大话IT架构
作者相关精选
运维天地-服务器01-X86-PCServer属性介绍
前往小程序,Get更优阅读体验!
立即前往
运维天地-服务器01-X86-PCServer属性介绍

大话IT架构
发布于 2020-03-31 08:59:43
发布于 2020-03-31 08:59:43
1.1K0
举报
01
PART
X86-PCServer概览
日常工作中,服务器这个词语几乎天天提到。但是大部分人没有见过真机,对服务器不是太了解,现通过上面4张图片给大家一个直观的印象。
特别说明:本文的服务器特指X86-PCServer硬件服务器
A
服务器前面板概览


- 上图为2U服务器前面板
- 前面板上分布着一块块的磁盘
- 2U服务器的前面板,3.5寸磁盘最多可以配置12块
- 2U服务器的前面板,2.5寸磁盘最多可以配置24块
B
服务器后面板概览

- 上图为2U服务器后面板
- 右下角有2个电源
- 右上角有2块2.5寸磁盘
- 下边居中部位为板载4千兆网卡
- 左下角为带外管理口+串口+VGA显示器接口
- 剩下的为扩展槽位(比如扩展网卡、HBA卡、GPU卡等)

C
服务器开盖概览

- 上图为服务器开盖内部布局图
- 左边挨着硬盘背板的是6个散热风扇
- 中部为2颗CPU和24条内存
- 右边是扩展PCIE槽位

02
PART
X86-PCServer属性介绍

- 服务器信息包括:资产、硬件、配置三大部分
- 资产包括:品牌、型号、序列号
- 硬件包括:CPU、内存、磁盘、网卡
- 配置包括:系统、IP

03
PART
X86-PCServer属性获取
A
为什么要获取属性
- 想象一下:你有成千上万的服务器要管理和运维
- 每天面对各种奇奇怪怪的扩容需求(其实我一直不认可硬件服务器扩容,扩容是因为前期的业务配置标准化没做好)
- 业务运维同事的要求:查询这个机器的硬件配置
- 各种报表的展现和维保(某某品牌、型号的服务器有多少;某某品牌、型号的故障率等等)
- 资产自动化上报系统及核验
- 以上事情如果纯人工,那将是不可想象的灾难且数据也无法保证准确性、及时性
B
获取属性概览

- Brand Info(品牌、型号、序列号)
- CPU Info(型号、数量)
- MEM Info(类型、频率、容量、数量、槽位数)
- Storage Info(raid卡类型,磁盘类型、磁盘数量)
- Net Interface Info(网口总数、万兆口数量、千兆口数量)
- OS Info(系统类型、系统版本详情)
- IP Info(业务IP、带外IP)

