在JS中,if (条件)是指== true或=== true
提问于 2013-07-26 06:14:31
我知道==和===的区别,但是我一直认为if (condition) condition应该使用严格等式(===)而不是类型胁迫等式(==)来评估true。
见一个例子:
if (1) {
console.log("1");
}
if (1 == true) {
console.log("2");
}
if (1 === true) {
console.log("3");
}它返回:
::1
::2我知道1并不严格等于true,因为类型不同,但是当我根据W3C执行if (condition)时,应该是严格的等式测试(===),而不是==的类型强制相等。
那么为什么是日志1呢?
回答 8
Stack Overflow用户
回答已采纳
发布于 2013-07-26 06:23:00
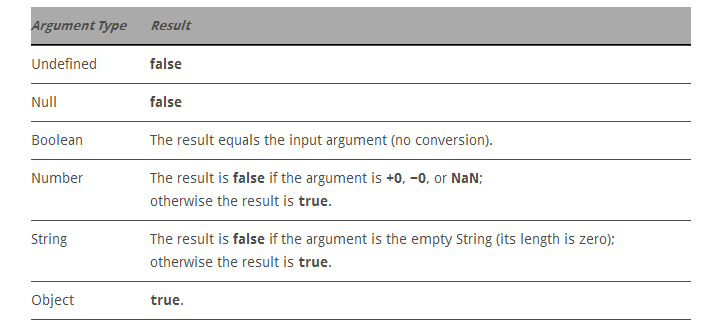
if语句使用condition == true。它是在ECMAScript语言规范中给出的,在这里:http://www.ecma-international.org/ecma-262/5.1/#sec-12.5
注意步骤2中ToBoolean()的使用,这会将给定的参数转换为布尔值,这意味着if语句的条件确实会发生类型强制。
Stack Overflow用户
发布于 2013-07-26 06:24:40
Stack Overflow用户
发布于 2013-07-26 06:17:54
因为===是严格的比较运算符。
if (1 === true) { //they are of a different type你试过这个吗?
if (0) { // This fails
console.log("1");
}因为0 = off, negative, no, false普遍存在。检查这个为什么0是假的?
而当你使用===的时候
if( 1 === true) //It looks for type 1 as number and true as boolean

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/17883717
复制相关文章



![C#中Dock属性的作用[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/bf66b0fe356a267a180b78a5af95b4c8.png)

](https://ask.qcloudimg.com/http-save/yehe-7867872/9vkxln4wqo.gif)