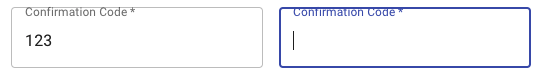
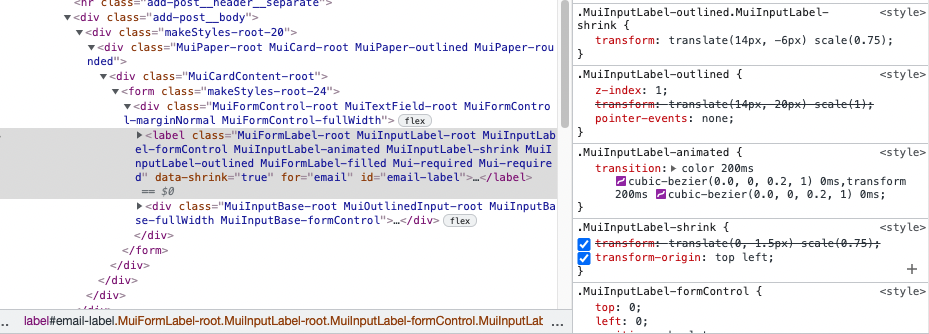
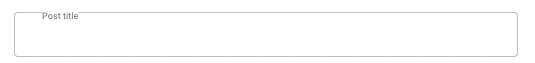
反应-材料标签在Textfield中的位置不对
提问于 2021-09-16 19:27:38

我试着在Codesandbox中使用相同的代码创建MUI文本字段,但是一切都很好。
我试着跟踪this post,但没有工作
有人能给我一些关于如何解决这个问题的想法吗?

const textfieldUseStyles = makeStyles((theme) => ({
root: {
"& > *": {
margin: "auto",
width: "100%",
},
},
}));
...
const textFieldClasses = textfieldUseStyles();
return (
<form className={textFieldClasses.root}>
<TextField
key="Confirmation Code"
variant="outlined"
id="email"
label="Post title"
name="email"
autoComplete="confirmation code"
value="123"
InputLabelProps={{ shrink: true }}
/>
</form>
)更新1
在我在下面添加了css类之后,它变成了更好的UI。

.MuiInputLabel-outlined.MuiInputLabel-shrink {
transform: translate(0, -6px);
font-size: 12px;
margin: 0 14px;
background-color: white;
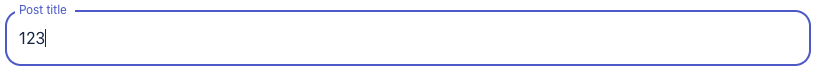
}我想要的是这样的东西,至少标签的位置是对的:

回答 1
Stack Overflow用户
发布于 2022-05-25 12:59:45
梅v5中反对makeStyle!
您可以通过各种方式更改textFiled边框和其他属性,如:
- ,sx道具:
<TextField
sx={{ '& .MuiOutlinedInput-root': { borderRadius: '20px' } }} // change border form here
key="Confirmation Code"
variant="outlined"
id="email"
label="Post title"
name="email"
autoComplete="confirmation code"
value="123"
InputLabelProps={{ shrink: true }}
/>梅艳芳(
- Mui )造型组合方式(使用情感)
import { styled } from '@mui/material/styles'
import TextField from '@mui/material/TextField'
export const StyledTextField = styled(TextField)(() => ({
'& .MuiInputBase-root': {
borderRadius: 20
}
}))页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/69217419
复制相关文章
点击加载更多