C
获取脚本概览

脚本详解:请关注"大话IT架构"后续系列文章
LOMO
个人价值观:利他双赢
个人微信号:it_beijing
IT领域交流精进群,请加个人微信:it_beijing
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2020-03-29,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
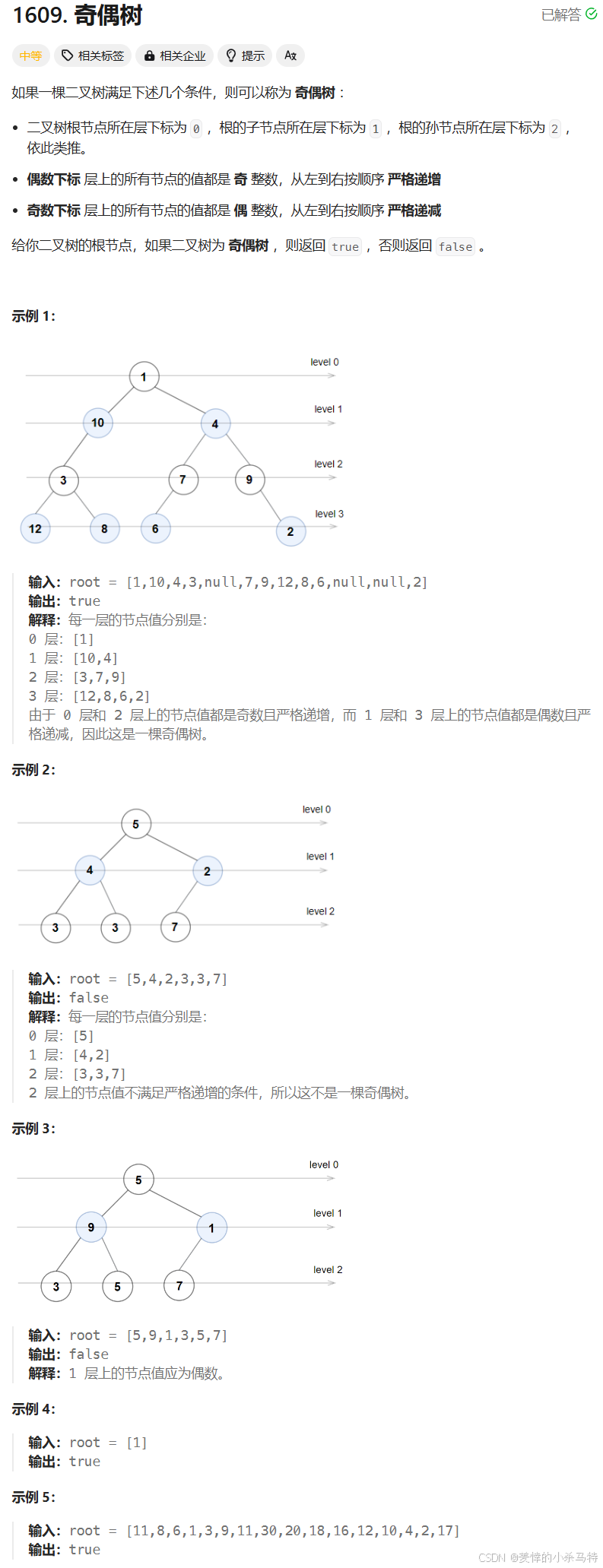
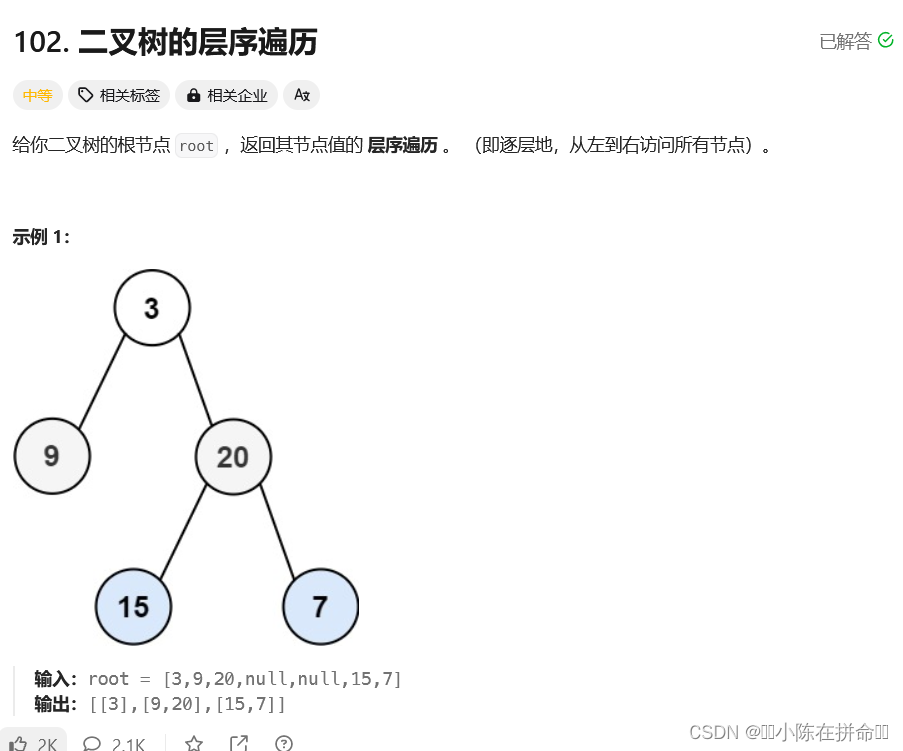
二叉树中的奇偶树问题
740
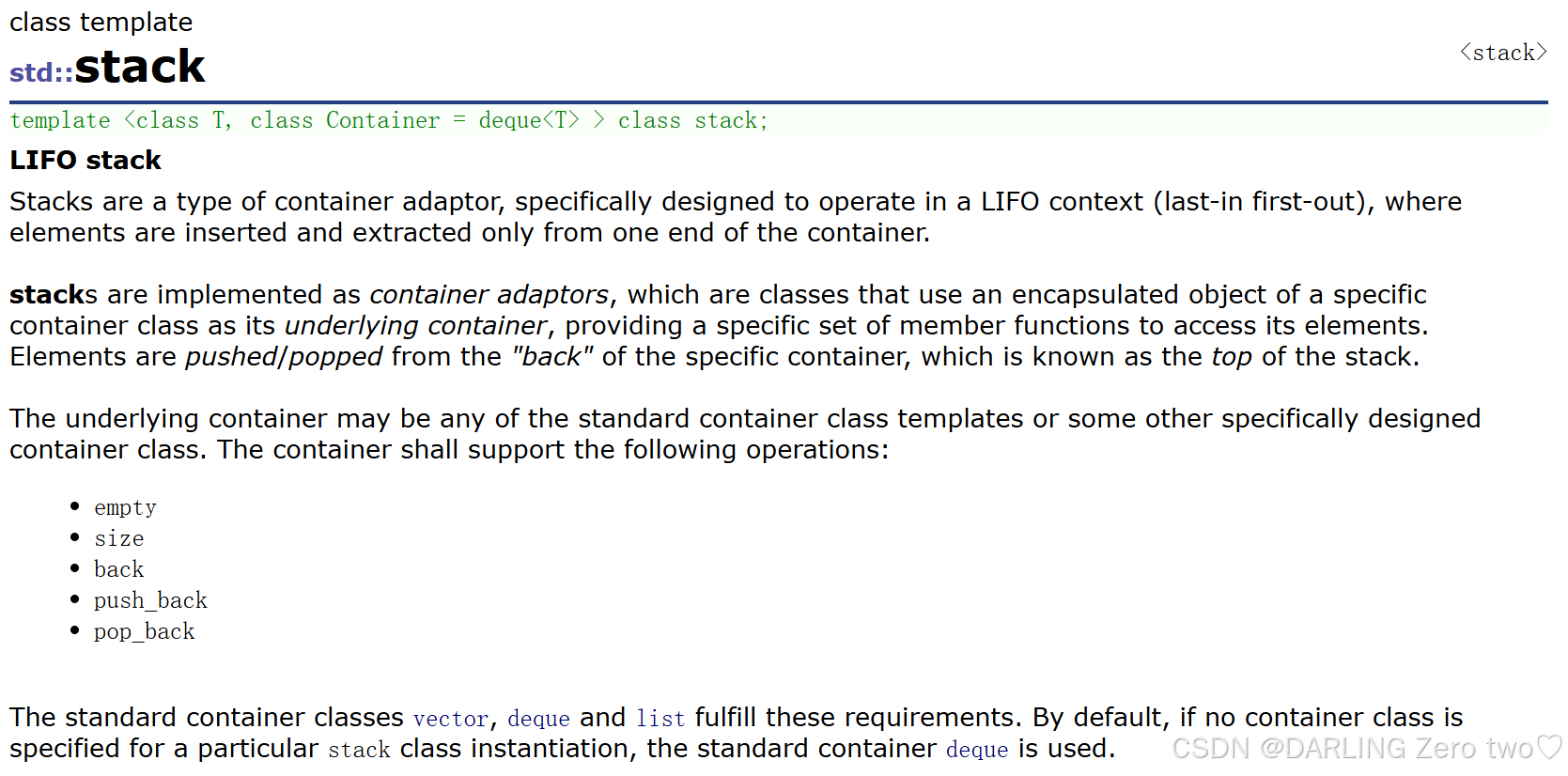
