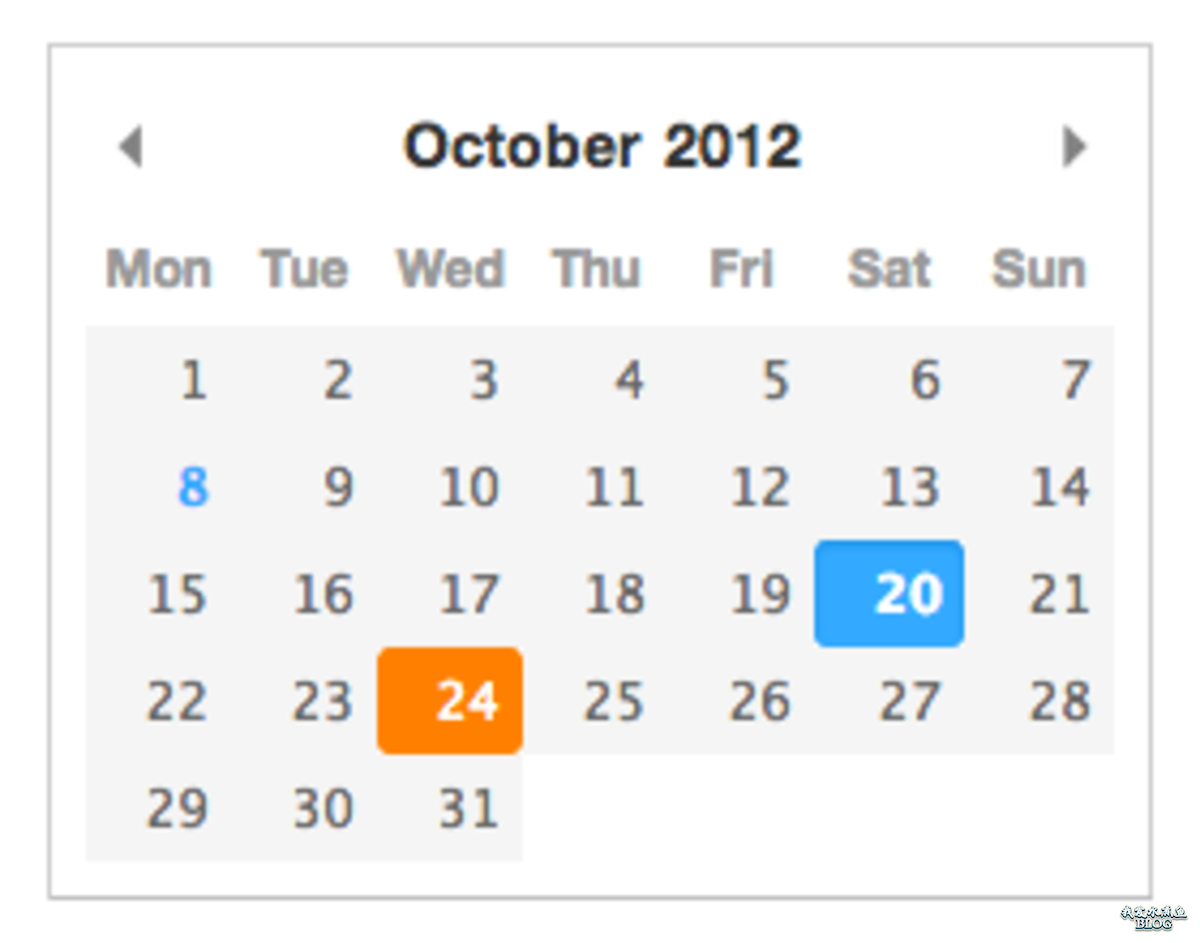
我正在使用datapicker,并且我希望在输入时使用诸如"2012-12,12“或"2012.12.12”或"20121212“之类的日期格式。但这并不管用
这就是我尝试过的。http://jsfiddle.net/gaby/WArtA/
如何使用短划线、逗号或仅数字等格式?请帮帮忙
回答 1
Stack Overflow用户
发布于 2021-01-28 16:19:53
在您的示例中,只需切换第2行和第3行的格式:
$(function(){
$("#to").datepicker({ dateFormat: 'yy#mm.dd' });
$("#from").datepicker({ dateFormat: 'yy.mm.dd' }).bind("change",function(){
var minValue = $(this).val();
minValue = $.datepicker.parseDate("yy-mm-dd", minValue);
minValue.setDate(minValue.getDate()+1);
$("#to").datepicker( "option", "minDate", minValue );
})
});页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/65940656
复制相关文章
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验