如何在Python中将无线电按钮的文本标签移动到按钮下面?
我想知道是否有办法将一个无线电按钮的标签文本移到另一个区域,例如在实际按钮下面。
下面是使用栅格放置几个无线电按钮的例子,我正在使用:
from tkinter import *
from tkinter import ttk
class MainGUI(Frame):
def __init__(self, parent):
self.parent = parent
Frame.__init__(self, parent, background="white")
self.mainframe = ttk.Frame(root, padding="8 8 12 12")
self.mainframe.grid(column=0, row=0, sticky=(N, W, E, S))
self.mainframe.columnconfigure(0, weight=1)
self.mainframe.rowconfigure(0, weight=1)
ttk.Radiobutton(self.mainframe, text="Button 1", value=0).grid(column=1, row=2)
ttk.Radiobutton(self.mainframe, text="Button 2", value=1).grid(column=2, row=2)
ttk.Radiobutton(self.mainframe, text="Button 3", value=2).grid(column=3, row=2)
ttk.Radiobutton(self.mainframe, text="Button 4", value=3).grid(column=4, row=2)
if __name__ == '__main__':
root = Tk()
root.geometry("300x100")
app = MainGUI(root)
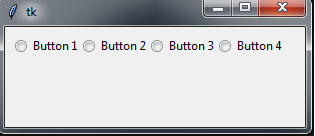
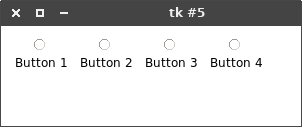
root.mainloop()下面是运行代码时帧的图像:

正如你可以看到的,默认是在按钮的一边,但我正在寻找一种方式来移动下面的文本,我似乎找不到任何解决这个问题的办法!
谢谢你,拉杰
回答 3
Stack Overflow用户
发布于 2017-01-09 21:21:48
我的想法是尝试修改ttk.RadioButton的布局元素或元素的选项。见http://infohost.nmt.edu/tcc/help/pubs/tkinter/web/ttk-layouts.html。
其元素的布局似乎由一个标签组成,该标签位于焦点内,即内部指示器,即填充内(请参见下面的变量rbLayout)。指示符的边选项值左。标签的锚选项显示为空白。我认为改变这两种选择可能会得到你想要的。您还必须将选项"style=your_customed_stylename“添加到ttk.Radiobutton声明中。
>>> import tkinter.ttk as ttk
>>> s = ttk.Style()
>>> rb = ttk.Radiobutton(None, text='RB1')
>>> rbClass = rb.winfo_class()
>>> rbClass
'TRadiobutton'
>>> rbLayout = s.layout('TRadiobutton')
>>> rbLayout
[('Radiobutton.padding', {'sticky': 'nswe', 'children': [('Radiobutton.indicator', {'sticky': '', 'side': 'left'}), ('Radiobutton.focus', {'children': [('Radiobutton.label', {'sticky': 'nswe'})], 'sticky': '', 'side': 'left'})]})]
>>> type(rbLayout)
<class 'list'>更新:
- 我认为rbLayout变量显示,默认情况下,Radiobutton.padding包含两个子元素,即Radiobutton.indicator和Radiobutton.focus,它们位于Radiobutton.padding的左侧。此外,Radiobutton.focus包含Radiobutton.label。更正我先前的解释。
- 为了实现所描述的布局,我认为described .指示器的‘侧’键应该有值'top‘,’粘滞‘键应该有值'n’。此外,无线电按钮。焦点的‘侧边’键应该有值‘底部’,‘粘性’值应该是‘。
- 我创建了一个脚本来实现这些更改。见下面的代码。但是,这是行不通的。令我惊讶的是,无线电按钮的布局没有改变。不明白为什么它不起作用。
希望更有知识的人能够解释为什么对Radiobutton元素布局的修改没有更改到所需的布局。
import tkinter as tk
import tkinter.ttk as ttk
root = tk.Tk()
root.geometry("300x100")
s = ttk.Style()
m = s.layout('TRadiobutton')
print('TRadiobutton.Layout : Default')
print(m , "\n")
# Change to default Radiobutton.indicator elements
list(list(m[0])[1]['children'][0])[1]['side'] = 'top'
list(list(m[0])[1]['children'][0])[1]['sticky'] = 'n'
# Change to default Radiobutton.focus elements
list(list(m[0])[1]['children'][1])[1]['side']='bottom'
list(list(m[0])[1]['children'][1])[1]['sticky']='s'
print('TRadiobutton.Layout : Amended')
print(m, "\n")
frame1 = ttk.Frame(root)
frame1.grid()
rb1 = ttk.Radiobutton(frame1, text="Button 1")
rb1.grid()
root.rowconfigure(0, weight=1)
root.columnconfigure(0, weight=1)更新2:解决方案
import tkinter as tk
import tkinter.ttk as ttk
root = tk.Tk()
root.geometry("300x100")
s = ttk.Style()
s.theme_use('default')
print('TRadiobutton.Layout : Default')
print(s.layout('TRadiobutton'), "\n")
s.layout('TRadiobutton',
[('Radiobutton.padding',
{'children':
[('Radiobutton.indicator', {'side': 'top', 'sticky': ''}), # Just need to change indicator's 'side' value
('Radiobutton.focus', {'side': 'left',
'children':
[('Radiobutton.label', {'sticky': 'nswe'})],
'sticky': ''})],
'sticky': 'nswe'})])
print('TRadiobutton.Layout : Amended')
print(s.layout('TRadiobutton'), "\n")
frame1 = ttk.Frame(root)
frame1.grid()
rb1 = ttk.Radiobutton(frame1, text="Button 1")
rb1.grid()
root.rowconfigure(0, weight=1)
root.columnconfigure(0, weight=1)

