPF应用程序集中添加新文件时,Page和Window有什么区别?
在WPF应用程序中,Page和Window是两种不同的UI元素,它们有以下区别:
- 用途:Window用于创建独立的顶级窗口,通常用作应用程序的主窗口。它可以包含其他UI元素,如面板、控件等。而Page用于创建可导航的页面,通常用于应用程序中的导航框架(如Frame或NavigationWindow)中。Page通常用于实现应用程序的多个页面之间的导航。
- 外观:Window通常具有标题栏、边框和窗口控制按钮(最小化、最大化、关闭等),可以通过样式和模板进行自定义。而Page通常没有标题栏和边框,它的外观完全由其内容决定。
- 导航:Window通常不涉及导航,它是一个独立的窗口,用户可以通过操作系统的窗口管理功能进行切换。而Page通常与导航框架(如Frame或NavigationWindow)一起使用,可以通过导航命令或代码进行页面之间的切换。
- 生命周期:Window具有自己的生命周期,当窗口关闭时,应用程序通常会退出。而Page的生命周期通常由导航框架管理,当页面从导航框架中移除时,它可能会被销毁或缓存。
总之,Window用于创建独立的顶级窗口,而Page用于创建可导航的页面。它们在用途、外观、导航和生命周期等方面有所不同。选择使用哪种类型取决于应用程序的需求和设计。
29. WPF中的样式和资源有什么区别?
在WPF中,样式(Style)和资源(Resource)是两个不同的概念,它们有以下区别:
- 用途:样式用于定义和应用一组属性值,以改变UI元素的外观和行为。它可以应用于单个元素或整个应用程序中的多个元素。样式通常用于统一和定制UI元素的外观,以实现一致的用户体验。而资源是一种可重用的对象,可以在应用程序中的多个地方引用和共享。资源可以是样式、数据、模板、图像等,它们可以被多个元素使用和访问。
- 作用域:样式可以具有局部作用域和全局作用域。局部样式仅适用于定义它的元素及其子元素,而全局样式可以在整个应用程序中使用。资源可以具有应用程序级别的全局作用域,也可以具有局部作用域,仅在特定范围内可见。
- 定义方式:样式可以通过XAML或代码进行定义。在XAML中,可以使用
<Style>元素来定义样式,并通过属性设置来指定样式应用的目标元素。而资源可以通过XAML中的<Window.Resources>或<Application.Resources>元素进行定义,也可以通过代码进行动态添加。 - 使用方式:样式可以通过属性设置或样式选择器(如BasedOn和TargetType)来应用于元素。而资源可以通过静态资源引用(StaticResource)或动态资源引用(DynamicResource)来使用。
总之,样式用于定义和应用一组属性值,以改变UI元素的外观和行为,而资源是一种可重用的对象,可以在应用程序中的多个地方引用和共享。它们在用途、作用域、定义方式和使用方式等方面有所不同。在WPF中,样式和资源是非常有用的工具,可以帮助我们实现灵活和可维护的UI设计。
30. WPF中Dispatcher对象的用途是什么?
在WPF中,Dispatcher对象用于管理和调度UI线程上的操作。UI线程是负责处理用户界面的线程,它负责处理用户输入、更新UI元素和响应事件等。
Dispatcher对象的主要用途如下:
- 跨线程访问UI元素:在多线程应用程序中,如果一个非UI线程需要访问或修改UI元素,就会引发线程访问错误。Dispatcher对象提供了Invoke和BeginInvoke方法,可以将操作调度到UI线程上执行,以确保UI元素的安全访问。
- 处理UI元素的更新:在WPF中,UI元素的更新必须在UI线程上进行。通过Dispatcher对象的Invoke和BeginInvoke方法,可以将UI元素的更新操作调度到UI线程上执行,以避免线程访问错误。
- 处理UI元素的事件:UI元素的事件处理程序通常在UI线程上执行。通过Dispatcher对象的Invoke和BeginInvoke方法,可以将事件处理程序调度到UI线程上执行,以确保事件的正确处理。
- 控制UI线程的优先级:Dispatcher对象提供了Priority属性,可以设置UI线程的优先级。通过调整优先级,可以控制UI线程在繁忙时的响应能力,以提高用户体验。
总之,Dispatcher对象在WPF中用于管理和调度UI线程上的操作。它提供了方法来跨线程访问UI元素、处理UI元素的更新和事件,并且可以控制UI线程的优先级。使用Dispatcher对象可以确保UI操作的线程安全性,并提供良好的用户体验。
