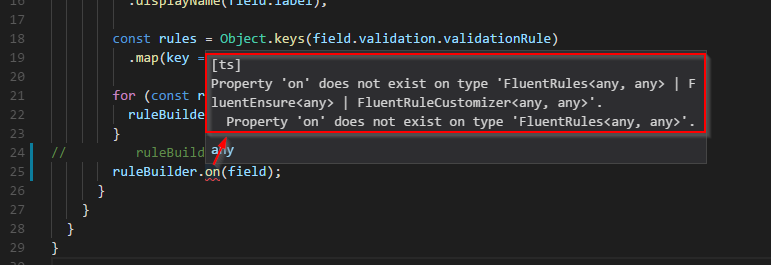
属性' on‘不存在于“FluentRules<any、any>、FluentEnsure<any>、FluentRuleCustomizer<any、any>”类型上。
属性' on‘不存在于“FluentRules<any、any>、FluentEnsure<any>、FluentRuleCustomizer<any、any>”类型上。
提问于 2018-04-24 10:36:26
我正在使用on编写aurelia验证和问题,这是不同重载(FluentRuleCustomizer)类的一部分。当我使用ruleBuilder['on'](field);时,它工作得很好,但是当我将它改为ruleBuilder.on(field);时,会在ruleBuilder.on(field);上得到一条红线。参见下面的代码和屏幕截图。
import { ValidationRules, FluentRuleCustomizer, FluentEnsure, FluentRules } from 'aurelia-validation';
import { on } from 'cluster';
export class FormHelper {
private static initializedForms = [];
public static initializeFormRules(form) {
if (this.initializedForms.indexOf(form) > -1) {
return;
}
this.initializedForms.push(form);
for (const field of form.fields) {
if (field.validation.isValidate) {
let ruleBuilder: | FluentRules<any, any> | FluentEnsure<any> | FluentRuleCustomizer<any, any>;
ruleBuilder = ValidationRules
.ensure("value")
.displayName(field.label);
const rules = Object.keys(field.validation.validationRule)
.map(key => ({ key, value: field.validation.validationRule[key] }));
for (const rule of rules) {
ruleBuilder = ruleBuilder[rule.key](rule.value);
}
// ruleBuilder['on'](field);
ruleBuilder.on(field);
}
}
}
} 链接到为aurelia-validation公开的所有导出类
任何帮助都是非常感谢的:)

回答 1
Stack Overflow用户
回答已采纳
发布于 2018-04-25 03:15:58
对于动态构建这样的规则,aurelia-validation的类型/ api并不理想,所以您需要稍微欺骗一下。
只需将初始声明更改为:
let ruleBuilder: FluentRuleCustomizer<any, any> = ValidationRules
.ensure("value")
.displayName(field.label) as any;它实际上不会是一个FluentRuleCustomizer (因此需要as any ),但是它将在您的逻辑应用到它之后。我认为.displayName()应该返回一个FluentEnsure或FluentRuleCustomizer (两者都有执行相同任务的.on()方法),但这是另一个讨论。
您可能希望再次检查是否实际应用了任何规则,否则.on()将出错:
if (rules.length) {
ruleBuilder.on(field);
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/50008680
复制相关文章
相似问题