尝试切换到对模板使用内嵌,但是格式设置一直很糟糕。
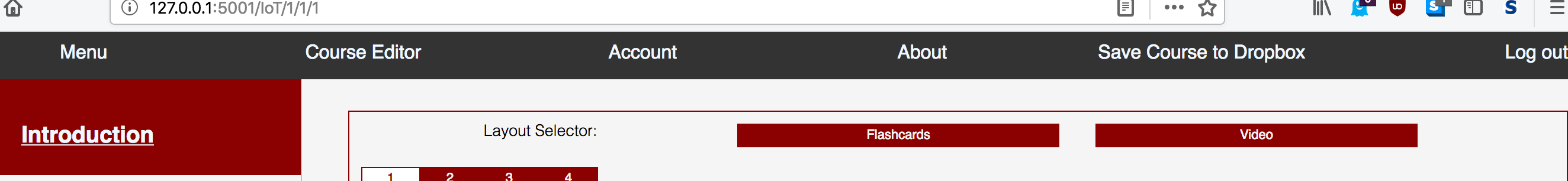
我正试图将其他人的Flask模板转换为继承的模型,以消除重复的代码/清理工作。但是,格式设置总是不正确。例如,导航栏应该如下所示(黑色的顶部栏):

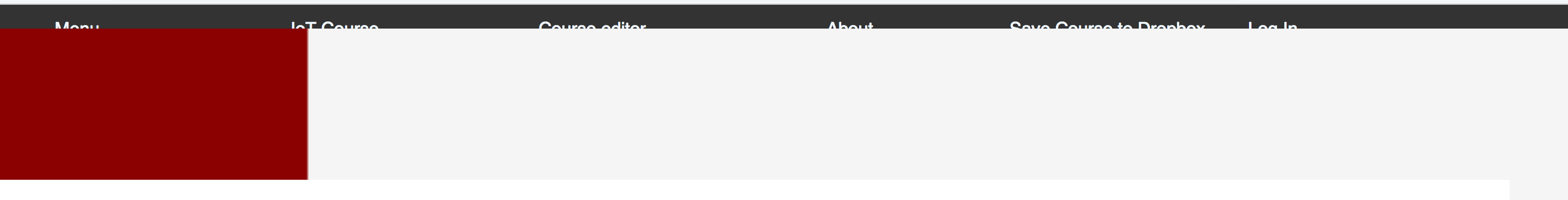
但是,在我使用继承之后,如下所示:

注意,这是一个不同的页面,所以页面内容与上面的图像不一样是可以的。
我的切换方式是将所有链接和脚本合并到我的base.html文件中,并开始将重复的代码放入单独的文件中。
base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}Very Open Student Ware{% endblock %}</title>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='jquery-ui.css') }}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='editor.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='general_course.css') }}">
<link rel="shortcut icon" href="{{ url_for('static', filename="/Content/MIT.ico") }}" />
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<link rel="stylesheet" href="https://rawgit.com/enyo/dropzone/master/dist/dropzone.css">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3.css">
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script>
<script type="text/javascript" src="{{ url_for('static', filename='pixlr.js') }}"></script>
<script src="https://rawgit.com/enyo/dropzone/master/dist/dropzone.js"></script>
</head>
<body>
<header>{% block navbar %}{% endblock %}</header>
{% block content %}{% endblock %}
</body>
</html>navbar.html
<div id="Menu">
<ul>
<li><a href="#"><img src="{{ url_for('static', filename="Content/MIT.png") }}" height="20px"/></a></li>
<li class="item"><a href="#">Menu</a></li>
<li class="item"><a href="/IoT/1/1/1">IoT Course</a></li>
<li class="item"><a href="/IoT/edit">Course editor</a></li>
<li class="item"><a href="#">About</a></li>
<li class="item"><a href="/save_to_dbx">Save Course to Dropbox</a></li>
<li class="login"><a href="/login">Log In</a></li>
</ul>
</div>login.html
{% extends "base.html" %}
{% block navbar %}{% include "navbar.html" %}{% endblock %}
{% block content %}
<br/><br/><br/>
<div id="text">
<h1>Log In</h1>
</div>
<form action="" method="POST">
<input type="text" name="username" placeholder="username" value = "{{ request.form.username }}">
<input type="password" name="password" placeholder="password" value = "{{ request.form.password }}">
<input type="submit" class="LoginSubmit" value="Log in">
</form>
{% if error %}
<p> <strong>Error:</strong> {{ error }}</p>
{% endif %}
{% for messages in get_flashed_messages() %}
<p>{{ messages }}</p>
{% endfor %}
{% endblock %}相关的CSS
#Menu {
z-index: 1;
list-style-type: none;
margin: 0;
overflow: hidden;
text-align: center;
position: fixed;
width: 100%;
background-color: #333;
}
#Menu ul {
list-style: none;
}
#Menu li {
float: left;
padding:10px;
height: 20px;;
font-family: sans-serif;
background-color: #333;
cursor: pointer;
}
#Menu li.item {
width: 15%;
}
#Menu li.item:hover { text-decoration: underline; }
#Menu li.icon {
width: 25%;
}
#Menu li.logout {
float: right;
}
#Menu li.logout:hover { text-decoration: underline; }
#Menu a {
text-decoration: none;
color: aliceblue;
height: 100%;
width: 100%;
}对于如何修复奇怪的格式有什么想法吗?是什么导致的?我的直觉是,我把所有的链接和脚本放在同一个标题部分。虽然奇怪的是,在我所见过的所有文件中,#Menu id的样式都是相同的,所以这似乎不会影响到它。
编辑:添加整个CSS文件
general_course.css
* {
margin: 0px;
padding: 0px;
font-family: sans-serif;
}
*:focus {
outline: none;
}
#text {
margin: 0px 40px 0px 0px;
color: whitesmoke;
}
#text a{
color: whitesmoke;
}
body {
background-image: url(/static/Background.png);
background-size: 100%;
}
#Menu {
z-index: 1;
list-style-type: none;
margin: 0;
overflow: hidden;
text-align: center;
/*position: fixed;*/
width: 100%;
background-color: #333;
}
#Menu ul {
list-style: none;
}
#Menu li {
float: left;
padding:10px;
height: 20px;;
font-family: sans-serif;
background-color: #333;
cursor: pointer;
}
#Menu li.item {
width: 15%;
}
#Menu li.item:hover { text-decoration: underline; }
#Menu li.icon {