31. WPF中StaticResource和DynamicResource之间有什么区别?
在WPF中,StaticResource和DynamicResource是两种不同的资源引用方式,它们有以下区别:
- 解析时机:StaticResource在编译时进行资源解析,而DynamicResource在运行时进行资源解析。StaticResource会在XAML解析过程中立即找到并应用资源,而DynamicResource会在运行时动态地解析和更新资源。
- 引用方式:StaticResource使用静态资源引用,通过在XAML中使用
{StaticResource}语法来引用资源。例如:<TextBlock Text="{StaticResource MyText}" />。而DynamicResource使用动态资源引用,通过在XAML中使用{DynamicResource}语法来引用资源。例如:<TextBlock Text="{DynamicResource MyText}" />。 - 更新机制:StaticResource在资源解析后不会再更新,即使资源发生变化。而DynamicResource会在资源发生变化时自动更新引用该资源的元素。这使得DynamicResource适用于需要动态更新的场景,例如主题切换或语言切换。
- 性能:StaticResource的资源解析是在编译时完成的,因此具有更好的性能。而DynamicResource的资源解析是在运行时进行的,因此会带来一定的性能开销。
总之,StaticResource和DynamicResource是两种不同的资源引用方式。StaticResource在编译时解析资源,使用静态引用,不会更新。DynamicResource在运行时解析资源,使用动态引用,可以自动更新。选择使用哪种方式取决于资源的特性和使用场景。如果资源是静态的且不需要更新,可以使用StaticResource;如果资源是动态的且需要在运行时更新,可以使用DynamicResource。
WPF高级篇[8]
32. 解释SelectedItem、SelectedValue和SelectedValuePath之间的区别?
在WPF中,SelectedItem、SelectedValue和SelectedValuePath是用于处理选择控件(如ComboBox、ListBox等)中选定项的属性和路径。
比如当使用选择控件(如ComboBox)时,可以使用SelectedItem、SelectedValue和SelectedValuePath属性来处理选定项。下面是一个具体的代码示例:
<ComboBox x:Name="myComboBox" SelectedItem="{Binding SelectedItem}" SelectedValue="{Binding SelectedValue}" SelectedValuePath="Id">
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" />
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
在这个示例中,ComboBox绑定了SelectedItem、SelectedValue和SelectedValuePath属性。假设数据源是一个包含Id和Name属性的集合。
- SelectedItem:通过绑定SelectedItem属性,可以获取或设置选择控件中当前选定项的对象。在这个示例中,SelectedItem绑定到ViewModel中的SelectedItem属性。
- SelectedValue:通过绑定SelectedValue属性,可以获取或设置选择控件中当前选定项的值。在这个示例中,SelectedValue绑定到ViewModel中的SelectedValue属性。
- SelectedValuePath:通过设置SelectedValuePath属性,可以指定从选定项中提取值的路径。在这个示例中,SelectedValuePath设置为"Id",表示从选定项中提取Id属性的值。
在ViewModel中,可以定义SelectedItem和SelectedValue属性来接收选择控件的选定项:
private MyObject selectedItem;
public MyObject SelectedItem
{
get { return selectedItem; }
set
{
selectedItem = value;
// 处理选定项的变化
// ...
}
}
private int selectedValue;
public int SelectedValue
{
get { return selectedValue; }
set
{
selectedValue = value;
// 处理选定值的变化
// ...
}
}
通过这样的设置,当用户在ComboBox中选择一个项时,SelectedItem属性将被设置为选定项的对象,SelectedValue属性将被设置为选定项的Id属性的值。这样,可以根据需要处理选定项的对象或属性值,并进行相应的操作。
34. Freezable.Clone() 和 Freezable.CloneCurrentValue() 方法有什么区别?
Freezable.Clone()和Freezable.CloneCurrentValue()是用于创建Freezable对象的副本的方法,它们之间的区别如下:
- Freezable.Clone():Clone()方法创建一个Freezable对象的完全副本,包括所有的属性和子对象。这意味着副本将具有与原始对象相同的属性值和子对象的引用。如果原始对象是冻结的(即IsFrozen属性为true),则副本也将是冻结的。
- Freezable.CloneCurrentValue():CloneCurrentValue()方法创建一个Freezable对象的副本,但只复制当前属性值,而不复制子对象的引用。这意味着副本将具有与原始对象相同的当前属性值,但子对象的引用将是共享的。如果原始对象是冻结的(即IsFrozen属性为true),则副本也将是冻结的。
简而言之,Clone()方法创建一个完全的副本,包括属性和子对象的引用,而CloneCurrentValue()方法只复制当前属性值,而不复制子对象的引用。这使得CloneCurrentValue()方法在需要创建一个与原始对象具有相同属性值的新对象时非常有用,而不需要复制子对象的引用。
