带按钮的4列行的引导
提问于 2018-07-11 02:21:05
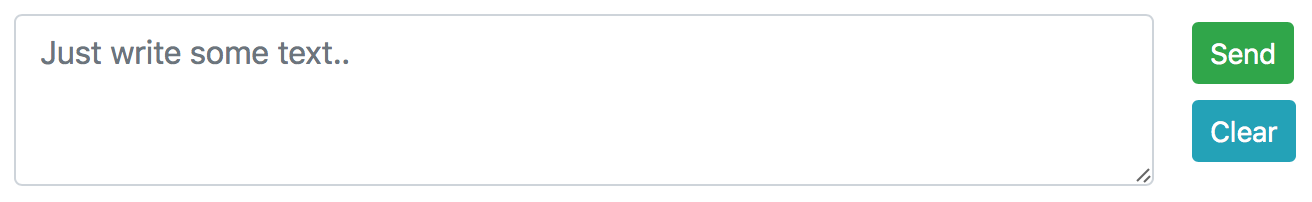
我已经开始探索引导4和HTML5 5/CSS的一般情况。我想要创建一个文本区域,旁边有两个按钮(彼此水平地居中):

我得到的代码如下:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<div class="container mt-2">
<div class="row">
<div class="col-10">
<textarea class="form-control" rows="3" id="sent_text" placeholder="Just write some text.."></textarea>
</div>
<div class="col-2">
<div class="row">
<button class="btn btn-success btn-sm m-1" type="button">Send</button>
</div>
<div class="row">
<button class="btn btn-info btn-sm m-1" type="button">Clear</button>
</div>
</div>
</div>
</div>
我已经创建了一个包含两个列的行。第二列包含两行。这样做对吗?
谢谢
回答 4
Stack Overflow用户
回答已采纳
发布于 2018-07-11 02:25:23
使用按钮列上的justify-content-around d-flex flex-column进行此操作的一个更好的方法。在col-2 div中不需要额外的row元素.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<div class="container mt-2">
<div class="row">
<div class="col-10">
<textarea class="form-control" rows="3" id="sent_text" placeholder="Just write some text.."></textarea>
</div>
<div class="col-2 justify-content-around d-flex flex-column">
<div>
<button class="btn btn-success btn-sm" type="button">Send</button>
</div>
<div>
<button class="btn btn-info btn-sm" type="button">Clear</button>
</div>
</div>
</div>
Stack Overflow用户
发布于 2018-07-11 03:10:09
我觉得这个方法更好。(:
- 对
col列使用textarea,以便占用所有可用空间。 - 对按钮列使用
col-auto,这样它就会占用所需的空间。然后使用d-flex flex-column改变方向。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<div class="container mt-2">
<div class="row">
<div class="col">
<textarea class="form-control" rows="3" id="sent_text" placeholder="Just write some text.."></textarea>
</div>
<div class="col-auto d-flex flex-column">
<button class="btn btn-success btn-sm m-1" type="button">Send</button>
<button class="btn btn-info btn-sm m-1" type="button">Clear</button>
</div>
</div>
</div>
Stack Overflow用户
发布于 2018-07-11 02:40:06
你应该把每个按钮放在一个div中,上面写着“col.”班级。
用你的例子说明你在使用“col.”时的区别。班级。
<div class="container mt-2">
<div class="row">
<div class="col-10">
<textarea class="form-control" rows="3" id="sent_text"
placeholder="Just write some text.."></textarea>
</div>
<div class="col-2">
<div class="row">
<button class="btn btn-info btn-sm m-1" type="button">Clear</button>
</div>
<div class="row">
<div class="col-12">
<button class="btn btn-success btn-sm m-1" type="button">Send in col</button>
</div>
</div>
<div class="row">
<div class="offset-6 col-6">
<button class="btn btn-success btn-sm m-1" type="button">Send centered using col</button>
</div>
</div>
</div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/51282980
复制