Firefox从不解析navigator.mediaDevices.getUserMedia()
Firefox从不解析navigator.mediaDevices.getUserMedia()
提问于 2017-06-10 13:13:09
我正在尝试使用新的基于承诺的WebRTC/Media工具,如果用户允许使用相机和/或麦克风(如这里所记录的),我将获得反馈。
下面的代码片段,简单地注入浏览器的开发工具,从来没有充分履行承诺的火狐时,获得访问,但在Chrome上,它的工作,如预期。
(用Firefox 53 32位,Chrome 59 64位进行测试)
navigator.mediaDevices.getUserMedia({
"audio": true,
"video": true
})
.then(() => console.log("OK!"))
.catch(() => console.log("NOPE"))看来,这一承诺将永远悬而未决。
复制步骤:
- 打开任何https加密页面(这样火狐就不会抱怨了)
- 打开developer工具,进入控制台
- 粘贴上面的代码片段
- 允许在弹出窗口中访问照相机/麦克风
- 没什么
这是Firefox中的一个bug,还是代码片段有问题?为了遵守MDN文档,我还尝试使用good‘of函数而不是ES6箭头函数--具有相同的效果。
回答 2
Stack Overflow用户
回答已采纳
发布于 2017-06-10 14:41:07
在禁用所有加载项(特别是NoScript -即使在将“全局允许的脚本”设置为true之后),它似乎运行得很好。
对不起,我想是不必要的问题,谢谢你再次证实,问题不是火狐本身,所以走上了正确的轨道找到了解决方案!
Stack Overflow用户
发布于 2017-06-10 13:24:08
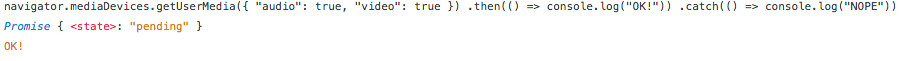
在Firefox 53.0.3中似乎很好。我得到的输出如下:

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/44478134
复制相似问题
Safari Chrome随机超时,Firefox从不
firstValueFrom从不解析
从不同的位置多次运行Firefox
navigator.mediaDevices.getUserMedia错误"DOMException“
navigator.mediaDevices.getUserMedia权限被拒绝
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验