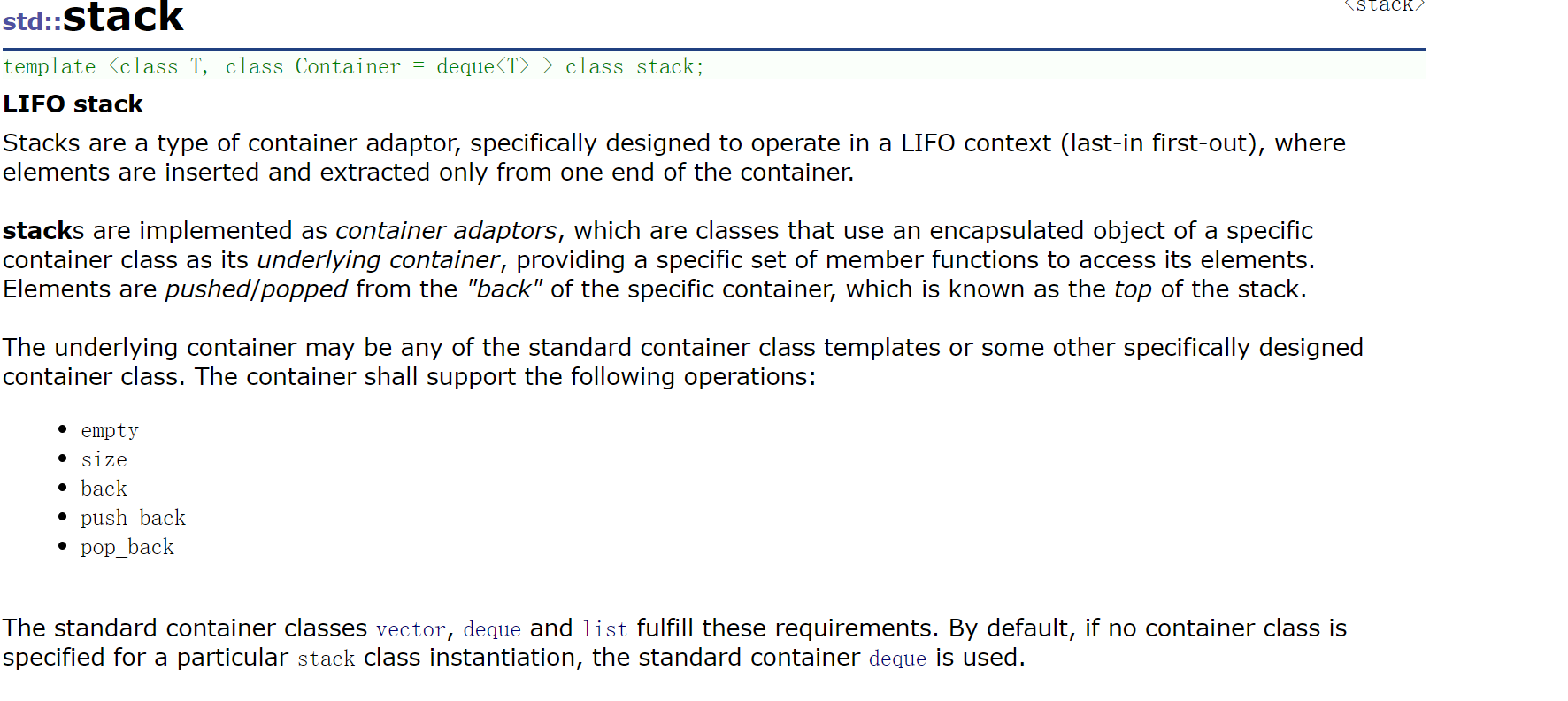
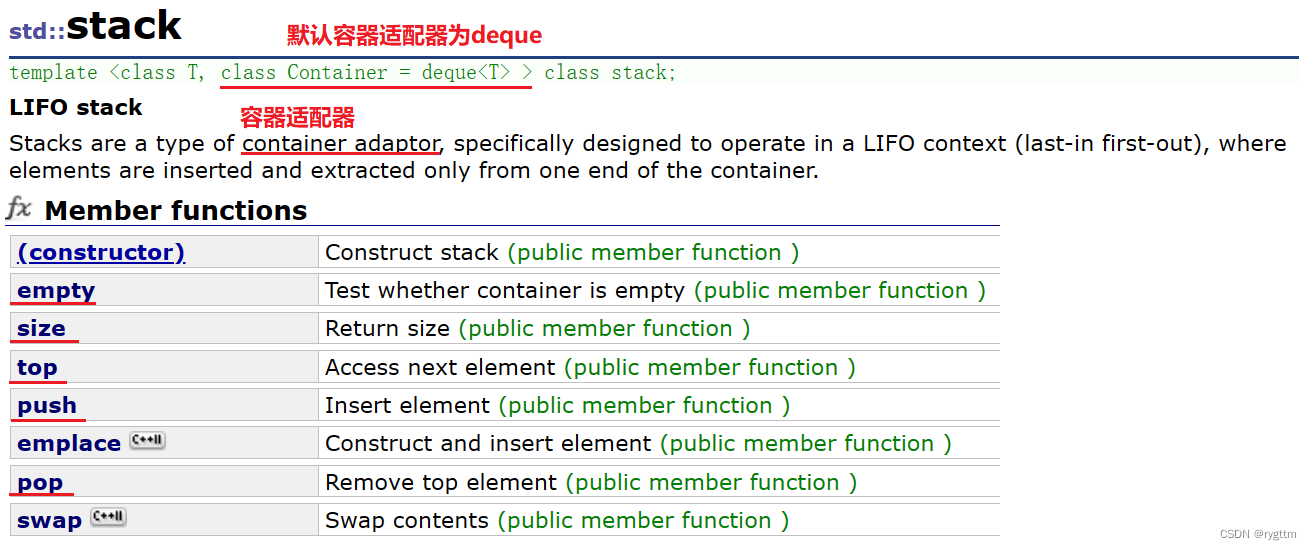
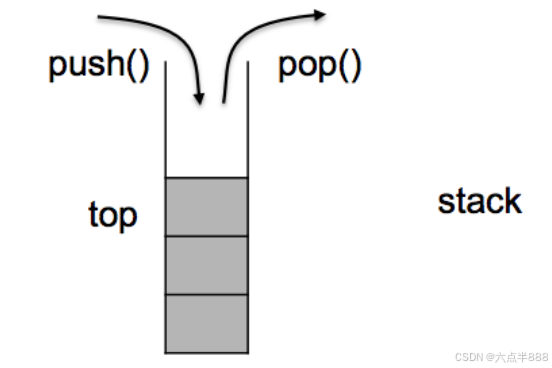
C++栈和队列
5970
C++数据结构——队列「建议收藏」
2.8K0
二叉树的层次遍历及应用