35. ObservableCollection 和 BindingList 有什么区别?
ObservableCollection和BindingList是两种常用的可观察集合类,它们之间的区别如下:
- 实现接口:ObservableCollection实现了INotifyCollectionChanged接口,而BindingList实现了IBindingList接口和INotifyPropertyChanged接口。
- 功能:ObservableCollection提供了集合变化的通知,即当集合发生变化时,会触发CollectionChanged事件,可以用于数据绑定和通知UI更新。BindingList除了提供集合变化的通知外,还提供了排序、搜索和过滤等功能。
- 线程安全:ObservableCollection不是线程安全的,如果在多个线程上同时修改集合,可能会导致异常。而BindingList是线程安全的,可以在多个线程上同时修改集合。
- 数据绑定:ObservableCollection适用于WPF和Silverlight等XAML平台的数据绑定,而BindingList适用于Windows Forms等传统的WinForms平台的数据绑定。
- 性能:ObservableCollection在添加、删除和移动元素时的性能较好,但在大量元素的排序和搜索操作上性能较差。BindingList在排序和搜索操作上性能较好,但在添加、删除和移动元素时的性能较差。
综上所述,ObservableCollection适用于简单的数据绑定场景,而BindingList适用于需要排序、搜索和过滤等高级功能的场景。
36. 冒泡事件和隧道事件之间的确切区别是什么?
在WPF中,冒泡事件和隧道事件是基于路由事件机制的两种不同类型的事件。
路由事件是一种特殊的事件,它可以在整个元素树中传递,从而允许多个元素对同一个事件进行处理。路由事件分为三个阶段:隧道阶段、目标阶段和冒泡阶段。
隧道事件是从最外层的元素开始传递,逐级向内层元素传递的过程。在隧道阶段,事件会从根元素开始,依次向下传递到最内层的元素。在每个元素上,都可以通过处理事件来对事件进行拦截、修改或者传递给下一级元素。
目标阶段是指事件到达目标元素时的阶段。当事件传递到目标元素时,目标元素会处理该事件。在目标元素上,可以执行特定的操作或者触发其他事件。
冒泡事件是从最内层的元素开始传递,逐级向外层元素传递的过程。在冒泡阶段,事件会从最内层的元素开始,依次向上传递到根元素。在每个元素上,都可以通过处理事件来对事件进行拦截、修改或者传递给上一级元素。
因此,冒泡事件和隧道事件在WPF中的区别在于事件传递的方向和阶段。隧道事件从外向内传递,先经过隧道阶段再到达目标阶段;而冒泡事件从内向外传递,先经过目标阶段再到达冒泡阶段。
37. Threads 和 Dispatchers 是什么关系?
Threads(线程)和Dispatchers(调度器)是在多线程编程中常用的概念,它们之间存在一定的关系。
一个线程是程序执行的最小单位,它是操作系统分配资源的基本单位。一个进程可以包含多个线程,每个线程都有自己的执行路径和执行状态。
Dispatchers是WPF中的一个类,它提供了一种机制来调度和分发UI线程上的工作。UI线程是WPF应用程序中负责处理用户界面的线程,它负责处理用户输入、更新UI元素等操作。在WPF中,UI元素只能由UI线程进行访问和修改,如果在非UI线程上尝试访问或修改UI元素,会导致线程安全问题。
Dispatchers类提供了几个静态方法,如Invoke、BeginInvoke等,用于将工作项(Delegate)调度到UI线程上执行。通过使用Dispatchers,可以确保UI操作在UI线程上执行,从而避免线程安全问题。
因此,Threads和Dispatchers之间的关系是,Threads是操作系统中的线程概念,而Dispatchers是WPF中用于调度和分发UI线程上工作的机制。在WPF应用程序中,可以使用多个线程来执行不同的任务,但是只有UI线程可以访问和修改UI元素,通过Dispatchers可以将工作项调度到UI线程上执行,以确保线程安全。