非常感谢:) j_4321在我建议的方法基础上构建的最新解决方案。我已经将它实现到我以前的代码中(见上面),并且它可以工作。我想强调以下几点:
- 我的代码显示了对Radiobutton的默认样式'TRadiobutton'的布局所做的更改,而不是使用更改的布局创建新样式。这种差异的优点似乎克服了j_4321第二解决方案提到的缺点。也就是说,适用于所有ttk主题(“clam”、“alt”、“default”、“”),而不仅仅是“clam”和“alt”。至少这可以在我的Linux16.04平台上工作。
- 前面代码中的错误是,我创建了s.layout()的一个新实例(即m= s.layout()),并更改了它的布局,而不是实际更改默认Radiobutton样式s.layout('TRadiobutton')的布局。我从j_4321的解决方案中了解到,one可以通过添加更改后的小部件布局细节作为元组(小部件的默认样式名称)中的第二个术语来更改默认样式的布局,即ttk.Style.layout(小部件的默认样式名称)。“‘TRadiobutton”,更改了小部件的布局细节)。
- 若要将Radiobutton指示器的位置更改为显示在其标签顶部,则更改为RadioBuon.Indicator的“side”值为“top”仅需。对讲机按钮的更改。焦点的“侧边”值对无线电按钮的布局没有影响。
Stack Overflow用户
发布于 2017-01-09 07:48:47
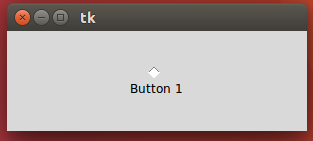
在无线电按钮中没有设置文本位置的选项,所以我能想到的最简单的解决方法是移除无线电按钮文本并在其下面放置一个标签。
此外,我宁愿让MainGUI类继承Tk而不是Frame,这样就不必在if __name__ == '__main__':部分创建根窗口,但这只是一个建议。
from tkinter import *
from tkinter import ttk
class MainGUI(Tk):
def __init__(self):
Tk.__init__(self)
self.geometry("300x100")
self.configure(background="white")
self.mainframe = ttk.Frame(self, padding="8 8 12 12")
self.mainframe.grid(column=0, row=0, sticky=(N, W, E, S))
self.mainframe.columnconfigure(0, weight=1)
self.mainframe.rowconfigure(0, weight=1)
ttk.Radiobutton(self.mainframe, value=0).grid(column=1, row=2)
ttk.Label(self.mainframe, text="Button 1").grid(column=1, row=3, padx=4)
ttk.Radiobutton(self.mainframe, value=1).grid(column=2, row=2)
ttk.Label(self.mainframe, text="Button 2").grid(column=2, row=3, padx=4)
ttk.Radiobutton(self.mainframe, value=2).grid(column=3, row=2)
ttk.Label(self.mainframe, text="Button 3").grid(column=3, row=3, padx=4)
ttk.Radiobutton(self.mainframe, value=3).grid(column=4, row=2)
ttk.Label(self.mainframe, text="Button 4").grid(column=4, row=3, padx=4)
self.mainloop()
if __name__ == '__main__':
app = MainGUI()

备注:为了获得这张照片,我还使用了一个ttk.Style来获得更好的结果。
Stack Overflow用户
发布于 2017-01-10 08:34:30
正如太阳熊所建议的那样,另一种在按钮下面获取无线电按钮标签的方法是自定义ttk样式:
from tkinter import *
from tkinter import ttk
class MainGUI(Tk):
def __init__(self):
Tk.__init__(self)
self.geometry("300x100")
self.configure(background="white")
self.mainframe = ttk.Frame(self, padding="8 8 12 12")
self.mainframe.grid(column=0, row=0, sticky=(N, W, E, S))
self.mainframe.columnconfigure(0, weight=1)
self.mainframe.rowconfigure(0, weight=1)
style = ttk.Style(self)
style.theme_use('clam')
# create custom radiobutton style layout
style.layout('CustomRadiobutton',
[('Radiobutton.padding',
{'children':
[('Radiobutton.indicator',
{'side': 'top', 'sticky': ''}), # changed side from left to top
('Radiobutton.focus',
{'children': [('Radiobutton.label', {'sticky': 'nswe'})],
'side': 'top', # changed side from left to top
'sticky': ''})],
'sticky': 'nswe'})])
style.configure('TFrame', background="white")
style.configure('CustomRadiobutton', background="white")
ttk.Radiobutton(self.mainframe, style='CustomRadiobutton',
text="Button 1", value=0).grid(column=1, row=2, padx=4)
ttk.Radiobutton(self.mainframe, style='CustomRadiobutton',
text="Button 2", value=1).grid(column=2, row=2, padx=4)
ttk.Radiobutton(self.mainframe, style='CustomRadiobutton',
text="Button 3", value=2).grid(column=3, row=2, padx=4)
ttk.Radiobutton(self.mainframe, style='CustomRadiobutton',
text="Button 4", value=3).grid(column=4, row=2, padx=4)
self.mainloop()
if __name__ == '__main__':
app = MainGUI()然而,这并不适用于所有ttk主题。它适用于clam和alt,但提供了在linux中无法选择的经典和默认按钮。
https://stackoverflow.com/questions/41551294
复制相似问题