带有内联块元素的JQuery用户界面可调整大小,导致父用户在铬中奇怪地移动。
带有内联块元素的JQuery用户界面可调整大小,导致父用户在铬中奇怪地移动。
提问于 2014-02-25 08:56:03
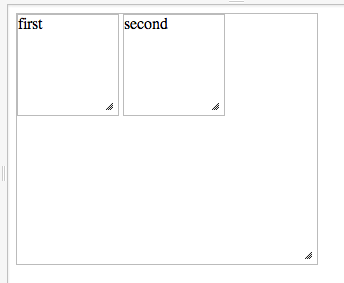
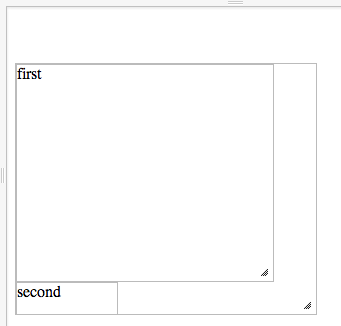
我试图做一个布局,我的用户可以调整大小的div显示内联块。这有点难以解释,但我会试一试。当您调整第一个元素的大小并导致兄弟姐妹关闭时,一旦继续调整第一个元素的高度,父元素就开始向下移动页面。如果然后打开开发人员工具,只需切换溢出:隐藏到关闭,然后在元素上将其定位在适当的位置。


<div class="canvas">
<div class="resize" style="width: 300px; height: 250px;">
<div class="resize"></div>
<div class="resize"></div>
</div>
</div>
.resize{
width: 100px;
height: 100px;
display: inline-block;
vertical-align: top;
border: 1px solid #BBB;
overflow: hidden;
}复制http://jsfiddle.net/6jHT3/5/的步骤
- 确保你在铬里
- 调整第一个显示的div的高度和宽度。继续调整大小,直到显示第二次关闭的div,然后继续调整更大的高度。
- 注意,父div向下移动。
- 单击修复溢出。这只是将溢出切换到自动,然后切换到隐藏。
- 注意,父程序将移回您预期的位置。
编辑:另外,我需要父程序溢出: auto :hidden
这里有什么想法吗。我只注意到这发生在铬。我测试了火狐和IE10,它似乎在那里工作得很好。
回答 2
Stack Overflow用户
发布于 2014-02-25 09:17:32
我为父div添加了一个新的css类。
.resize2{
display: inline-block;
vertical-align: top;
border: 1px solid #BBB;
}我创造了一把小提琴
如果这是你想要的,请告诉我。
Stack Overflow用户
发布于 2014-02-26 10:34:27
user3260861在这里帮我得出了结论。设置高度和宽度似乎会引起问题。由于我仍然需要父级可调整大小,所以我所做的是将父级的最大高度和最小高度设置为它在调整大小开始时的高度。在调整大小停止后,我将高度和宽度返回到原始值。
var startResize = function(e){
var $this = $(this),
$parent = $this.parent(),
pHeight,
pWidth;
if ( $parent && $parent.length ){
pHeight = $parent.height();
pWidth = $parent.width();
$parent.css({
'max-width': pWidth,
'min-width': pWidth,
'max-height': pHeight,
'min-height': pHeight,
'height': 'auto',
'width': 'auto'
});
}
};
var stopResize = function(){
var $this = $(this);
$parent = $this.parent(),
width = $parent.css('max-width'),
height = $parent.css('max-height');
$parent.css({
'max-width': 'none',
'min-width': 0,
'max-height': 'none',
'min-height': 0,
'height': height,
'width': width
});
};
$('.resize').resizable({
start: startResize,
stop: stopResize
});页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/22020983
复制相关文章
相似问题