38. ContentControl 和 ContentPresenter 之间有什么区别?
ContentControl和ContentPresenter是WPF中用于显示内容的两个重要控件,它们之间有以下区别:
- 功能:ContentControl是一个可视化容器控件,用于显示单个内容元素。它可以包含任何类型的内容,包括文本、图像、自定义控件等。ContentPresenter是一个用于呈现ContentControl的内容的控件。它通常作为ContentControl的内部部件,负责将ContentControl的Content属性中的内容显示出来。
- 外观:ContentControl本身没有特定的外观,它的外观通常由其外部样式或模板定义。ContentPresenter也没有自己的外观,它只是负责将ContentControl的内容呈现出来,使用ContentControl的样式或模板来定义外观。
- 使用方式:ContentControl通常用作自定义控件的基类,用于扩展和定制控件的外观和行为。它可以通过设置Content属性来指定要显示的内容。ContentPresenter则是在ContentControl的模板中使用的一个控件,用于将ContentControl的内容呈现出来。
- 嵌套关系:ContentControl可以嵌套在其他控件中,作为容器来显示内容。ContentPresenter通常作为ContentControl的内部部件,用于显示ContentControl的内容。
总的来说,ContentControl是一个通用的容器控件,用于显示单个内容元素,而ContentPresenter是用于呈现ContentControl的内容的控件。它们在功能、外观、使用方式和嵌套关系上有所不同,但在WPF中常常一起使用来实现内容的显示和呈现。
39. 为什么需要依赖属性?
依赖属性是WPF中的一个重要概念,它提供了一种机制来支持属性的绑定、样式、动画、值继承和数据验证等功能。以下是需要使用依赖属性的几个主要原因:
- 数据绑定:依赖属性可以与其他属性或数据源进行绑定,实现属性值的自动更新。通过依赖属性,可以实现属性之间的数据流动,当依赖属性的值发生变化时,绑定到它的其他属性或控件也会自动更新。
- 样式和模板:依赖属性可以与样式和模板一起使用,实现对控件外观和行为的定制。通过依赖属性,可以在样式和模板中设置属性的默认值、触发器、动画等,从而实现对控件的外观和行为的灵活控制。
- 动画:依赖属性可以与动画一起使用,实现属性值的平滑过渡和动态变化。通过依赖属性,可以在属性值发生变化时,使用动画来实现属性值的渐变、缩放、旋转等效果。
- 值继承:依赖属性支持值继承,可以将属性的值从父元素传递给子元素。通过依赖属性,可以实现属性值在元素树中的传递和继承,减少了手动设置属性值的工作量。
- 数据验证:依赖属性可以与数据验证机制一起使用,实现对属性值的验证和错误提示。通过依赖属性,可以定义属性值的验证规则和错误处理逻辑,从而确保属性值的有效性和一致性。
综上所述,依赖属性提供了一种强大的机制,用于支持属性的绑定、样式、动画、值继承和数据验证等功能。它使得WPF应用程序更加灵活、可扩展和易于维护。
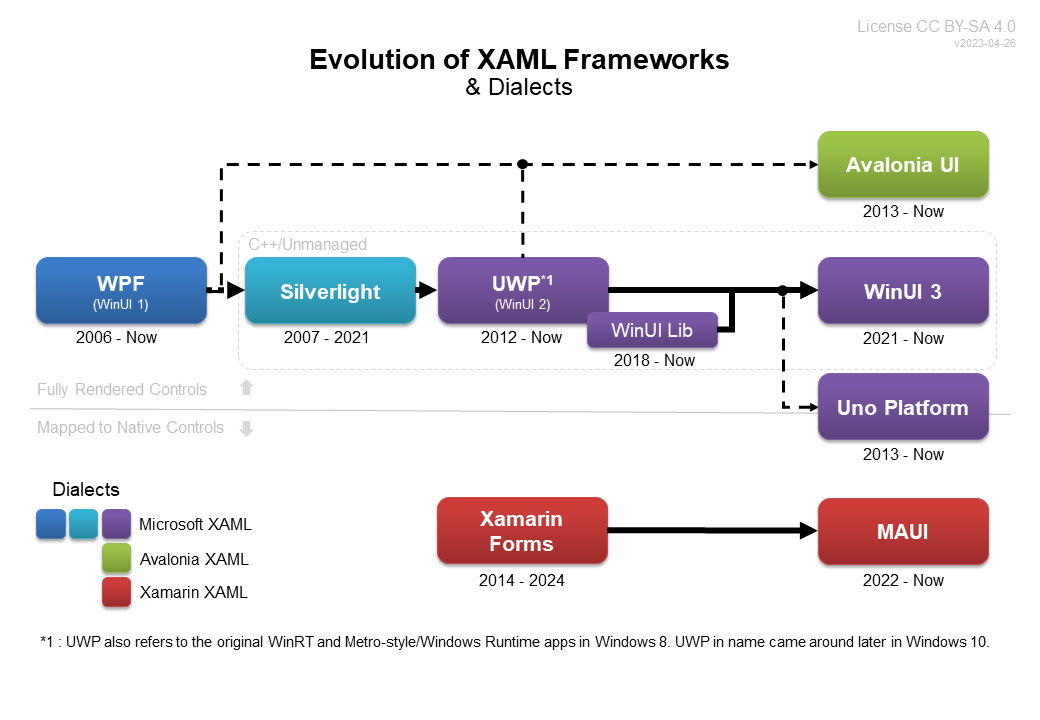
39. .NET是跨平台的,那么类WPF跨平台框架有哪些?
