响应式图表
响应式图表
提问于 2016-11-02 06:33:35
我有一个折线图。但是我的图表没有反应。我怎么才能让它响应呢?下面是我的脚本代码:
$(document).ready(function(){
var data = <?php echo json_encode($data) ?>;
var id = [];
var akim = [];
for(var i in data) {
id.push(data[i].id);
akim.push(data[i].akim);
}
var chartdata = {
labels: id,
datasets: [
{
label: "akim",
fill: false,
lineTension: 0.1,
backgroundColor: "rgba(211, 72, 54, 1)",
borderColor: "rgba(211, 72, 54, 1)",
pointHoverBackgroundColor: "rgba(211, 72, 54, 1)",
pointHoverBorderColor: "rgba(211, 72, 54, 1)",
data: akim
}
]
};
var ctx = $("#mycanvas");
var LineGraph = new Chart(ctx, {
type: 'line',
data: chartdata
});
});下面是我的绘图代码:
<div class="box box-primary">
<div class="box-header with-border">
<i class="fa fa-bar-chart-o"></i>
<h3 class="box-title">Dakikalık Gösterim</h3>
<div class="box-tools pull-right">
<button type="button" class="btn btn-box-tool" data-widget="collapse"><i class="fa fa-minus"></i>
</button>
<button type="button" class="btn btn-box-tool" data-widget="remove"><i class="fa fa-times"></i></button>
</div>
</div>
<div class="box-body">
<div class="chart-container">
<canvas id="mycanvas"></canvas>
</div>
</div>
<!-- /.box-body-->
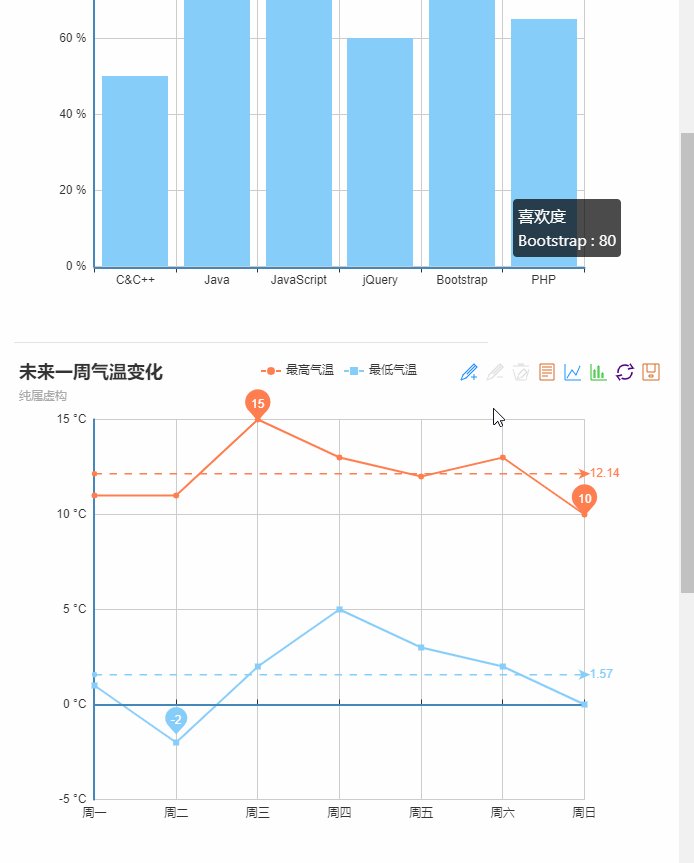
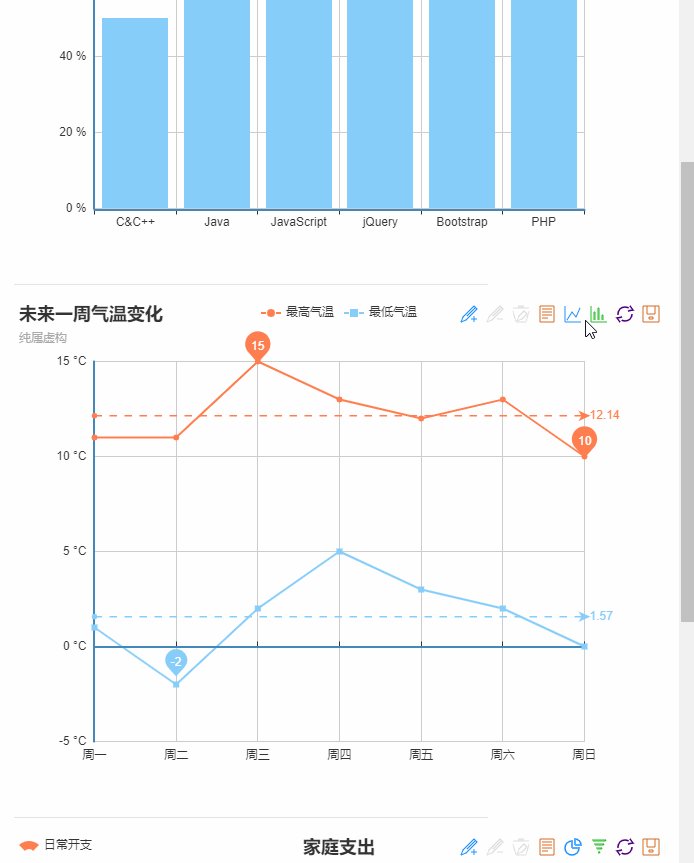
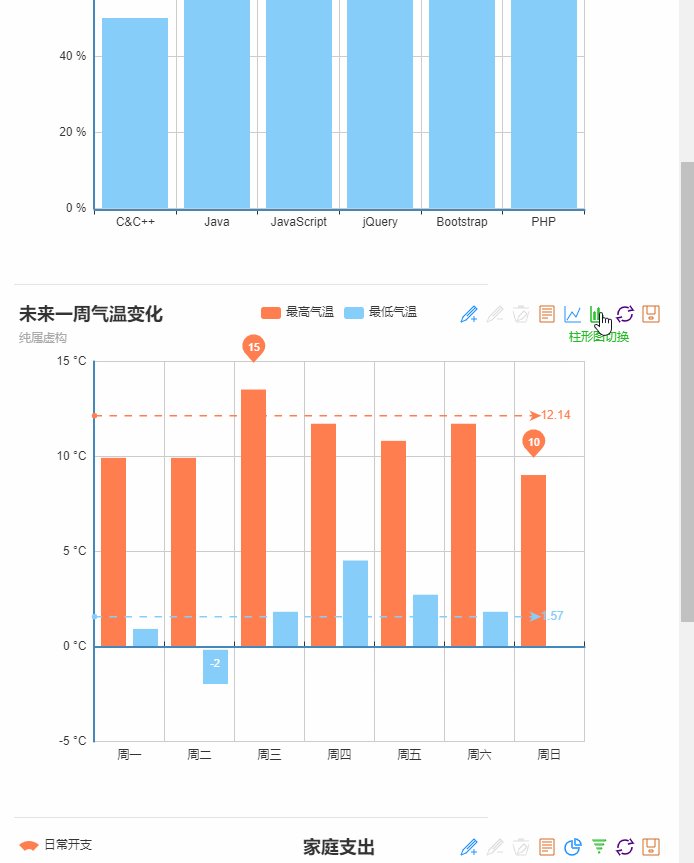
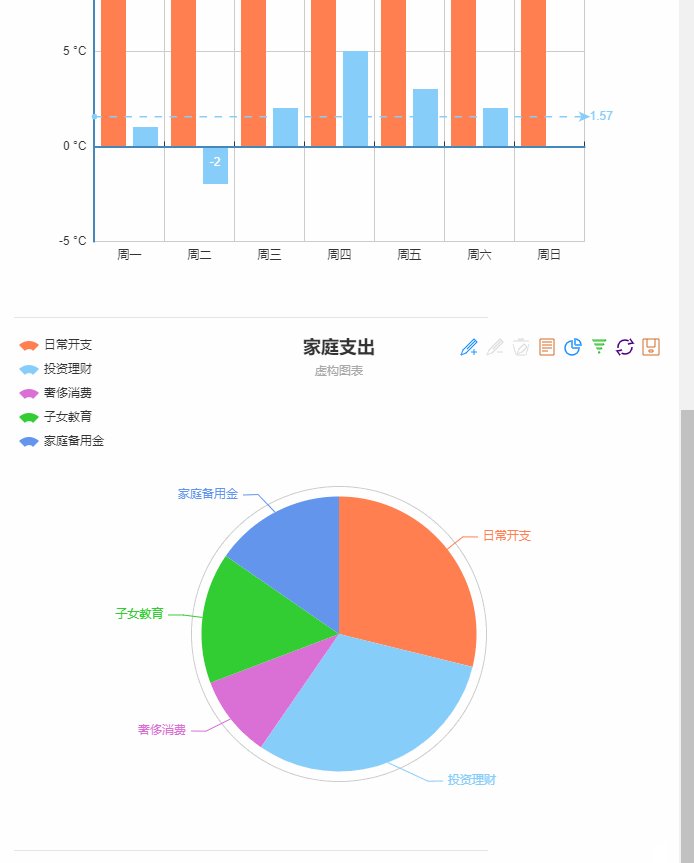
</div>但它是这样显示的。

我应该怎么做才能使其具有响应性?
回答 1
Stack Overflow用户
发布于 2016-11-02 13:13:11
我的CSS代码是像素格式的。是我改的。这就变得很正常了。
<style>.chart-container {width: 100%;height: auto;}</style>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/40373759
复制相似问题


![[译]响应式图像](https://ask.qcloudimg.com/http-save/yehe-1000857/icha8uubnl.jpeg)