width: 25%;
}
#Menu li.logout {
float: right;
}
#Menu li.logout:hover { text-decoration: underline; }
#Menu a {
text-decoration: none;
color: aliceblue;
height: 100%;
width: 100%;
}
.menu-show {
color: darkred;
}
#location {
padding: 20px 0 20px 0;
}
#workspace {
padding: 40px 0 0 0;
}
#sidebar {
height: 100%;
width: 25%;
background-color: darkred;
float: left;
}
#nav {
width: 100%;
background-color: darkred;
height: 100%;
text-align: center;
}
#nav h3:hover {
text-decoration: underline;
background-color: darkred;
}
#work {
border-color: darkred;
border-style: solid;
width: 70%;
padding: 10px;
margin: 10px;
border-width: 1px;
float: right;
}
#video {
width: 100%;
margin: auto;
display: block;
}
#add-video {
width: 100%;
margin: auto;
display: block;
}
#slides {
margin: auto;
display: block;
width: 90%;
}
#nav h3 {
padding: 20px 0 20px 0;
font-size: 120%;
color: aliceblue;
cursor: pointer;
}
#nav h4 {
width: 100%;
padding: 30px 0 30px 0;
background-color: whitesmoke;
}
#nav h4 a {
text-decoration: none;
color: darkgray;
}
#nav h4 a:hover {
color: #8C8C8C;
}
h5 {
font-weight: 100;
}
#video_nav {
margin: auto;
width: 50%;
}
#video-buttons {
width: 100%;
margin-left: 0;
}
#video-buttons2 {
width: 100%;
margin-left: 0;
}
.video-buttons {
background-color:darkred;
border:white;
color: whitesmoke;
border-width: 1px;
height: 20px;
cursor: pointer;
margin: auto;
width: 50px;
}
.video-buttons:hover {
opacity: 0.5;
}
.video-buttons-select {
background-color:white;
border:darkred;
border-width: 1px;
border-style: solid;
color: darkred;
cursor: pointer;
margin: auto;
width: 50px;
height: 20px;
}
.bold {
background-color: whitesmoke;
color: darkred;
}
.show {
background-color:darkred;
border:white;
color: whitesmoke;
border-width: 1px;
width: 90%;
height: 20px;
cursor: pointer;
}
#close {
position: absolute;
float: right;
z-index: 10;
}
.close {
background-color:darkred;
border:white;
color: whitesmoke;
border-width: 1px;
width: 20px;
height: 20px;
cursor: pointer;
}
.show:hover {
opacity:0.5;
}
.hide {
background-color:white;
border:darkred;
border-width: 1px;
border-style: solid;
color: darkred;
cursor: pointer;
}
.hide:hover {
opacity:0.5;
}
#layout-selector {
list-style-type: none;
margin: 0;
text-align: center;
overflow: hidden;
width: 100%;
}
#layout-selector ul {
list-style: none;
}
#layout-selector li {
float: left;
width: 30%;
}
.mySlides {
width: 100%;
}
.LoginSubmit {
background-color: whitesmoke;
color: darkred;
}
.slide-button {
font-size: 200%;
border-radius: 50%;
width: 40px;
height: 40px;
border-color: darkred;
color: darkred;
background-color: white;
text-align: center;
float:left;
cursor: pointer;
}
.slide-button:hover{
opacity: 0.5;
}
#slide-buttons {
margin: auto;
display: block;
width: 100%;
}
/* Editor stuff */
.editor-button {
background-color:white;
border:darkred;
border-width: 1px;
border-style: solid;
width: 30%;
color: darkred;
cursor: pointer;
float: right;
}
.editor-button:hover{
font-weight: 500;
border-width: 2px;
}
.editor-button a{
text-decoration: none;
color: darkred;
}
#editor
{
padding-top: 20px;
padding-bottom: 20px;
position: relative;
}
#section
{
padding: 20px;
margin: auto;
width: 90%;
border-style: solid;
border-color: darkred;
border-width: 1px;
background-color: lightgrey;
display: none;
}
canvas
{
position: absolute;
border-style: solid;
border-color: darkred;
border-width: 1px;
margin-top: 10px;
margin-left: 15px;
/*background:url(example.png);*/
}
.img {
margin: 10px auto 0;
margin-left: 15px;
z-index: 30;
}
#flashcard {
align-content: center;
margin: 10px auto 0px;
display: block;
}
button
{
outline: 0;
border: 0;
cursor: pointer;
}
#drawingTools
{
width: 100%;
margin: 0 auto;
}
#toolType
{
width: 100%;
height: 30px;