WPF(Windows Presentation Foundation)是一种用于构建Windows桌面应用程序的框架,它是基于.NET平台的。虽然.NET本身是跨平台的,但是WPF并不是跨平台的,它只能在Windows操作系统上运行。
然而,有一些类似于WPF的跨平台框架可以用来开发跨平台的用户界面应用程序。以下是几个常见的跨平台框架:
- Avalonia UI:Avalonia是一个开源的、跨平台的用户界面框架,它受到了WPF的启发。Avalonia使用XAML(可扩展应用程序标记语言)来定义用户界面,并且支持使用C#或其他.NET语言进行开发。Avalonia可以在Windows、Linux和macOS等多个平台上运行。
- Uno Platform:Uno Platform是一个开源的、跨平台的用户界面框架,它允许开发人员使用C#和XAML来构建跨平台的应用程序。Uno Platform的目标是提供与WPF和UWP(Universal Windows Platform)类似的开发体验,并且可以在Windows、Linux、macOS、iOS、Android和Web等多个平台上运行。
- MAUI(Multi-platform App UI):MAUI是微软推出的下一代跨平台应用程序框架,它是基于.NET和Xamarin技术的。MAUI允许开发人员使用C#和XAML来构建跨平台的应用程序,并且可以在Windows、Linux、macOS、iOS和Android等多个平台上运行。MAUI是对Xamarin.Forms的进一步发展,它提供了更多的功能和改进的性能。
这些跨平台框架都提供了类似于WPF的开发体验,并且可以在多个平台上运行。开发人员可以根据自己的需求和偏好选择适合的框架来开发跨平台的用户界面应用程序。
参考
[1]
【愚公系列】2023年07月 WPF控件专题 2023秋招WPF高频面试题: https://blog.csdn.net/aa2528877987/article/details/121410927
- 入门篇[2]
- 1. 谈谈什么是WPF?
- 2. 说说WPF中的XAML是什么?为什么需要它?它只存在于WPF吗?
- WPF初级篇[13]
- 3. 简单描述下WPF的样式
- 4. WPF 中的资源是什么?
- 5. WPF中的Visibility.Collapsed和Visibility.Hidden有什么区别?
- 6. 什么是静态资源和动态资源?
- 7. WPF中控件的分类?
- 8. WPF中的命令设计模式是什么
- 9. XML和XAML有什么区别?
- 10. WPF中的xmlns 和xmlns:x有什么区别?
- 11.相对于Winform,WPF有什么优势?
- 12. 什么是WPF的值转换器?
- 13. XAML 文件中的 xmlns 是什么?
- 14. 我们什么时候应该使用“x:Name”和“Name”?
- WPF中级篇[17]
- 15. 描述下WPF对象完整的层次结构?
- 16. 描述下WPF的总体架构?
- 17. Style 和 ControlTemplate的主要区别是什么?
- 18. WPF 是建立在 Winfrom之上的还是完全不同的?
- 19. 如何理解MVVM中的 View 和 ViewModel?
- 20. 如何在WPF应用程序中全局捕获异常?
- 21. WPF中的x:Name和Name属性之间有什么区别?
- 22. ListBox 与 ListView - 如何选择以及何时进行数据绑定?
- 23. 说出使用WPF而不是Winfrom的一些优点
- 24. WPF中的命令设计模式和ICommand是什么?
- 25. 什么是可冻结对象?
- 26. 什么是MVVM?
- 27. WPF中可视化树和逻辑树的区别是什么?
- 28. 在WPF应用程序集中添加新文件时,Page和Window有什么区别?
- 29. WPF中的样式和资源有什么区别?
- 30. WPF中Dispatcher对象的用途是什么?
- 31. WPF中StaticResource和DynamicResource之间有什么区别?
- WPF高级篇[8]
- 32. 解释SelectedItem、SelectedValue和SelectedValuePath之间的区别?
- 34. Freezable.Clone() 和 Freezable.CloneCurrentValue() 方法有什么区别?
- 35. ObservableCollection 和 BindingList 有什么区别?
- 36. 冒泡事件和隧道事件之间的确切区别是什么?
- 37. Threads 和 Dispatchers 是什么关系?
- 38. ContentControl 和 ContentPresenter 之间有什么区别?
- 39. 为什么需要依赖属性?
- 39. .NET是跨平台的,那么类WPF跨平台框架有哪些?
- 参考

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有