在alertbox之后加载映像
提问于 2014-04-02 04:33:42
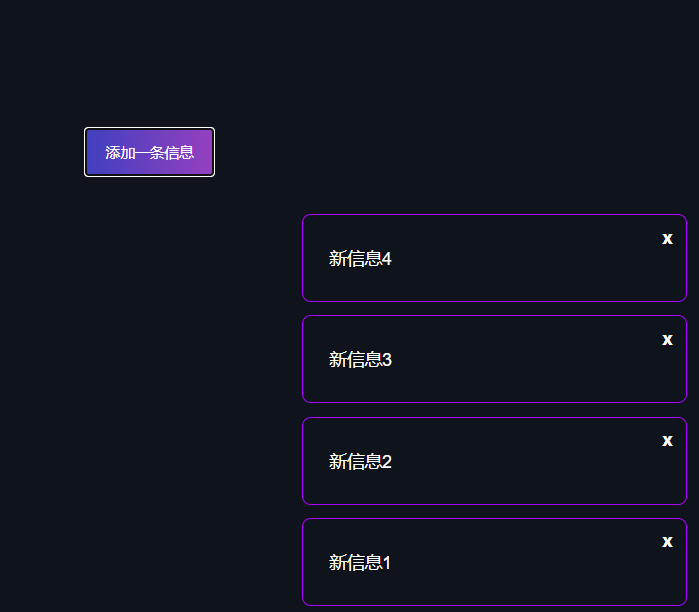
如果我在警告框中单击"OK“,我想加载一个图像。我做了一个测试,所以如果你点击答案"B",你会得到一个警告框,上面写着“这是正确的答案!,你现在已经解锁了一个新的图像!”在那之后,在我的div中显示真实的图像或者类似的东西。
这就是我所拥有的:
function buttonClick() {
if (document.getElementById("option1").checked == true) {
alert("Wrong, the answer was B");
}
else if (document.getElementById("option2").checked == true) {
alert("This is the right answer!, you have now unlocked a new image!, click OK to see it");
}
else if (document.getElementById("option3").checked == true) {
alert("Wrong, the answer was B");
}
else {
alert("Choose an answer")
}
}我的HTML
<form action="#" method="get">
<input type="radio" name="groter" value="97" id="option1" >A. 97 keer<br>
<input type="radio" name="groter" value="79" id="option2" >B. 79 keer<br>
<input type="radio" name="groter" value="21" id="option3" >C. 21 keer<br>
<button type="button" onclick="buttonClick()">Controleer</button>
</form>回答 2
Stack Overflow用户
回答已采纳
发布于 2014-04-02 04:35:35
在具有正确答案的if块中,只需创建一个图像元素并附加它:
var myImg = document.createElement("img");
myImg.src = "path to your image";
document.getElementById("yourContainer").appendChild(myImg);Stack Overflow用户
发布于 2014-04-02 05:02:12
将代码修改为:
将以下内容添加到html中
<div id="img-holder">
</div>和你的js;加上你的正确案例,在警报之后..。
// Make ur img obj here...
var img = new Image();
img.src = 'image path here';
document.getElementById("img-holder").appendChild(img);页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/22811630
复制相关文章