margin: auto;
}
#toolType button
{
width: 20%;
margin-top: 10px;
color: darkred;
background-color: ghostwhite;
border-style: solid;
border-width: 1px;
border-color: darkred;
}
#toolType button:hover {opacity: 0.5;}
#colors
{
width: 100%;
height: 20px;
}
#colors button
{
width: 20%;
height: 10px;
margin-top: 5px;
float: left;
}
#colors button:hover {opacity: 0.5;}
#black { background:black;}
#white { background:white;}
#red { background:indianred;}
#blue { background:dodgerblue;}
#green { background:mediumseagreen;}
#otherTools
{
width: 100%;
height: 60px;
float: right;
z-index: 100;
}
#otherTools button
{
width: 100%;
height: 30px;
margin-top: 5px;
background: #303030;
color: white;
font: 25px impact;
cursor: pointer;
}
#otherTools button:hover { opacity: 0.5;}
#textinput {
display: inline-block;
width: 100%;
}
::-moz-selection{
background-color:Transparent;
color:#000;
}
::selection {
background-color:Transparent;
color:#000;
}editor.css
* {
margin: 0px;
padding: 0px;
font-family: sans-serif;
}
*:focus {
outline: none;
}
body {
background-color: white;
}
#Menu {
z-index: 1;
list-style-type: none;
margin: 0;
overflow: hidden;
text-align: center;
/*position: fixed;*/
width: 100%;
background-color: #333;
}
#Menu ul {
list-style: none;
}
#Menu li {
float: left;
padding:10px;
height: 20px;;
font-family: sans-serif;
background-color: #333;
cursor: pointer;
}
#Menu li.item {
width: 15%;
}
#Menu li.item:hover { text-decoration: underline; }
#Menu li.icon {
width: 25%;
}
#Menu li.logout {
float: right;
}
#Menu li.logout:hover { text-decoration: underline; }
#Menu a {
text-decoration: none;
color: aliceblue;
height: 100%;
width: 100%;
}
#Workspace {
padding-top: 70px;
padding-left: 30px;
margin: 0 auto;
background-color: whitesmoke;
}
button
{
outline: 0;
border: 0;
cursor: pointer;
}
#chapters {
width: 40%;
margin: auto;
}
.chapter {
padding: 20px 0px 20px 0px;
font-size: 150%;
color: white;
background-color: darkred;
margin: 0 auto;
display: block;
position: absolute;
width: 100%;
}
.chapter:hover {
opacity: 0.5;
}
.link {
color: white;
background-color: darkred;
margin: 0 auto;
padding: 20px 40px 20px 40px;
cursor: pointer;
}
ul {
list-style: none;
}
.delete {
background-color: whitesmoke;
color: darkred;
position: absolute;
float: right;
padding: 3px 5px 3px 5px;
border-style: solid;
border-color: darkred;
border-width: 1px;
}
#delete:hover {
background-color: darkred;
color: white;
}
#video-index {
display: flex;
}
#video {
width: 100%;
display: block;
}
#vid-links {
display: block;
width: 100%;
}
#video-display {
flex: 1;
padding-left: 40px;
}
#Workspace {
border-style: solid;
border-color: darkred;
border-width: 1px;
margin-left: 20px;
margin-right: 20px;
padding: 30px;
}
#slides-index {
padding-top: 20px;
display: flex;
}
.mySlides {
width: 90%;
display: block;
flex: 1;
padding-left: 40px;
}
input[type="file"] {
display: none;
cursor: pointer;
}
input[type="text"] {
display: block;
margin: 0;
width: 95%;
font-family: sans-serif;
font-size: 18px;
box-shadow: none;
padding: 10px;
border: none;
border-bottom: solid 2px #c9c9c9;
transition: border 0.3s;
}
input[type="text"]:focus {
outline: none;
border-bottom: solid 2px #969696;
}
input[type="submit"] {
display: block;
margin: 0;
width: 100%;
font-family: sans-serif;
font-size: 18px;
box-shadow: none;
background-color: darkred;
color: white;
border-style: none;
cursor: pointer;
}
input[type="submit"]:hover {
opacity:0.5;
}回答 1
Stack Overflow用户
回答已采纳
发布于 2018-07-03 05:54:49
我取出了到样式表的以下链接,它运行得很好:
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='editor.css') }}">和
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3.css">页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/51139183
复制相关文章
相似问题