6370
栈与队列基础知识
3670
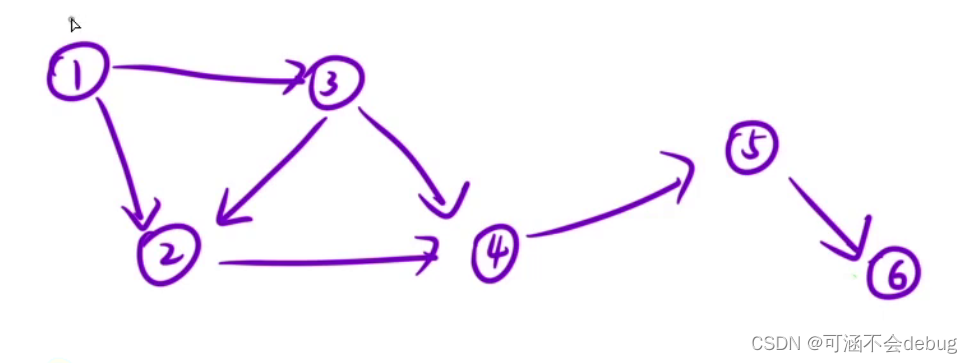
算法沉淀——拓扑排序
1010
BFS:队列+树的宽搜
630
层序遍历?套模板就够了
7820
相关推荐
队列
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
1