为什么CSS中的1px与屏幕分辨率中的1px不匹配?
为什么CSS中的1px与屏幕分辨率中的1px不匹配?
提问于 2022-01-28 03:37:59
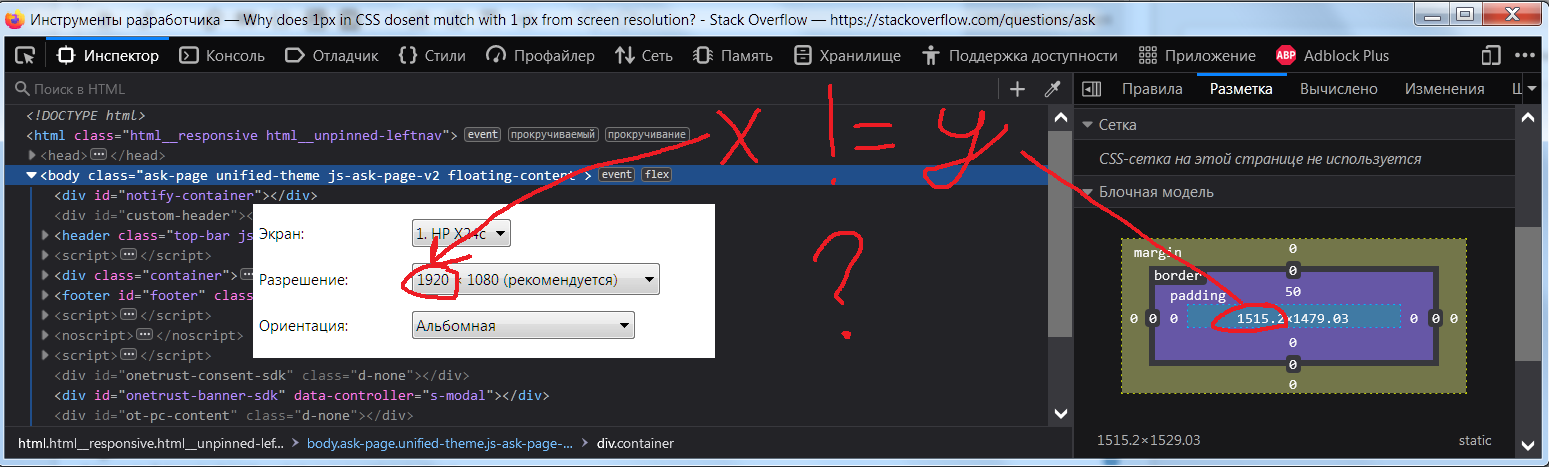
如果从开发工具中查看站点的body/html (或任何其他),可以清楚地看到页面的宽度(x)比屏幕分辨率小15-20%。

差异从何而来?
我理解浏览器本身为什么会有+-50 px的小差异,因为边框/滚动条等等,但我确信它们不会丢失400 px宽。
我还检查我的浏览器设置是否设置为100%缩放。

回答 1
Stack Overflow用户
回答已采纳
发布于 2022-01-28 04:20:26
计算尺寸
现在,有计算大小、夹子或最小/最大定义的情况非常普遍。所以,首先要检查的是这些是否影响了你所期望的数字。
像素密度
现代设备有不同的屏幕密度。基本上,这意味着更多的物理闪烁灯被用来表示一个“理论像素”,这允许超高分辨率渲染。
特别是,实际像素(闪烁的灯)和理论像素的比率,例如iPhone 11 Pro有3倍像素密度,三星Galaxy有4倍像素密度。这是“每个CSS像素有多少个设备像素。
从另一个角度来看,三星上的1440个物理像素代表360 CSS像素。
一个完整的在本文中是可用的。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70893133
复制相关文章
相似问题
CSS:为什么1 1px边框呈现为1.111 1px?
CSS粘滞忽略1px
.split("1px")到Javascript中的["1px",1,"px"]
Phonegap jQuery移动背景CSS问题-屏幕底部的1px
CSS边框小于1px
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验









